 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Ausführliche Erläuterung der Anwendungskontoentwicklung für WeChat-Miniprogramme
Ausführliche Erläuterung der Anwendungskontoentwicklung für WeChat-Miniprogramme
Ausführliche Erläuterung der Anwendungskontoentwicklung für WeChat-Miniprogramme
Dieser Artikel stellt hauptsächlich relevante Informationen über die Entwicklungserfahrung des WeChat Mini-Programms (Anwendungskonto) vor. Freunde, die sie benötigen, können darauf zurückgreifen.
Die gestrigen Nachrichten über die internen Tests des WeChat Mini-Programms (Anwendungskonto). brachte die gesamte Technologie-Community dazu, zu explodieren, und ich konnte nicht anders, als ein paar Wellen zu verfolgen. Leider habe ich mich nicht für interne Tests qualifiziert. Ich habe heute Morgen versucht, sie zu entwickeln Projektressourcen und fasste die Erfahrung zusammen
Gesamterfahrung
Hohe Entwicklungseffizienz, knackte die IDE um 6:40 Uhr, fertig Layout der Homepage und Navigationsleiste gegen 7:20 Uhr, WeChat Das Layout von Juejian ist gekapselt, was effizienter ist als die herkömmliche Front-End-Entwicklung.
Das Frontend kann schnell verwendet werden: Ein kompetentes Frontend kann schnell verwendet werden, um das Dokument zu lesen und ein offizielles Beispiel hinzuzufügen.
Die Entwicklungstools sind schwierig zu verwenden. Viele Verzeichnisoperationen und gängige IDE-Formatierungscodes, HTML-Pairing und andere Funktionen werden noch nicht unterstützt.
Die Entwicklung schränkt viele gängige Front-End-Dom- und Fensteroperationen ein, wodurch die Flexibilität und Schwierigkeit der Entwicklung verringert wird.
Ich bin nicht für interne Tests qualifiziert. Das Miniprogramm kann noch nicht zur Erfahrung hochgeladen werden. Ich kann den Code nur für lokale Erfahrungen herunterladen.
Der Code dieses Artikels ist auf Github platziert
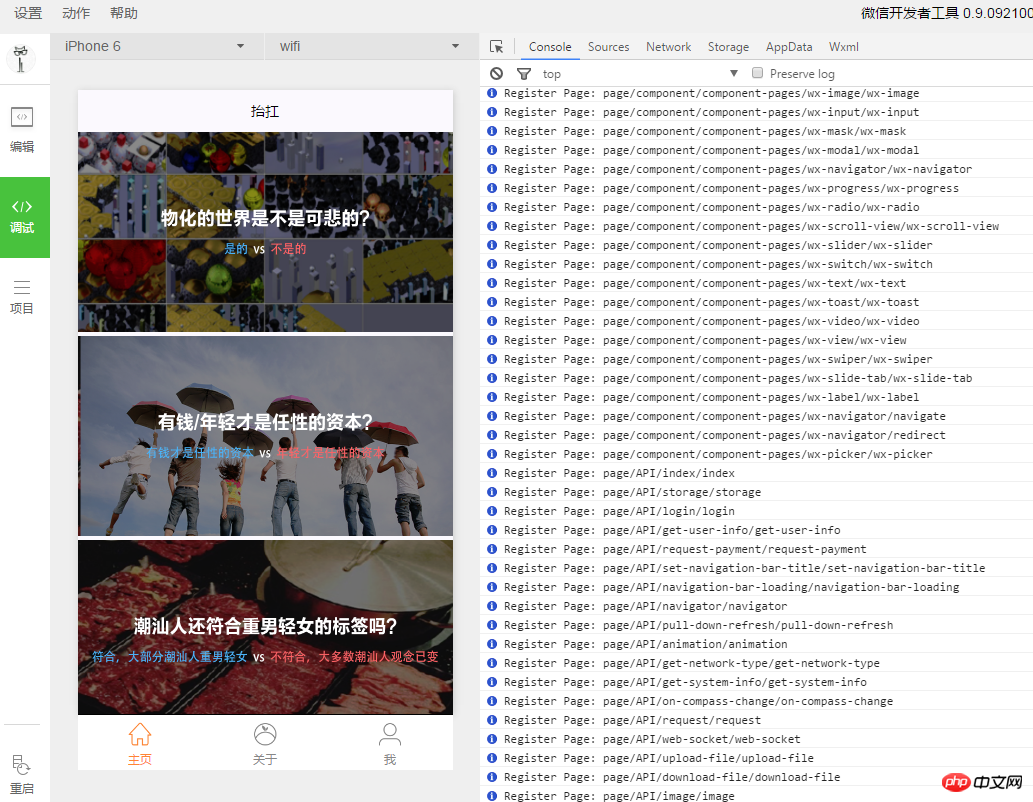
Screenshot


Verwandte Ressourcen
Geknackte IDE
Sammlung von Entwicklungsressourcen
IDE-Technologie-Stack: NodeWebkit + React
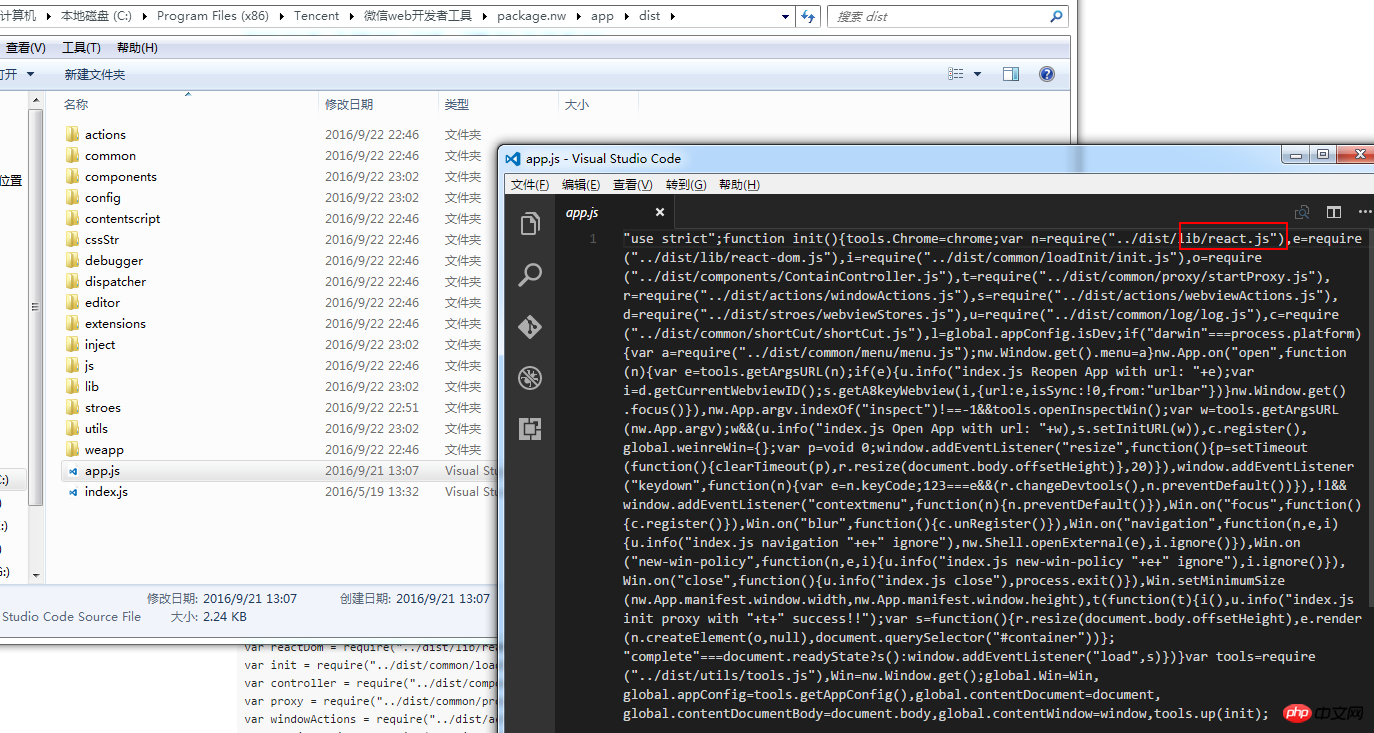
Geben Sie das Installationsverzeichnis ein: WeChat Web Developer Tool package.nwapp
Diese *.nw lässt höchstwahrscheinlich vermuten, dass es sich um eine von NodeWebkit gekapselte Webanwendung handelt
Ein detaillierter Blick auf die Abhängigkeit node_modules bestätigt die Vermutung.
Der Eintrag ist in package.json „main“ definiert: „app/html/index.html“.
Alle Komponenten sind im Wesentlichen React-Komponenten
Sie können im Eingang sehen, dass React und React DOM direkt referenziert sind

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}Schauen Sie sich die Definition von Komponenten-Dropdown an. Ist das nicht die bekannte Art und Weise, wie React Komponenten in ES5 erstellt?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
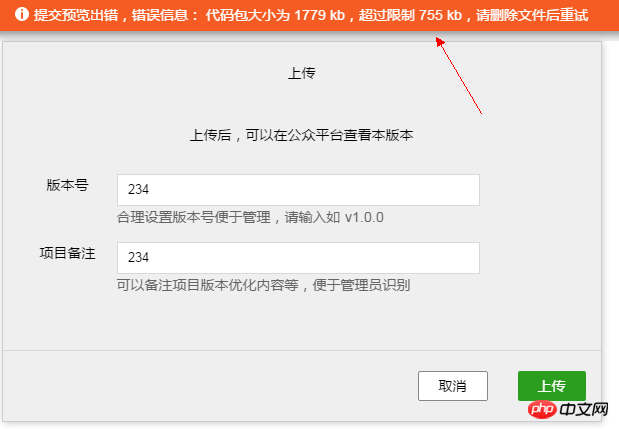
module.exports = Dropdown;WeChat begrenzt die Paketgröße von Miniprogrammen
Gleichzeitig begrenzt WeChat die Größe von Miniprogrammpaketen auf 755 KB , was für den Cache schädlich ist. Es sollte auch eine Kontrolle über lokale Dateien geben. Dies ist definitiv ein Lichtblick im Vergleich zur Größe nativer Anwendungen, die leicht Dutzende bis Hunderte von Megabyte erreichen können. Es ist ein Schlag ins Gesicht im Internet, die sagen, dass die Installation von WeChat-Applets auch Handyspeicher belegen wird.

Zusammenfassung
Im Allgemeinen sind es definitiv gute Nachrichten für das Front-End und die Front-End-Behandlung Kurzfristig kann es steigen, aber die Schwelle für die Entwicklung kleinerer Programme ist niedriger (niedriger als für Front-End-Entwickler). Mit dem Zustrom von Entwicklern wird dies derselbe bleiben wie bei anderen verwandten technischen Positionen auf lange Sicht. Also, junger Mann, reg dich nicht auf, sondern lege auch das Grundwissen bei.
Das Obige ist die Sammlung von Informationen zu WeChat-Miniprogrammen. Wir werden in Zukunft weiterhin relevante Informationen hinzufügen. Vielen Dank für Ihre Unterstützung dieser Website.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Anwendungskontoentwicklung für WeChat-Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
Die Auswahl von H5 und Applet hängt von den Anforderungen ab. Für Anwendungen mit plattformübergreifender, schneller Entwicklung und hoher Skalierbarkeit wählen Sie H5. Für Anwendungen mit nativen Erfahrung, umfangreichen Funktionen und Plattformabhängigkeiten wählen Sie Applets.
 Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Dieser Artikel enthält einen kurzen Leitfaden zum Kauf und Verkauf von Binance Virtual Currency, die im Jahr 2025 aktualisiert wurde, und erläutert ausführlich die Betriebsschritte von Transaktionen für virtuelle Währung auf der Binance -Plattform. Der Leitfaden deckt den Fiat -Währungskauf in Höhe von USDT, den Kauf anderer Währungen (z. B. BTC) und den Verkaufsgeschäft, einschließlich Markthandel und Grenzhandel, ab. Darüber hinaus erinnert der Leitfaden ausdrücklich die wichtigsten Risiken wie Zahlungssicherheit und Netzwerkauswahl für Fiat -Währungstransaktionen und hilft den Benutzern, Binance -Transaktionen sicher und effizient durchzuführen. In diesem Artikel können Sie die Fähigkeiten des Kaufs und Verkaufs virtueller Währungen auf der Binance -Plattform schnell beherrschen und Transaktionsrisiken reduzieren.
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area schließt sich mit Tencent Cloud an, um den ersten "Dual -Core Brain" -Digital Homo Sapiens in der Kultur- und Tourismusbranche - Monkey King! Am 1. März verband der malerische Spot den Affenkönig offiziell mit der Deepseek -Plattform, so dass er die beiden KI -Modellfunktionen von Tencent Hunyuan und Deepseek verfügt und Touristen ein klügeres und rücksichtsvolleres Serviceerlebnis brachte. Huaguoshan Scenic Area hat zuvor den Affenkönig der digitalen Homo Sapiens auf der Grundlage des Tencent Hunyuan -Modells eingeführt. Dieses Mal nutzt Tencent Cloud Technologien wie die große Modell-Wissens-Engine weiter, um sie mit Deepseek zu verbinden, um ein "Dual-Core" -Er-Upgrade zu erzielen. Dies macht die interaktive Fähigkeit des Affenkönigs auf eine höhere Ebene, schnellere Reaktionsgeschwindigkeit, stärkere Verständnis und mehr Wärme. Monkey King verfügt über starke Funktionen für natürliche Sprachverarbeitung und kann verschiedene Möglichkeiten verstehen, Fragen von Touristen zu stellen.



