6 Denktipps, die das Erlernen von JavaScript erleichtern
6 Denkfähigkeiten, die Ihnen das Erlernen von JavaScript erleichtern
Wenn wir JavaScript oder andere Programmierfähigkeiten erlernen, zögern wir oft aufgrund dieser Hindernisse:
Einige Konzepte können verwirrend sein, insbesondere wenn Sie aus einer anderen Sprache kommen.
Ich finde keine Zeit (und manchmal auch keine Motivation) zum Lernen.
Man vergisst leicht, was man bereits versteht.
Es gibt so viele Tools und sie ändern sich ständig, sodass ich nicht weiß, wo ich anfangen soll.
Glücklicherweise können diese Hindernisse identifiziert und beseitigt werden. In diesem Artikel stelle ich sechs Denkfähigkeiten vor, die Ihnen helfen, JavaScript schneller zu erlernen und ein glücklicherer und produktiverer Programmierer zu werden.
1. Lassen Sie sich von zukünftigen Entscheidungen nicht davon abhalten, jetzt weiterzumachen
Viele Menschen lernen JavaScript und die erste Frage, die sie stellen, ist oft „Welches Framework soll ich verwenden?“. Wenn Sie jedoch die grundlegendsten JavaScript-Kenntnisse nicht beherrschen, ist dies offensichtlich die falsche Frage. Sie verbringen Ihre ganze Zeit damit, an verschiedenen Frameworks zu arbeiten, und beginnen zu stagnieren.
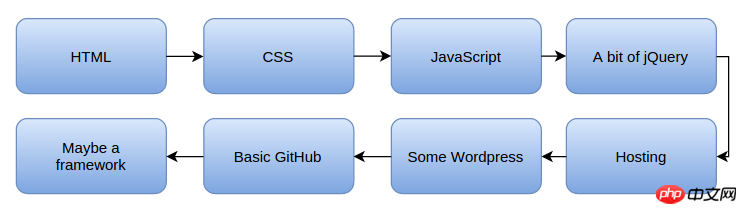
Eine Möglichkeit, dieser Falle zu entkommen, besteht darin, einen Fahrplan für das zu erstellen, was Sie lernen müssen. Um beispielsweise Frontend-Entwickler zu werden, könnte Ihre Roadmap wie folgt aussehen:

Wenn Sie es weiter aufschlüsseln, könnten Sie ein funktionierendes Web nur mit HTML- und CSS-Seiten erstellen . Listen Sie dann jeden Schritt Schritt für Schritt auf, so wird auf einen Blick klar, worauf Sie sich jetzt konzentrieren sollten. Außerdem verschwenden Sie keine Zeit damit, sich um Dinge zu kümmern, über die Sie sich später Sorgen machen sollten.
Wenn Sie diese Art von Roadmap nützlich finden, können Sie einen Blick auf die „Lern-Roadmap für den Weg zum Front-End-Entwickler“ werfen, die ich zuvor geschrieben habe, in der sie ausführlich vorgestellt wird. (Hinweis: Den Weg zum Erlernen von JavaScript finden Sie auch im Artikel 8 Mindmaps zum Erlernen von Javascript)
2. Lassen Sie sich nicht vom Selbstvertrauen täuschen Sie Dinge vergessen
Das schnelle Verstehen eines Konzepts kann eines der Dinge sein, die Ihren Fortschritt auf dem Weg zum Erlernen von JavaScript am meisten beeinflussen. Erlauben Sie mir, es zu erklären.
Wenn Sie etwas lesen und das Gefühl haben, dass es wahr ist, springen Sie wahrscheinlich direkt zum nächsten Inhalt. Dann haben Sie das Gefühl, dass der nächste Inhalt sehr leicht zu verstehen ist, und lesen weiter. Aber bald werden Sie feststellen, dass Sie den Inhalt, von dem Sie dachten, dass Sie ihn beherrschen, vergessen haben, sodass Sie nur noch einmal zurückgehen und ihn noch einmal durchgehen können. Sie werfen einen kurzen Blick darauf, spüren, dass es wieder Sinn ergibt, und machen weiter. Aber dann vergisst man etwas anderes. Du bleibst in diesem Kreislauf, bis du dich endgültig verlierst. Sie konnten nicht anders, als sich entmutigt zu fühlen und darüber nachzudenken, sich zunächst auszuruhen. Als Sie jedoch nach einer Pause zurückkamen, stellten Sie fest, dass Sie den gesamten Inhalt vergessen hatten.
Die Lösung dieses Problems ist ebenfalls sehr einfach. Es sind nur zwei Schritte erforderlich:
Begrenzen Sie den Lernaufwand auf einmal.
Üben – tatsächlich Code schreiben.
Wenn Sie ein neues Konzept lernen, probieren Sie es unbedingt aus, spielen Sie damit herum, machen Sie sich damit vertraut und kombinieren Sie es sogar mit anderen Konzepten. Und es ist wichtig, es tatsächlich in Beispielcode auszugeben, denn das hilft Ihnen, es besser zu verstehen. Darüber hinaus kann es hilfreich sein, den Lernstoff auf einmal zu begrenzen. Der Grund dafür ist ganz einfach: Je weniger Dinge, desto besser kann man sie sich merken.
Auch wenn sich dieser Lernfortschritt so anfühlt, als ob er mehr Zeit in Anspruch nehmen würde, ist es tatsächlich das Gegenteil, weil man nicht mehr so viel zurückgehen muss. Ich brauchte viele schreckliche Lektionen, um diese Technik zu verstehen.
3. Machen Sie Übungen mit der richtigen Mentalität
Viele Menschen denken, dass wiederholte Übungen sehr langweilig sind, deshalb entscheiden sie sich normalerweise dafür, sie zu überspringen oder Abkürzungen zu nehmen. Wenn Sie die JavaScript-Übungen schnell durchgehen, nimmt das Lernen mehr Zeit in Anspruch. Versuchen Sie, die Übung unterhaltsam zu gestalten, damit Sie weniger Widerstand leisten?
Versuchen Sie, Ihre Denkweise zu ändern:
Was würde passieren, wenn Sie gebeten würden, ein neues JavaScript-Konzept zu erlernen, es aber nicht ausprobieren könnten? Wie fühlen Sie sich? Ich persönlich wäre sehr verärgert. Es ist, als ob ein Kind ein neues Spielzeug bekommt, aber nicht damit spielen kann.
Wenn Sie etwas Neues in JavaScript lernen, stellen Sie es sich wie ein neues Spielzeug, ein neues Auto, neue Schuhe oder alles andere vor, was Sie gerne ausprobieren möchten. Dann betrachten Sie Übung nicht als Arbeit, sondern als Spiel. Nutzen Sie Ihre neuen Fähigkeiten, um ein paar coole Sachen auszuprobieren. Lassen Sie sich überraschen. Dann zeig es deinen Freunden.
Mit einer Spielmentalität lernen Sie schneller, erinnern sich länger und haben mehr Spaß.
4. Der Zauber der Zeit zum Schreiben von Code
Das häufigste Problem beim Erlernen von JavaScript ist, dass man keine Zeit zum Schreiben von Code findet. Gleichzeitig bleibt jedoch viel Zeit, um verschiedene Websites wie Facebook, YouTube, Wikipedia und Reddit zu durchsuchen.
Es gab mehrere Male, in denen ich einfach nur Facebook öffnen und es eine Weile ansehen wollte, aber dann wurde mir klar, dass ich es stundenlang gesehen hatte. Wie ist das passiert? Vielleicht liegt es daran, dass ich nicht vorhabe, es sehr lange anzusehen. Am Anfang ist alles schwierig, aber wenn man einmal angefangen hat, wird es später viel einfacher, stecken zu bleiben. Aber wenn mich jemand fragen würde, ob ich Zeit auf Facebook verbringen möchte, würde ich entschieden Nein sagen, weil ich nicht genug Zeit habe. Allerdings ist es oft einfacher, es zu akzeptieren und es dann nur einen Moment lang zuzulassen.
Die gute Nachricht ist, dass Sie dieselbe Psychologie nutzen können, um das Programmieren zu lernen. Denken Sie zunächst nicht daran, stundenlang zu programmieren, denn so viel Zeit werden Sie nie finden. Sagen Sie sich einfach, dass Sie 3 Minuten lang Code schreiben werden. Auf diese Weise müssen Sie nie befürchten, dass Ihnen die Zeit davonläuft.
5. Langsamer denken, schneller lernen
Das mag kontraintuitiv klingen, aber ich werde es unten mit einer kurzen Geschichte erklären.
Ein Freund von mir war einmal von einer bestimmten Funktion von JavaScript verwirrt. Also bat ich ihn, im Detail zu erklären, was er wusste, und erklärte ihm dann die Teile, die ihn verwirrten. Als er jedoch die Codeschnipsel durchging, bemerkte ich, dass es einen Codeabschnitt gab, in dem er sehr hastig sprach.
„Warte mal!“ Ich sagte: „Sprich langsam und erkläre jeden Schritt im Detail.“
Mein Freund gab mir weiterhin eine umfassende Zusammenfassung dessen, was im Code passierte.
Ich musste ihn erneut aufhalten. „Du bist immer noch zu voreilig. Versuchen Sie es noch einmal, aber dieses Mal möchte ich, dass Sie buchstäblich jede Codezeile durchgehen und sagen, was in jeder Codezeile vor sich geht.
Dieses Mal, mein Freund. Endlich eine gute Erklärung, was im Code vor sich geht. Der Knackpunkt war, dass er die Codeschnipsel endlich Schritt für Schritt untersuchen konnte, anstatt zu versuchen, alles auf einmal zu verstehen.
In solchen Situationen kann langsameres Denken tatsächlich dazu führen, dass Sie schneller lernen.
6. Verwenden Sie zunächst eine einfache Sprache, um komplexen Code zu schreiben.
Wenn Sie auf einen Code stoßen, der komplex oder Ihnen unbekannt ist, schreiben Sie ihn zuerst in einer leicht verständlichen Sprache. Auf diese Weise wissen Sie genau, was der Code tun soll, bevor Sie ihn schreiben. Dies hat zwei Vorteile:
Code ist einfacher zu schreiben, da Sie nicht innehalten und darüber nachdenken müssen, was er tun soll.
Erkennen Sie Fehler, bevor sie auftreten, da Sie eine klare Vorstellung davon haben, was der Code tun soll.
Fazit
Wir haben eine Reihe von Möglichkeiten besprochen, wie Sie JavaScript schneller erlernen können, und Sie können diese Tipps auch auf andere Fähigkeiten anwenden. Sehen wir uns das unten noch einmal an:
Machen Sie sich keine Gedanken darüber, welche Entscheidungen Sie in Zukunft treffen werden, sondern lernen Sie zuerst intensiv.
Üben Sie neue Fähigkeiten mit Freude, als wären sie Spielzeug.
Nehmen Sie sich mit geringem Engagement die Zeit, Code zu schreiben, so wie Sie sich anfangs getröstet haben, nur für kurze Zeit auf der Website zu surfen.
Machen Sie langsamer, je kleiner die Schritte, desto schneller lernen Sie.
Das obige ist der detaillierte Inhalt von6 Denktipps, die das Erlernen von JavaScript erleichtern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




