
Seitdem das Konzept des Responsive Design vorgeschlagen wurde, übernehmen immer mehr große Websites diese Idee. Auch verschiedene große Websites sind nach einem Regen wie Pilze aus dem Boden geschossen. Wie zum Beispiel: Xiaomi Mall, Tmall usw.
Was das Konzept des responsiven Designs angeht, können Sie sich an Baidu wenden, aber ich glaube nicht an die Erklärung hier. Ich werde Ihnen direkt den Quellcode bringen und HTML5 verwenden, um das reaktionsfähige Neun-Quadrat-Raster zu implementieren. Der Code lautet wie folgt:
<!DOCTYPE html><html><head><title>html5响应式九宫格</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta charset="utf-8" /><style type="text/css">
html, body { color:#222; font-family:Microsoft YaHei, Helvitica, Verdana, Tohoma, Arial, san-serif; margin:0; padding: 0; text-decoration: none; }
img { border:0; }
ul { list-style: none outside none; margin:0; padding: 0; }
body {
background-color:#eee;
}
body .mainmenu:after { clear: both; content: " "; display: block; }
body .mainmenu li{
float:left;
margin-left: 2.5%;
margin-top: 2.5%;
width: 30%;
border-radius:3px;
overflow:hidden; }
body .mainmenu li a{ display:block;
color:#FFF;
text-align:center }
body .mainmenu li a b{
display:block; height:80px; }
body .mainmenu li a img{
margin: 15px auto 15px;
width: 50px;
height: 50px; }
body .mainmenu li a span{ display:block; height:30px;
line-height:30px;background-color:#FFF;
color: #999; font-size:14px; }
body .mainmenu li:nth-child(8n+1) {background-color:#36A1DB}
body .mainmenu li:nth-child(8n+2) {background-color:#678ce1}
body .mainmenu li:nth-child(8n+3) {background-color:#8c67df}
body .mainmenu li:nth-child(8n+4) {background-color:#84d018}
body .mainmenu li:nth-child(8n+5) {background-color:#14c760}
body .mainmenu li:nth-child(8n+6) {background-color:#f3b613}
body .mainmenu li:nth-child(8n+7) {background-color:#ff8a4a}
body .mainmenu li:nth-child(8n+8) {background-color:#fc5366}
</style>
</head>
<body>
<ul class="mainmenu">
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb01.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>关于我们</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb02.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>新闻中心</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb03.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>产品展示</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb04.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>成功案例</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb05.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>下载中心</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb06.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>团队介绍</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb06.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>人才招聘</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb07.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>联系我们</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb08.png" class="lazy" / alt="Detaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild)" ></b><span>在线留言</span></a></li>
</ul>
<!-- 欢迎大家关注我的博客!如有疑问,请加QQ群:135430763共同学习! -->
</body>
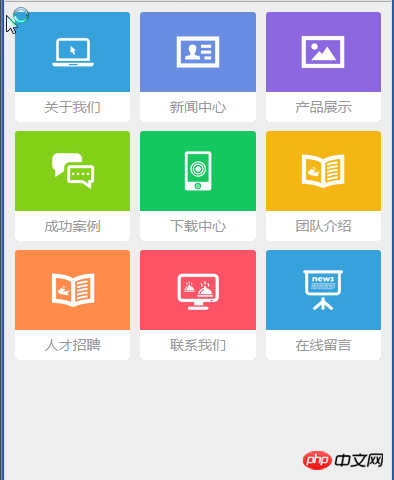
</html>Der Effekt der schmalen Bildschirmbedienung ist wie folgt:

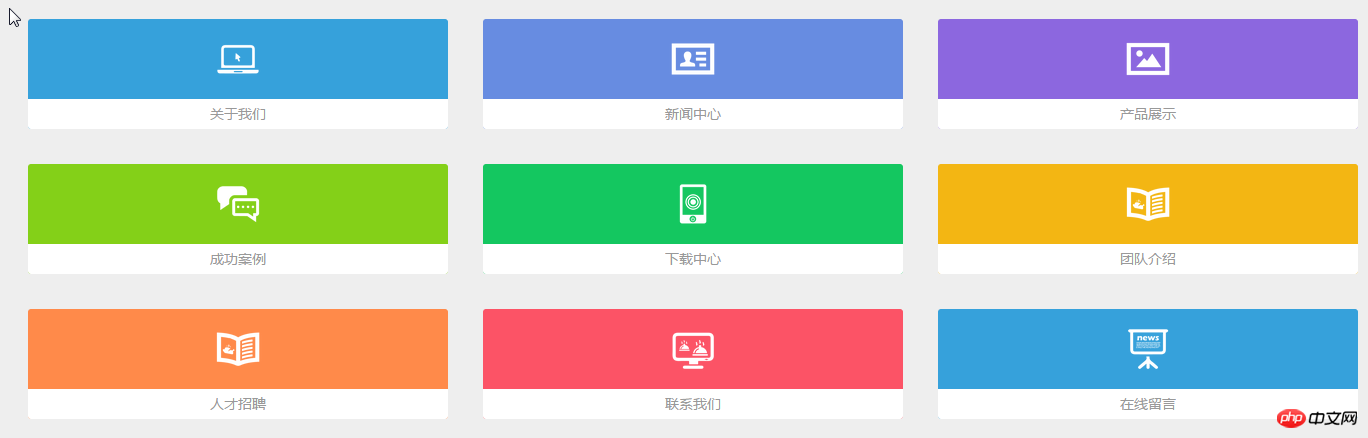
Der Effekt der Breitbildbedienung ist wie folgt:

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Beispielcode zur Implementierung von Jiugongge im Html5-Responsive-Design (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was bedeutet Titel?
Was bedeutet Titel?
 Drei Hauptmerkmale von Java
Drei Hauptmerkmale von Java
 Methoden zur Reparatur von Datenbankschwachstellen
Methoden zur Reparatur von Datenbankschwachstellen
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Der Unterschied zwischen MySQL und SQL_Server
Der Unterschied zwischen MySQL und SQL_Server
 Was sind die vier wichtigsten IO-Modelle in Java?
Was sind die vier wichtigsten IO-Modelle in Java?




