 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Geografische HTML5-Positionierung, Geolocation-API und Geodaten-Entfernungsalgorithmus von Haversine (Grafik und Text)
Geografische HTML5-Positionierung, Geolocation-API und Geodaten-Entfernungsalgorithmus von Haversine (Grafik und Text)
Geografische HTML5-Positionierung, Geolocation-API und Geodaten-Entfernungsalgorithmus von Haversine (Grafik und Text)
HTML5 bietet eine Geolocation-API, die es uns ermöglicht, geografische Standortkoordinaten zu erhalten.
Sie wird jedoch nur für bestimmte Anforderungen verwendet.
Zum Beispiel für Kartenanwendungen

Es wird im Allgemeinen selten verwendet
Geolocation-API
Die verwendete Methode ist auch sehr einfach
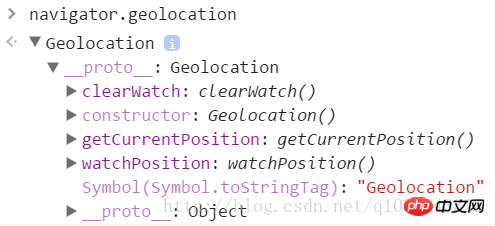
APIs sind auf dem Prototyp des navigator.geolocation-Objekts vorhanden

Die Kernmethoden sind getCurrentPostion und watchPosition
getCurrentPosition
navigator.geolocation.getCurrentPosition-Methode hat drei Parameter
Erfolg Erfassung Rückruffunktion für erfolgreiche Standortinformationen (erforderlich)
Fehler Rückruffunktion für Fehler beim Abrufen von Standortinformationen
Optionen Konfigurationsinformationsparameterobjekt
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});Zu diesem Zeitpunkt startet der Browser eine Abfrage<br/>Denn Standortinformationen gelten schließlich auch als private Informationen

Hier klicken wir auf „Freigabe von Standortinformationen zulassen ist ausreichend“ <br/>Dann sendet Chrome lokale Netzwerkinformationen an den Google-Standortdienst <br/> (Da Google in China blockiert ist, können wir Standortinformationen nur durch Überwindung der Mauer erhalten〒▽〒)

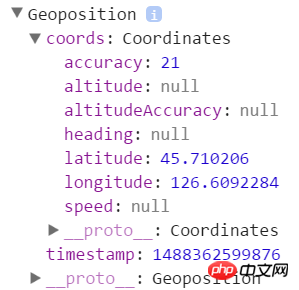
Die Standortinformationen, die in der Konsole an uns zurückgegeben werden können
Koordinatenkoordinaten<br/>
Genauigkeit Positionierungsgenauigkeit (Einheit m)
Höhe Höhe
altitudeAccuracy Höhengenauigkeit (Einheit m)
Kursrichtung
Breitengrad Breitengrad
Längengrad Längengrad
-
Geschwindigkeit Geschwindigkeit
Zeitstempel Zeitstempel
<br/>
Nach dem Login kopieren
Diese Koordinate ist jedoch nicht sehr genau (besonders für PC-Terminal) <br/>Es kann von der IP-Adresse, GPS, WLAN-Positionierung usw. stammen.
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});Wir können den zweiten Parameter so einstellen, dass er beim Abrufen der geografischen Daten eine gewisse Verarbeitung durchführt Standortinformationen sind falsch
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
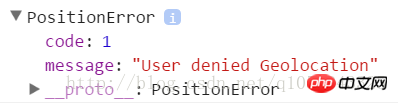
console.log(err); //获取错误对象PositionError});Zum Beispiel weigere ich mich jetzt, Standortinformationen weiterzugeben

Code = 1 bedeutet den Benutzer lehnt ab
-
Code = 2 bedeutet, dass der Empfang nicht möglich ist
Code = 3 bedeutet Verbindungs-Timeout
Der dritte Parameter wird verwendet, um die Konfigurationsinformationen festzulegen
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});enableHighAccuracy Ob hochpräziser Standort erforderlich ist
timeout Anforderungs-Timeout festlegen (Einheit ms) Standardmäßig ist „Unendlich“ nicht zeitlich begrenzt
maximumAge Ablaufzeit der Standortinformationen (Einheit ms) Standard 0: Neue geografische Standortinformationen bedingungslos abrufen <br/>
Wiederholen Beim Abrufen der geografischen Standort-WatchPosition gibt dieser Parameter an, wie oft der Standort erneut abgerufen werden soll
watchPosition
Die Parameter watchPosition und getCurrentPosition sind identisch. <br/>Der Unterschied besteht darin, dass watchPosition kontinuierlich Standortinformationen erhält.<br/>Zum Beispiel die Positionierungssoftware, die wir verwenden.<br/>Wenn sich unsere Position während des Laufens ständig ändert, müssen wir dies ständig tun Zeichnen Sie die Position neu<br/>Auf diese Weise wird jedes Mal, wenn sich die Koordinaten ändern, die Erfolgsrückruffunktion aufgerufen
Und watchPosiiton gibt eine watchID zurück <br/>Wir können die Überwachung über clearWatch(warchID) abbrechen<br/>Ähnlich wie das Abbrechen des Timers
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);Wenn clearWatch keine Parameter annimmt<br/>, werden alle watchPosition gelöscht
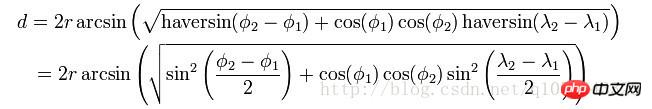
Haversine-Algorithmus
Manchmal können wir<br/>kann Sie müssen den Abstand zwischen zwei Punkten ermitteln<br/>Zum Beispiel, um Geschäfte in der Nähe zu finden, die Essen bestellen können<br/>In diesem Fall können wir den Haversine-Algorithmus verwenden, um

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
} wobei
der Erdradius 6371 km ist var R = 6371; Natürlich gibt es noch einige andere Algorithmen
die sich zeitlich und zeitlich unterscheiden Genauigkeit
Das obige ist der detaillierte Inhalt vonGeografische HTML5-Positionierung, Geolocation-API und Geodaten-Entfernungsalgorithmus von Haversine (Grafik und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.





