
Es muss gesagt werden, dass HTML5 viele leistungsstarke Funktionen bietet.
Es untergräbt sogar unser bisheriges Verständnis von Single-Threaded-JavaScript.
Es bietet eine Multi-Threaded-Lösung für JavaScript.
Diese neue Funktion heißt Web Worker
(Vorher gab es kein Multithreading, und setTimeout usw. waren immer noch Single-Thread-Programmierung)
Obwohl es sich um Multi-Thread-Programmierung handelt
Aber darüber müssen wir uns keine Sorgen machen Multithreading-Probleme, die bei herkömmlichen Multithread-Sprachen C++, Java usw. auftreten.
Werfen wir einen Blick darauf, was Web Worker ist
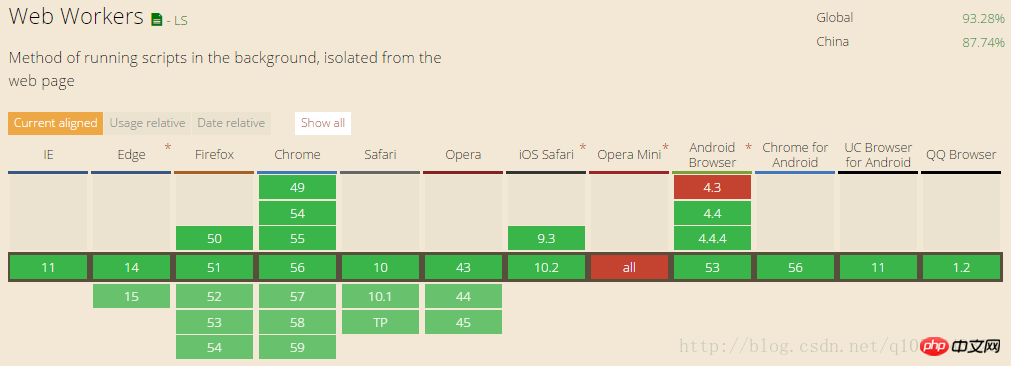
Dedicated Worker ( Dedicated Worker) ist der am häufigsten verwendete Web Worker
Und jeder Browser implementiert ihn gut

Wann brauchen wir Multithreading
Wenn wir beispielsweise komplexe Berechnungen benötigen,
//demo.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}var result;var start;var end;
start = +new Date();
result = calculate();
end = +new Date();
console.log(result); //500000000067109000console.log(end - start); //977Wir berechnen den Wert von 1 bis 1 Milliarde
Stoppen das Rendern der Seite für fast 1 Sekunde
Das ist ziemlich unfreundlich die Benutzererfahrung
Obwohl es in der Entwicklung keine so verrückten Berechnungen geben wird
Aber wir können auf intensive und komplexe Aufgaben stoßen
Zu diesem Zeitpunkt möchten wir möglicherweise einen neuen unabhängigen Thread eröffnen, um ihn abzuschließen
Und wir nur müssen auf den Ergebniswert achten
HTML5 ermöglicht uns die Verwendung von Worker-Threads
Der Arbeitsinhalt muss in eine separate js-Datei geschrieben werden
Lassen Sie unsere mehreren Programmblöcke gleichzeitig laufen
var worker = new Worker('scripts/worker.js');
Auf diese Weise instanziiert. Ein Worker-
-Parameter ist der Pfad zur JS-Datei (die HTML-Hauptdatei und die Worker-Datei müssen derselben Ursprungsrichtlinie entsprechen)
Wenn das Programm hier ausgeführt wird
Diese Datei wird in einen Worker geladen
Durchsuchen Der Server startet einen unabhängigen Thread, um die js-Datei auszuführen
Unser Hauptthread und Worker-Thread interagieren basierend auf dem Ereignis Mechanismus
Mit anderen Worten:
Sie alle müssen Ereignisse abonnieren, um miteinander zu kommunizieren (Onmessage-Ereignis)
//主线程
worker.addEventListener('message', function(e){
//e.data为从worker线程得到的数据
});
worker.possMessage(...);//向worker线程发送数据//工作线程
addEventListener('message', function(e){
//e.data为从主线程得到的数据
});
possMessage(...);//向主线程发送数据Ihre Datenbindung ähnelt dem Datensenden
außer dass es nicht erforderlich ist, die API mit einem Objekt in der Worker-Datei aufzurufen
Auf diese Weise kann die komplexe Berechnung, die wir gerade durchgeführt haben, vom Worker durchgeführt werden
//worker.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}
postMessage(calculate());//demo.jsvar worker = new Worker('scripts/worker.js');
worker.addEventListener('message', function(e){
console.log(e.data); //500000000067109000}, false);Im HTML5-Web-Worker-Spezifikation, der
Worker kann auch seinen eigenen Worker instanziieren (es fühlt sich an, als wäre nichts Notwendiges)
Subworker genannt (Thread-verschachtelter Thread)
Ich habe es jedoch getestet und Chrome unterstützt Subworker noch nicht
Aber es heißt, dass Firefox die
unterstützt. Da wir einen Worker erstellen können
, sollten wir auch in der Lage sein, den Worker zu beenden, um die Arbeit zu beenden
Er kann beendet werden sowohl im Hauptthread als auch im Worker-Thread
Rufen Sie einfach die API im Worker-Objekt oder im Bereich des Workers auf
Einer ist, dass wir ihn seine Arbeit beenden lassen
Der andere ist, dass er von selbst zuschlägt
//主线程worker.terminate();
//工作线程close();
Aber ich denke, wir werden es normalerweise
beenden, indem wir die Terminate-Methode für das Worker-Objekt aufrufen
Das ist sicherer
Ich habe es am Anfang gesagt
Wir müssen uns keine Sorgen über die Multithreading-Probleme machen, auf die herkömmliche Multithread-Sprachen stoßen
Zum Beispiel Eingeführt, um zu verhindern, dass sie Ressourcen beanspruchen ...
Unglaublich komplexer Verriegelungsmechanismus
Warum?
Weil innerhalb des Workers
wir überhaupt nicht auf Ressourcen des Hauptprogramms zugreifen können
Es ist ein völlig unabhängiger Thread
Web Worker hat folgende Einschränkungen:
Einschränkungen der Same-Origin-Richtlinie
Kann nicht auf Seiten-DOM und andere Ressourcen zugreifen
Browser-Implementierung ist unterschiedlich
Aber wir können diese Dinge innerhalb des Workers tun:
Kann Netzwerkoperationen ausführen (Ajax, Web Sockets)
Kann verwenden Timing (set/clearTimeout(), set/clearInterval())
Zugriff auf Kopien einiger wichtiger globaler Variablen und Funktionen (Navigator, Standort, JSON, ApplicationCache)
Sie können importScrips() verwenden, um zusätzliche js-Skripte zu laden
importScripts('foo.js','bar.js');importScripts('foobar.js');
Wenn Sie neugierig sind, können Sie den Umfang im Worker anzeigen console.log(this);
Was sind die
Über die Anwendung
Wir werden Web Worker verwenden, um diese Dinge zu tun
Komplexe mathematische Berechnungen
Komplexe Datensortierung
Datenverarbeitung (Komprimierung, Bildverarbeitung...)
Netzwerk mit hohem Verkehrsaufkommen Kommunikation
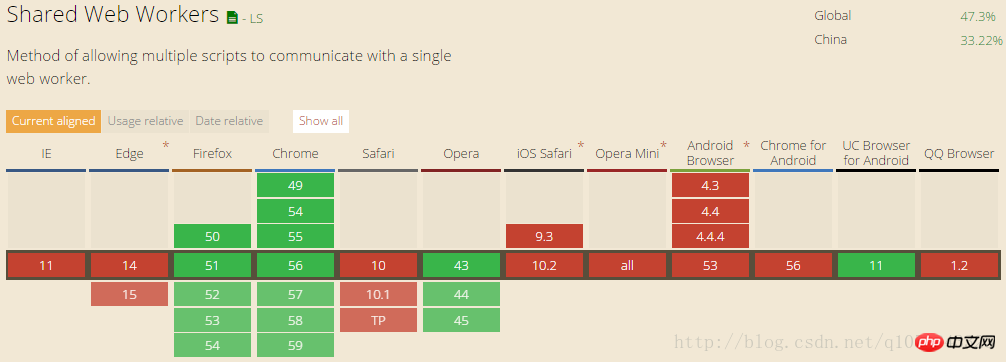
Zusätzlich zum dedizierten Thread gibt es auch einen Shared Thread Shared Worker
Sie können mehr darüber erfahren
Ich habe gerade nachgeschaut es
Bisher haben nur Google, Firefox und OPEN diese Technologie implementiert

Wenn unsere Website oder App mehrere Tabs (Tabs) gleichzeitig laden kann Zeit
Wenn wir dann normale Arbeiter verwenden, können wir wiederholt mehrere Threads erstellen
Dies wird unweigerlich Systemressourcen belegen
Zu diesem Zeitpunkt wäre es großartig, wenn wir die App- oder Seiteninstanzen der gesamten Website zulassen könnten einen Worker teilen
~
Geteilte Threads und dedizierte Threads werden auf die gleiche Weise verwendet, nur etwas komplizierter
var worker = new SharedWorker('scripts/worker.js');
由于共享线程需要与多个程序实例或页面链接
所以它需要通过某种方式来了解消息的来源
这个方式就是利用一个唯一标识符port(端口)
这样我们刚才的例子就需要写成这个样子
//demo.jsvar worker = new SharedWorker('scripts/worker.js');
worker.port.addEventListener('message', function(e){
console.log(e.data); //500000000067109000}, false);
worker.port.start();在主线程中
端口连接必须初始化
使用API worker.port.start();
//worker.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}
addEventListener('connect', function(e){
var port = e.ports[0];
port.start();
port.postMessage(calculate());
});在共享worker内部同样需要初始化端口连接port.start();
除此之外,我们还需要处理额外事件onconnect
这个事件为我们的特定连接提供了端口对象
而var port = e.ports[0];用于获取连接分配的端口
我们的onmessage事件就可以写在onconnect事件处理函数内部
addEventListener('connect', function(e){
var port = e.ports[0];
port.addEventListener('message', function(e){ ...
port.postMessage(...); ...
});
port.start();
});除此之外,其他的功能共享Worker和专用Worker都是一样的
Das obige ist der detaillierte Inhalt vonHTML5-Multithread-JavaScript-Lösung Web Worker – detaillierte Codeeinführung von dediziertem Worker und gemeinsam genutztem Worker. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




