
1. Im Allgemeinen wird auf einer Seite nur ein H1-Tag als Hauptinformationstitel verwendet, was für SEO praktisch ist.
2.P-Tag, Absatz-Tag.
3.Semantik bezieht sich auf die Verwendung sinnvoller HTML-Tags und ihrer eindeutigen Attribute zum Formatieren von Dokumentinhalten. Laienhaft ausgedrückt besteht Semantik darin, Daten und Informationen so zu verarbeiten, dass Maschinen sie verstehen können.
Tatsächlich eine der effektivsten Methoden der Suchmaschinenoptimierung ist, Es dient dazu, die HTML-Struktur der Webseite zu rekonstruieren, bei der es sich im Wesentlichen um Semantik handelt.
4.
Horizontale Linie (in Webstorm: hr+Tab)
5. Textbeschriftung Das -Tag wird verwendet, um einen kleinen Teil des Textes hervorzuheben
7. Das HTML-Tag wird nur zur Anzeige des Inhalts verwendet, wenn Sie möchten Um ihm einen Stil zu geben, sollten Sie die Verwendung von CSS in Betracht ziehen.
8. wie: H
2O Die Anzeige solcher Inhalte erfolgt , wie zum Beispiel: 2
39. Hyperlink:
hreftarget
10.
Neue Tags in HTML 5 hinzugefügt:
vordefinierter Bereich:
<article> 标记 定义一篇文章 <aside> 标记 定义页面内容部分的侧边栏 <audio> 标记 定义音频内容 <canvas> 标记 定义图片 <command> 标记 定义一个命令按钮 <datalist> 标记 定义一个下拉列表 <details> 标记 定义一个元素的详细内容 <dialog> 标记 定义一个对话框(会话框) <embed> 标记 定义外部的可交互的内容或插件 <figure> 标记 定义一组媒体内容以及它们的标题 <footer> 标记 定义一个页面或一个区域的底部 <header> 标记 定义一个页面或一个区域的头部 <hgroup> 标记 定义文件中一个区块的相关信息 <keygen> 标记 定义表单里一个生成的键值 <mark> 标记 定义有标记的文本 <meter> 标记 定义 measurement within a
Erklärung der Anmerkungen:
<nav> 标记 定义导航链接 <output> 标记 定义一些输出类型 <progress> 标记 定义任务的过程 <rp> 标记是用在Ruby annotations 告诉那些不支持 Ruby 元素的浏览器如何去显示 <rt> 标记 定义对ruby
11. Wenn Sie sofort eine Beschriftung hinzufügen möchten Wenn es mehrmals geschrieben wird, in Webstorm (nehmen Sie den Artikel als Beispiel):
<ruby> 标记 定义 ruby annotations. <section> 标记 定义一个区域 <source> 标记 定义媒体资源 <time> 标记 定义一个日期/时间 <video> 标记 定义一个视频
12. Ankerpunkt
13. Geordnete Liste (d. h. es gibt eine Sortierung von 1234) und ungeordnete Liste
Keine Sequenz:
Laufergebnis:
<ul> <li>xx</li> <li>eweet</li> <li>eqt</li></ul>
Ordentlich: 
Hinweis: Verschachteln Sie keine anderen Tags zwischen
<ol> <li>有序</li> <li>有序吗?</li> <li>有序</li></ol>
Laufergebnis:
<ol> <li><a href="#">空连接</a>有序</li> <li><strong>有序吗?</strong></li> <li>有序</li></ol>
14. Benutzerdefinierte Liste: 
dl
dt (entspricht Titel)
dd (entspricht Listenelement)
<dl> <dt>dt里面的文本内容</dt> <dt>dt里面的文本内容</dt> <dd>dd里面的文本内容</dd></dl><dl> <dd>dt与dd内容做对比</dd> <dd>dd的内容对比</dd> <dd>dd测试对比</dd></dl>
运行结果:

说明:一般情况下最好只用一个dt就好
15.table标签
跨行、跨列:rolspan colspan
<table border="1"> <tr> <th colspan="3">表头</th> </tr> <tr> <td>嫦娥</td> <td>月亮</td> <td>雾霾</td> </tr> <tr> <td>北京</td> <td>口罩</td> <td>测试列</td> </tr> <tr> <td >前台</td> <td>防护口罩</td> </tr></table>
16.{}的用法,以span标签为例:
span{this is span markup$)*3 +Tab输入以上内容后,会显示如下效果:
<span>this is span markup1</span> <span>this is span markup2</span><span>this is span markup3</span>
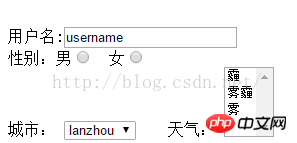
17.form表单的用法:
<form action="#">
用户名:<input type="text" value="username"/><br>
性别:男<input type="radio" name="gender"/> 女<input type="radio" name="gender"/>
<br>
城市:
<select name="city" id="">
<option value="0">lanzhou</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
</select>
天气:
<select name="" id="" multiple="multiple">
<option value="2">霾</option>
<option value="2">雾霾</option>
<option value="2">雾</option>
</select></form>运行效果如下:

注意:在使用单选按钮的时候,标签名称一致,才可以实现单选的效果。如果想要用户在点击“女”或者“男”的时候也能实现选中按钮的效果的话,则有如下代码:
性别:<input type="radio" name="gender" id="male"> <label for="male">男</label> <label> <input type="radio" name="gender">女</label>
(男和女采用了两种不同的实现方式)
18.option的快速输入法:
option{200$年}*10+Tab键当输入完Tab键后会有如下代码生成:
<option value="">2001年</option><option value="">2002年</option> <option value="">2003年</option><option value="">2004年</option> <option value="">2005年</option><option value="">2006年</option> <option value="">2007年</option><option value="">2008年</option> <option value="">2009年</option><option value="">20010年</option>
19.checkbox:单选框
<!--checkbox标签:--><input type="checkbox">勾选表示同意
运行效果:

20.表单分组:
<!--表单分组--><fieldset> <!--<legend>分组1</legend>--> 用户名:<input type="text" name="username"> <br> 密码:<input type="password" name="password"> </fieldset><fieldset> <legend>分组2</legend> 英文名:<input type="text" name="firstname"> <br> 英文姓:<input type="text" name="lastname"></fieldset>
以上分别为添加legend标签和不添加legend标签,运行结果如下:

21.H1-H6的快速写法:
h$*6+Tab键
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der grundlegenden HTML5-Tags und SEO-Codebeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 SEO-Seitenbeschreibung
SEO-Seitenbeschreibung
 WordPress SEO
WordPress SEO
 Welche SEO-Diagnosemethoden gibt es?
Welche SEO-Diagnosemethoden gibt es?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die SEO-Keyword-Ranking-Tools?
Was sind die SEO-Keyword-Ranking-Tools?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
 So ändern Sie den Dateinamen unter Linux
So ändern Sie den Dateinamen unter Linux
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden




