
Vor kurzem muss ich die Bild-Upload- und Vorschaufunktionen für mein Projekt verwenden. Da es sich um Mobiltelefone handelt, habe ich die Implementierung von H5 studiert.
Lösen Sie zunächst das Bildvorschauproblem. In html5 wird FileReader zum Lesen lokaler Dateien bereitgestellt, sodass wir die Bildvorschaufunktion implementieren können.
Eigenschaften, alle Eigenschaften sind schreibgeschützt:
FileReader .error, DOMError, der auftritt, wenn die Datei liest.
FileReader.readyState, Lesestatus; 1, Daten werden geladen; 2, Lesestatus ist abgeschlossen;
FileReader.result, Dateiinhalt; diese Eigenschaft ist erst gültig, nachdem der Lesevorgang abgeschlossen ist, und das Format hängt von der beim Lesen verwendeten Methode ab.
FileReader.onabort, Lesevorgang abgebrochen.
FileReader.onerror, beim Lesen ist ein Fehler aufgetreten.
FileReader.onload, nachdem der Lesevorgang erfolgreich abgeschlossen wurde.
FileReader.onloadstart, das Lesen beginnt.
FileReader.onloadend, der Lesevorgang ist abgeschlossen, unabhängig davon, ob der Lesevorgang erfolgreich war oder nicht.
FileReader.onprogress, beim Lesen des Blob-Inhalts.
Methode:
FileReader.abort()
Lesen abbrechen. Dann wird readyState zu 2.
FileReader.readAsArrayBuffer()
Liest die Datei in einen ArrayBuffer.
FileReader.readAsBinaryString()
In eine Binärzeichenfolge einlesen.
FileReader.readAsDataURL()
Als DataURL lesen.
FileReader.readAsText()
Als Text lesen.
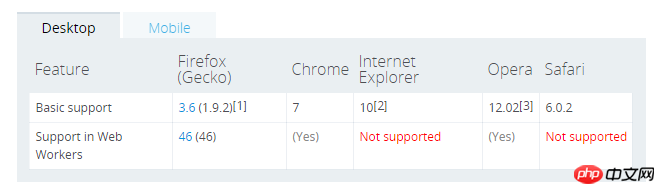
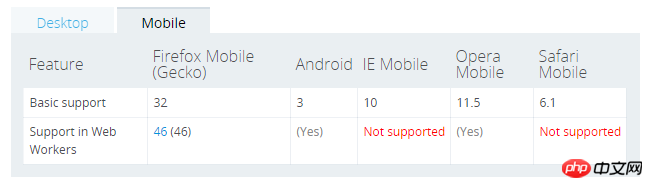
Browserkompatibilität wie gezeigt: 

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>图片上传预览</title><script type="text/javascript">
function imgPreview(fileDom){
//判断是否支持FileReader
if (window.FileReader) { var reader = new FileReader();
} else {
alert("您的设备不支持图片预览功能,如需该功能请升级您的设备!");
} //获取文件
var file = fileDom.files[0]; var imageType = /^image\//; //是否是图片
if (!imageType.test(file.type)) {
alert("请选择图片!"); return;
} //读取完成
reader.onload = function(e) {
//获取图片dom
var img = document.getElementById("preview"); //图片路径设置为读取的图片
img.src = e.target.result;
};
reader.readAsDataURL(file);
}</script></head><body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/7d079a6134806e39cf5f76e91a4d694f-2.png" class="lazy" id="preview" / alt="Implementieren Sie Bild-Upload- und Vorschaufunktionen über HTML5" >
<br />
<input type="file" name="file" onchange="imgPreview(this)" /></body></html>Effektvorschau: 
function upload() {
var xhr = new XMLHttpRequest(); var progress = document.getElementById("progress")
progress.style.display = "block";
xhr.upload.addEventListener("progress", function(e) {
if (e.lengthComputable) { var percentage = Math.round((e.loaded * 100) / e.total);
progress.value = percentage;
}
}, false);
xhr.upload.addEventListener("load", function(e){
console.log("上传完毕...")
}, false);
xhr.open("POST", "upload");
xhr.overrideMimeType('text/plain; charset=x-user-defined-binary');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText); // handle response.
progress.style.display = "none";
progress.value = 0;
}
}; var file = document.getElementById("imgFile"); var fd = new FormData();
fd.append(file.files[0].name, file.files[0]);
xhr.send(fd);
}Das obige ist der detaillierte Inhalt vonImplementieren Sie Bild-Upload- und Vorschaufunktionen über HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Tool für reguläre Ausdrücke
Tool für reguläre Ausdrücke
 Wie kann das Problem gelöst werden, dass für die Laptop-Netzwerkfreigabe keine Berechtigungen vorhanden sind?
Wie kann das Problem gelöst werden, dass für die Laptop-Netzwerkfreigabe keine Berechtigungen vorhanden sind?
 Die Rolle der Parseint-Funktion
Die Rolle der Parseint-Funktion
 So deaktivieren Sie die sublime automatische Vervollständigung
So deaktivieren Sie die sublime automatische Vervollständigung
 Was sind die beschrifteten Münzen?
Was sind die beschrifteten Münzen?
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten




