
Der folgende Editor zeigt Ihnen einen reinen js-Beispielcode für ein Popup-Fenster in der unteren rechten Ecke. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
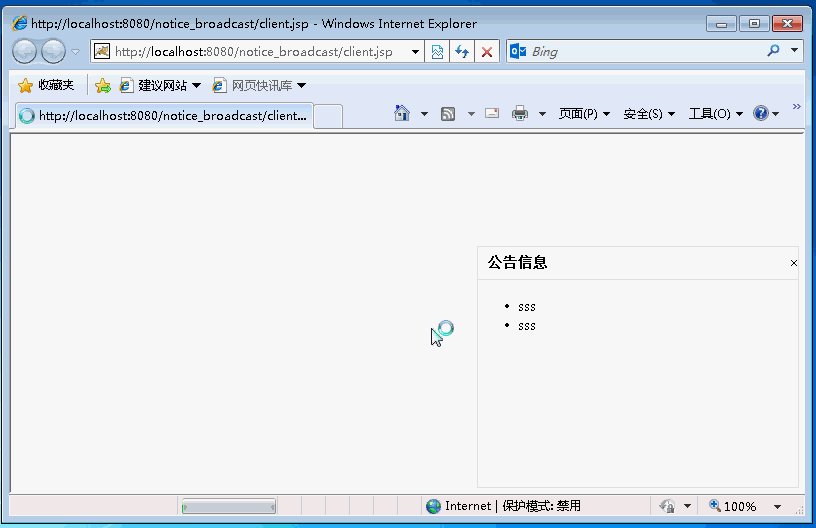
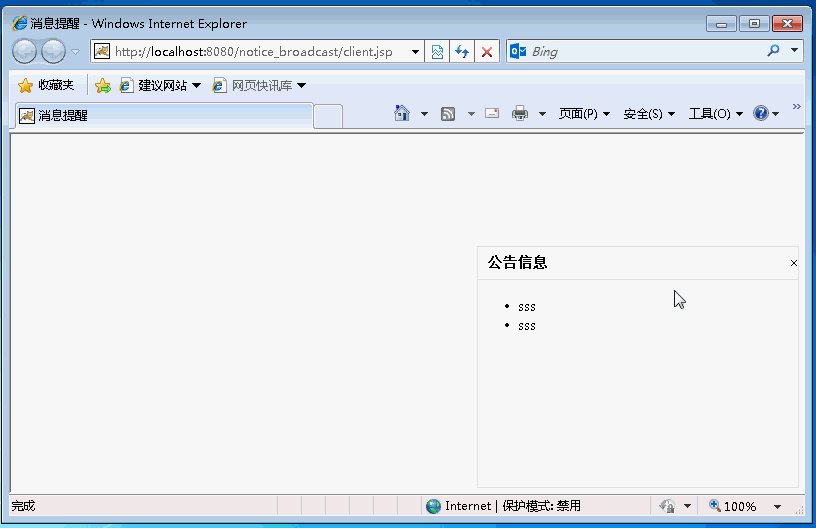
Dieses Popup-Fenster hat den unten gezeigten Effekt:

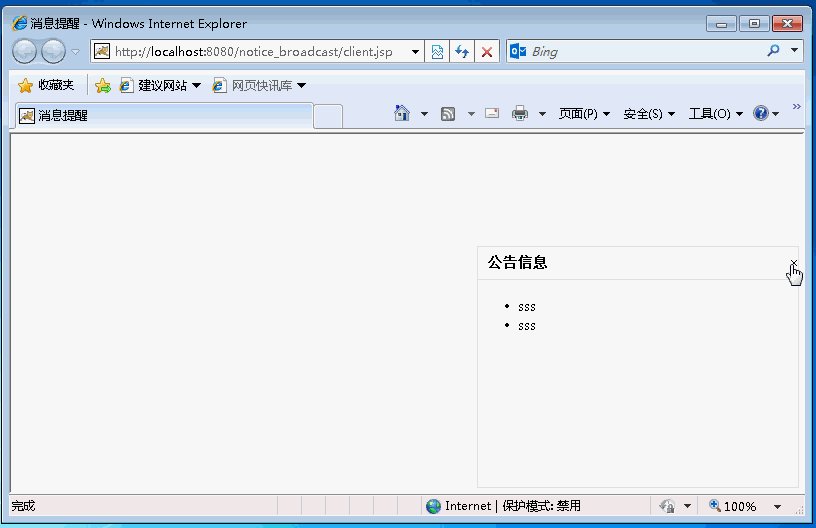
Wenn Sie die Webseite öffnen, wird dieses Popup-Fenster eingeblendet und Sie klicken dann auf die Schaltfläche „Schließen“ in der oberen rechten Ecke Tatsächlich wird beim Ausblenden die direkte Verwendung von
Jqueryzum Ein- und Ausblenden verwendet Von unten nach oben verschoben, sollte auch die Position-Einstellung von p berücksichtigt werden. Dieses Problem beinhaltet auch eine Reihe von Kompatibilitätsproblemen, die sehr schwerwiegend sind Das sogenannte Popup-Fenster in der unteren rechten Ecke von reinem Js liegt daran, dass Sie Jquery nur wie folgt einführen müssen. Das Einzige, was zu beachten ist, ist, dass Jquery vor diesem Js eingeführt werden muss. weil mein JS vollständig auf Basis von Jquery geschrieben ist
Der Js-Code Notice_pop.js dieses Popup-Fensters lautet wie folgt:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>消息提醒</title> <script src="jquery-1.8.3.js" type="text/javascript"></script> <script src="notice_pop.js" type="text/javascript"></script> </head> <body> </body> </html>
Das obige ist der detaillierte Inhalt vonBeispielcode für ein reines js-Popup-Fenster in der unteren rechten Ecke. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




