In diesem Artikel geht es hauptsächlich um relevante Informationen zur einfachen Nachrichtenproduktionsmethode des WeChat Mini-Programm-Praxisprogramms. Freunde, die es benötigen, können sich auf
WeChat Mini-Programm-Praxisprojekt beziehen:
Einfache Nachrichtenproduktion
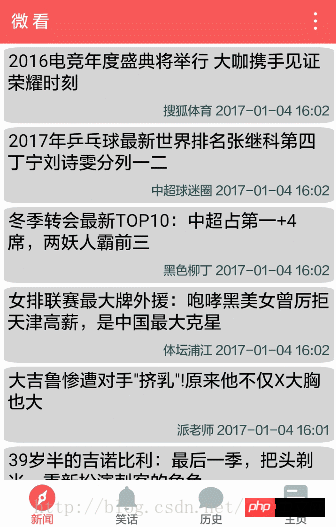
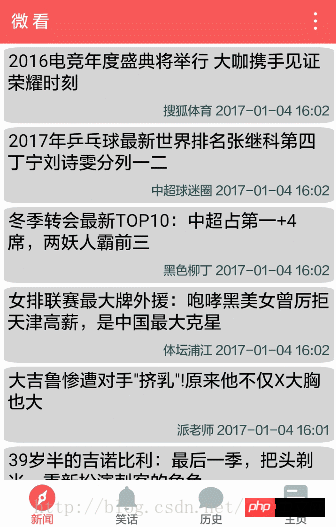
Schauen wir uns zunächst die Wirkung an:

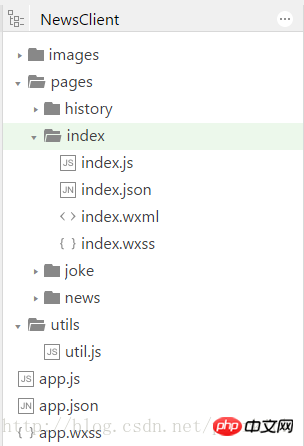
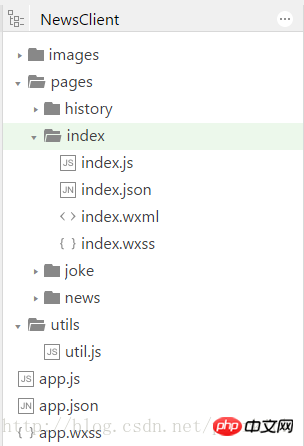
Alle Umsetzungsideendaten sind lokale Daten, BilderDies ist auch ein Karte-Film. Da ich ein fleißiger Einzelentwickler bin, kann ich ihn nicht authentifizieren; es gibt vier Phänomene in der Symbolleiste: Nachrichten, Witze, heute in der Geschichte und auf der Homepage . Die zentralisierte Homepage verwendet die Standardseite Einige Inhalte hinzufügen; Listenrendering, bedingtes Rendern und die Verwendung einiger grundlegender Ansichten und Texte. und die Verwendung einiger API;Codestruktur
| Verzeichnis |
Zweck th> |
| Bilder |
Speichern lokaler Bilder | tr>
| Seiten | Speicherseiten, heute in der Geschichte, Index-Homepage, Witze, NeueNeuigkeiten
| Utils |
Tools Paket |
| app.js |
Mini-Programmlogik td> |
app.json
| Öffentliche Einstellungen des Miniprogramms
| app.wxss
|
kleines öffentliches Stylesheet des Programms |
| 目录 |
用途 |
| images |
存放本地图片 |
| pages |
存放页面,history历史上的今天,index主页,joke笑话,news新闻 |
| utils |
工具包 |
| app.js |
小程序逻辑 |
| app.json
|
小程序公共设置 |
| app.wxss
|
小程序公共样式表 |
Codeinhalt, schauen Sie sich hauptsächlich die Konfiguration an
App. json-Konfigurationselementliste
Attribut{
"pages": [
"pages/news/news",
"pages/joke/joke",
"pages/history/history",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#f85959",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "微 看",
"backgroundColor": "#FFFFFF",
"backgroundTextStyle": "dark",
"enablePullDownRefresh": true
},
"tabBar": {
"color": "#626567",
"selectedColor": "#f85959",
"backgroundColor": "#FBFBFB",
"borderStyle": "white",
"position": "bottom",
"list": [
{
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "images/discovery.png",
"selectedIconPath": "images/discovery_focus.png"
},
{
"pagePath": "pages/joke/joke",
"text": "笑话",
"iconPath": "images/ring.png",
"selectedIconPath": "images/ring_focus.png"
},
{
"pagePath": "pages/history/history",
"text": "历史",
"iconPath": "images/chat.png",
"selectedIconPath": "images/chat_focus.png"
},
{
"pagePath": "pages/index/index",
"text": "主页",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_focus.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}Nach dem Login kopieren | Typ |
Erforderlich |
Beschreibung |
| Seiten |
String
| 属性 |
类型 |
必填 |
描述 |
| pages |
String Array
|
是 |
设置页面路径 |
| window |
Object |
否 |
设置默认页面的窗口表现 |
| tabBar |
Object |
否 |
设置底部 tab 的表现 |
| networkTimeout |
Object |
否 |
设置网络超时时间 |
| debug |
Boolean |
否 |
设置是否开启 debug 模式 |
Array
|
Ja |
Seitenpfad festlegen |
Fenster |
Objekt
Nein |
Standarddarstellung des Seitenfensters festlegen |
| tabBar |
Objekt |
Nein | Legen Sie die Darstellung der unteren Registerkarte fest
| Netzwerk-Timeout |
Objekt |
Nein |
Netzwerk-Timeout festlegen td> |
| debug |
Boolean |
Nein |
Legen Sie fest, ob der Debug-Modus aktiviert werden soll |
Informationen zur spezifischen Konfiguration und Verwendung finden Sie auf der offiziellen Website:
https://mp.weixin.qq.com/debug/wxadoc /dev/framework/config.html?t=201715
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programm Praktisches Programm Einfache Nachrichtenproduktionsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!