
1. Was ist ein Sunburst-Diagramm?
Das Sunburst-Diagramm ist ein neuer Diagrammtyp, der in Excel 2016 neu hinzugefügt wurde. Ähnlich wie bei einem Kreisdiagramm besteht der Vorteil eines Kreisdiagramms darin, dass es Proportionen anzeigen kann. Kreisdiagramme können jedoch nur einstufige Daten anzeigen. Sunburst-Diagramme werden verwendet, um den Anteil mehrstufiger Daten darzustellen. Sunburst-Diagramme werden hierarchisch angezeigt und eignen sich ideal für die Anzeige hierarchischer Daten. Der Anteil jeder Ebene in der Hierarchie wird durch einen Kreis dargestellt. Je näher am Ursprung, desto höher die Ebene des Kreises. Der innerste Kreis stellt die Struktur der obersten Ebene dar. Betrachten Sie dann den Anteil der Daten Schicht für Schicht. Lassen Sie uns anhand eines einfachen Beispiels einen ersten Eindruck vom Charme des Sunburst-Diagramms bekommen.
|
Quartal |
Monat td> |
Woche
|
Verkäufe |
||||||||||||||||||||||||||||||||||||||||||||||||||
Q1 |
Januar |
29 td > |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Februar |
Erste Woche |
63 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Zweite Woche |
54 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
Drei Wochen |
91 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Woche 4 |
78 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
März |
|
49 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Q2 |
April |
66 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Mai |
110 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
6 Monate |
|
42 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Q3 |
|
19 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| August |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
September |
td> |
109 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Q4 |
Oktober td> |
November |
|
112 |
|||||||||||||||||||||||||||||||||||||||||||||||||
Dezember |
|
99 |
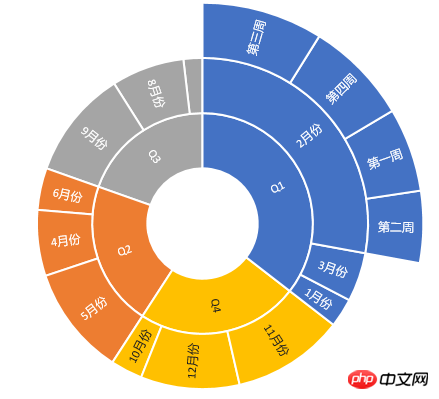
Tabelle 1 Verkaufsstatistik eines bestimmten Produkts

Abbildung 1 Umsätze dargestellt durch Sunburst-Diagramm
Aus Tabelle 1 können wir ersehen, dass es sich um hierarchische Daten handelt, die erste Ebene ist das Quartal, die zweite Ebene ist das Monat, Level 3 ist Zhou. Abbildung 1 ist ein in Excel erstelltes Sunburst-Diagramm basierend auf Tabelle 1. Der innere Ring zeigt das Quartal der ersten Ebene, der äußere Ring zeigt den Monat der zweiten Ebene und der äußerste Ring zeigt die Woche der dritten Ebene. Jeder angezeigte Prozentsatz wird auf der Grundlage der entsprechenden Verkäufe berechnet.
2. Einfaches Beispiel
Nachdem wir das Sunburst-Diagramm verstanden haben, möchten wir in einigen Szenarien das Sunburst-Diagramm in unserem eigenen System verwenden. Wijmo bietet eine JSSteuerung, die es uns ermöglicht, das Sunburst-Diagramm im reinen Front-End des Webs zu verwenden. Wenn Sie das Sunburst-Diagramm unter der .Net-Plattform verwenden möchten, können Sie sich in ComponentOne über FlexChart informieren. Anhand des folgenden einfachen Beispiels können Sie sich ein erstes Verständnis für die Verwendung des Sunburst-Diagramms verschaffen.
HTMLDatei:
1. Stellen Sie Wijmos CSS und JS vor
<!-- Styles --> <link href="styles/vendor/wijmo.min.css" rel="stylesheet" /> <link href="styles/app.css" rel="stylesheet" /> <!-- Wijmo --> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script><script src="scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script>
2. Definition a p
Dieser p-Benutzer zeigt das Sunburst-Diagramm an.
<p id="introChart"></p>
3. Führen Sie benutzerdefinierte js-Dateien ein
<script src="scripts/app.js"></script><script src="scripts/sunburst.js"></script>
app.js:
// 产生数据var app = {
getData: function () { var data = [],
months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [2014, 2015, 2016];
years.forEach(function (y, i) {
months.forEach(function (q, idx) { var quar = 'Q' + (idx + 1);
q.forEach(function (m) {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
});
}); return data;
},
};Eine App-Klasse erstellt, die eine getData-Methode zum Generieren mehrstufiger Daten enthält. Seine Ebenen sind Jahr, Quartal und Monat.
sunburst.js:
(function(wijmo, app) { 'use strict'; // 创建控件
var chart = new wijmo.chart.hierarchical.Sunburst('#introChart'); // 初始化旭日图 chart.beginUpdate(); // 旭日图包含的值得属性名
chart.binding = 'value'; // 设置层级数据中子项目的名称,用于在旭日图中生成子项
chart.bindingName = ['year', 'quarter', 'month']; // 设置数据源
chart.itemsSource = app.getData(); // 设置数据显示的位置
chart.dataLabel.position = wijmo.chart.PieLabelPosition.Center; // 设置数据显示的内容
chart.dataLabel.content = '{name}'; // 设置选择模式
chart.selectionMode = 'Point';
chart.endUpdate();
})(wijmo, app);entsprechend der ID von p Erstellen Sie ein SunburstObjekt und legen Sie die Datenquelle und die zugehörigen Eigenschaften fest. Die Datenquelle wird über app.getData() bereitgestellt.
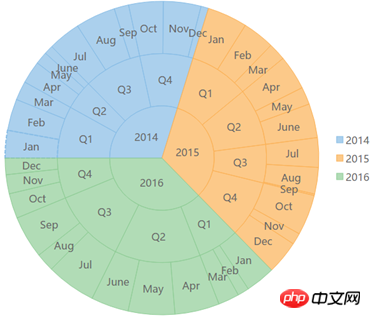
Das Folgende ist das Ergebnis der Ausführung des Programms.

Abbildung 2 Operationsergebnisse
3. Verwenden Sie „Sunburst Chart“, um das Periodensystem von zu implementieren Elemente
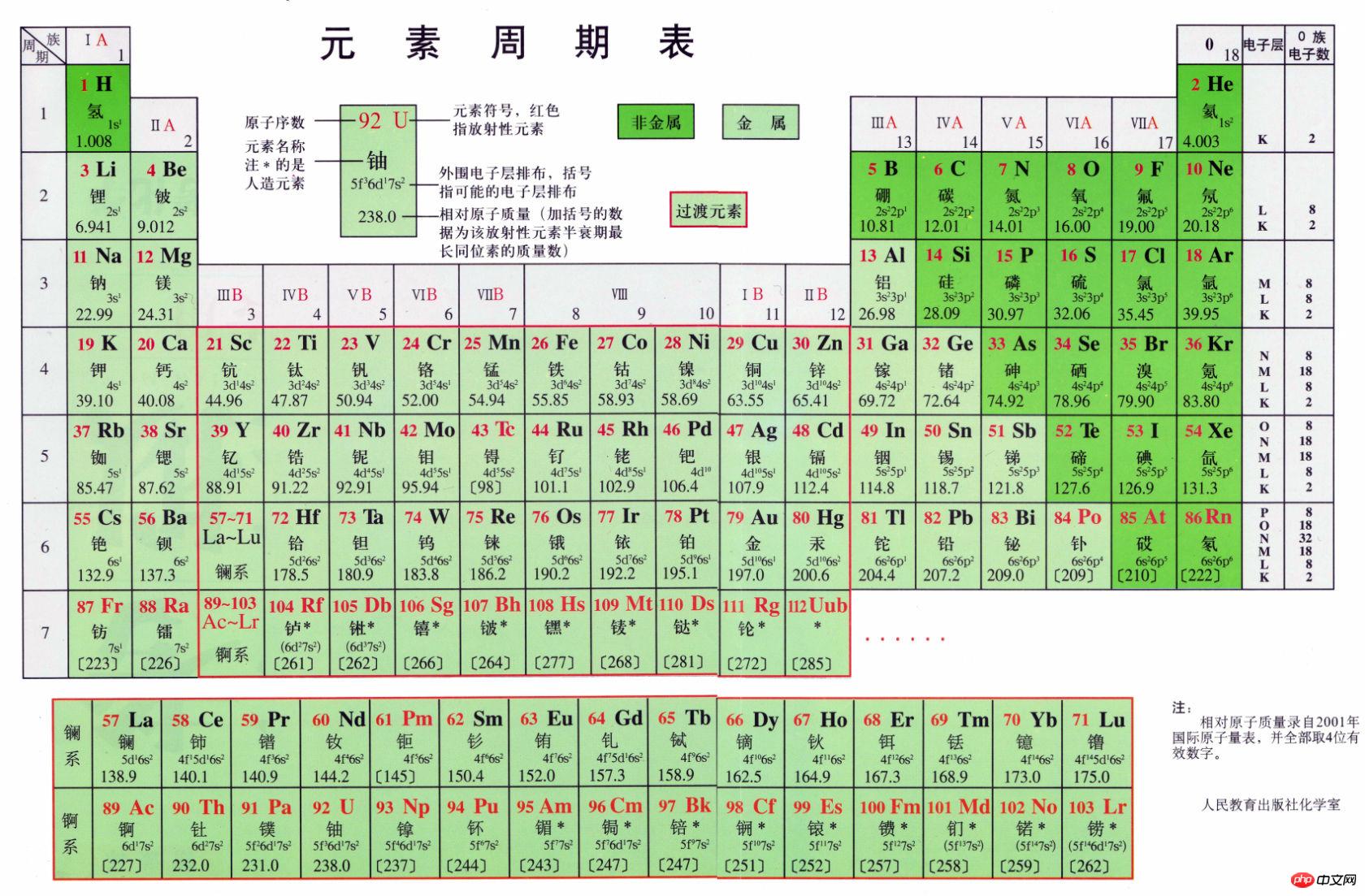
Mit der oben genannten Wissensreserve können wir eine komplexere Implementierung durchführen. Im Folgenden verwenden wir das „Sunburst-Diagramm“, um das Periodensystem der Elemente zu implementieren. Als wir in der High School waren, hätten wir alle das Periodensystem der Elemente studieren sollen. Es ist eine Tabelle ähnlich der folgenden. In dieser Tabelle werden weitere Informationen zu den Elementen angezeigt, die Informationen zur Klassifizierung der Elemente werden jedoch nicht sehr gut angezeigt. Um dies zu verbessern, verwenden wir jetzt ein Sunburst-Diagramm.

Abbildung 3 Periodensystem der Elemente
HTMLDatei:
Ähnlich wie im einfachen Beispiel müssen Wijmo-bezogene Stile und JS-Dateien importiert werden.
1. Führen Sie eine benutzerdefinierte js-Datei ein
<script src="scripts/DataLoader.js"></script><script src="scripts/app.js"></script>
2. Definieren Sie ein p
<p id="periodic-sunburst" class="periodic-sunburst"></p>
DataLoader.js:
erstellt eine DataLoader-Klasse, die zwei Methoden bereitstellt. Die readFile-Methode liest die json-Datei, um Daten zu erhalten. Die Methode isInclude bestimmt, ob das angegebene Element im Array vorhanden ist. Die Daten werden in der GenerateCollectionView-Methode verarbeitet.
var DataLoader = {};// 一级分类var METALS_TITLE = "金属";var NON_METALS_TITLE = "非金属";var OTHERS_TITLE = "过渡元素";// 二级分类var METAL_TYPES = '碱金属|碱土金属|过渡金属|镧系元素|锕系元素|其他金属'.split('|');var NON_METAL_TYPES = '惰性气体|卤素|非金属'.split('|');var OTHER_TYPES = '准金属|超锕系'.split('|');
DataLoader = {
readFile: function (filePath, callback) { var reqClient = new XMLHttpRequest();
reqClient.onload = callback;
reqClient.open("get", filePath, true);
reqClient.send();
},
isInclude: function (arr, data) { if (arr.toString().indexOf(data) > -1) return true; else
return false;
},
generateCollectionView: function (callback) {
DataLoader.readFile('data/elements.json', function (e) { // 获取数据
var rawElementData = JSON.parse(this.responseText); var elementData = rawElementData['periodic-table-elements'].map(function (item) {
item.properties.value = 1; return item.properties;
}); var data = new wijmo.collections.CollectionView(elementData); // 利用wijmo.collections.PropertyGroupDescription 进行第一级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { if (DataLoader.isInclude(METAL_TYPES, item[prop])) { return METALS_TITLE;
} else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) { return NON_METALS_TITLE;
} else { return OTHERS_TITLE;
}
})); // 进行第二级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { return item[prop];
}));
callback(data);
});
}
};Rufen Sie readFile in der Methode „generateCollectionView“ auf, um JSON-Daten abzurufen, und verwenden Sie dann die in Wijmo bereitgestellte CollectionView, um eine zweistufige Gruppierung der Daten durchzuführen. Stufe 1 umfasst Metalle, Nichtmetalle und Übergangselemente. Ebene 2 sind jeweils ihre Unterebenen. Die dritte Ebene besteht aus Elementen. Der Wert jedes Elements beträgt 1, was darauf hinweist, dass der Anteil der Elemente gleich ist.
app.js:
Im Vergleich zum vorherigen einfachen Beispiel ist die hier gebundene Datenquelle CollectionView .Groups , die Gruppierung der ersten Ebene in CollectionView.
var mySunburst;function setSunburst(elementCollectionView) {
// 创建旭日图控件
mySunburst = new wijmo.chart.hierarchical.Sunburst('#periodic-sunburst');
mySunburst.beginUpdate(); // 设置旭日图的图例不显示
mySunburst.legend.position = 'None'; // 设置内圆半径
mySunburst.innerRadius = 0.1; // 设置选择模式
mySunburst.selectionMode = 'Point'; // 设置数据显示的位置
mySunburst.dataLabel.position = 'Center'; // 设置数据显示的内容
mySunburst.dataLabel.content = '{name}';
// 进行数据绑定
mySunburst.itemsSource = elementCollectionView.groups; // 包含图表值的属性名
mySunburst.binding = 'value'; // 数据项名称
mySunburst.bindingName = ['name', 'name', 'symbol'];
// 在分层数据中生成子项的属性的名称。
mySunburst.childItemsPath = ['groups', 'items'];
mySunburst.endUpdate();
};
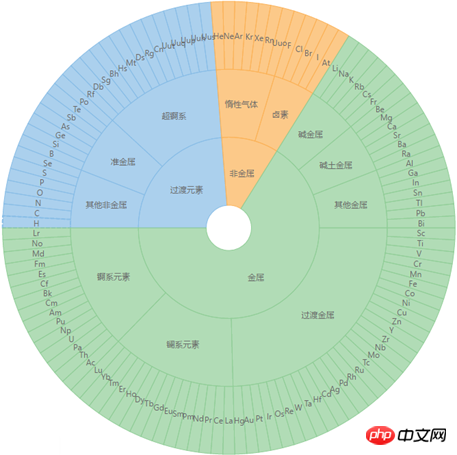
DataLoader.generateCollectionView(setSunburst);Laufergebnis:

Abbildung 4 Periodensystem der Elemente, dargestellt durch Sunburst-Diagramm
Das obige ist der detaillierte Inhalt vonDas Web-Frontend implementiert das Periodensystem der Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Was bedeutet Jingdong Plus?
Was bedeutet Jingdong Plus?
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 Welche Währung ist USDT?
Welche Währung ist USDT?
 RTMP-Server
RTMP-Server
 Was ist digitale Währung?
Was ist digitale Währung?




