
Dieser Artikel stellt hauptsächlich die relevanten Informationen von Html5 vordetaillierte Beschreibung von Web-Local-Storage-Beispielen
Web Storage wird durch HTML5 eingeführt Eine sehr wichtige Funktion, die Daten lokal auf dem Client speichern kann, ähnlich dem Cookie, aber ihre Funktionen sind viel leistungsfähiger als Cookies. Die Größe des Cookies ist offiziell auf 4 KB begrenzt .
Web Storage ist in zwei Typen unterteilt:
SitzungSpeicher
lokaler Speicher
Aus der wörtlichen Bedeutung geht deutlich hervor, dass sessionStorage die Daten in der Sitzung speichert und verschwindet, wenn der Browser geschlossen wird.
Ob es verfügbar ist API sind für sessionStorage und localStorage gleich. Die am häufigsten verwendeten sind wie folgt (am Beispiel von localStorage):
Daten speichern: localStorage.setItem (key,value); Daten lesen: localStorage.getItem(key); Delete einzelne Daten: localStorage.removeItem(key); Alle Daten löschen: localStorage.clear (); Holen Sie sich den Schlüssel eines bestimmten Index : localStorage.key(index);
Wie oben müssen sowohl Schlüssel als auch Wert string sein Mit anderen Worten: Die Webspeicher-API kann nur mit Zeichenfolgen arbeiten.
Als nächstes entwickeln wir ein einfaches Adressbuch-Applet über Web Storage, um die Verwendung relevanter APIs zu demonstrieren. Wir möchten die folgenden Funktionen implementieren:
Kontakte eingeben, und die Kontakte haben Namen, mobil Telefonnummer 2 Felder, verwenden Sie die Mobiltelefonnummer als Schlüssel zum Speichern in localStorage; suchen Sie den Besitzer anhand der Mobiltelefonnummer und listen Sie alle aktuell gespeicherten Kontaktinformationen auf.
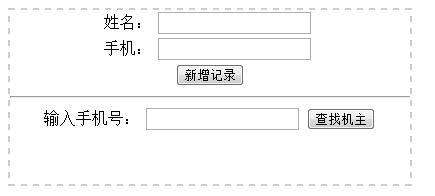
Schreiben Sie zunächst einen einfachen HTML-Code
<!DOCTYPEHTML> <html> <head> <metacharsetmetacharset="utf-8"/> <title>HTML5本地存储之WebStorage篇</title> </head> <body> <pstylepstyle="border:2pxdashed#ccc;width:320px;text-align:center;"> <labelforlabelfor="user_name">姓名:</label> <inputtypeinputtype="text"id="user_name"name="user_name"class="text"/> <br/> <labelforlabelfor="mobilephone">手机:</label> <inputtypeinputtype="text"id="mobilephone"name="mobilephone"/> <br/> <inputtypeinputtype="button"onclick="save()"value="新增记录"/> <hr/> <labelforlabelfor="search_phone">输入手机号:</label> <inputtypeinputtype="text"id="search_phone"name="search_phone"/> <inputtypeinputtype="button"onclick="find()"value="查找机主"/> <pidpid="find_result"><br/></p> </p> <br/> <pidpid="list"> </p> </body> </html>

functionsave(){
varmobilephone=document.getElementById("mobilephone").value;
varuser_name=document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
} //用于保存数据//查找数据
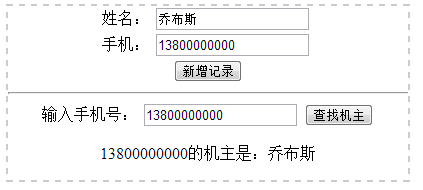
functionfind(){
varsearch_phone=document.getElementById("search_phone").value;
varname=localStorage.getItem(search_phone);
varfind_result=document.getElementById("find_result");
find_result.innerHTML=search_phone+"的机主是:"+name;
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
functionloadAll(){
varlist=document.getElementById("list");
if(localStorage.length>0){
varresult="<tableborder='1'>";
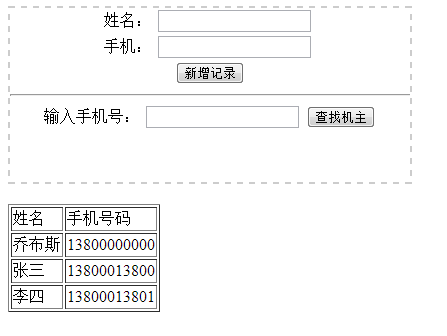
result+="<tr><td>姓名</td><td>手机号码</td></tr>";
for(vari=0;i<localStorage.length;i++){
varmobilephone=localStorage.key(i);
varname=localStorage.getItem(mobilephone);
result+="<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result+="</table>";
list.innerHTML=result;
}else{
list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
}
}
stringify() von JSON verwenden, um komplexe Objekte in Zeichenfolgen umzuwandeln und sie im Web Storage zu speichern Die parse()-Methode von JSON wird dann in ein JSON-Objekt konvertiert.
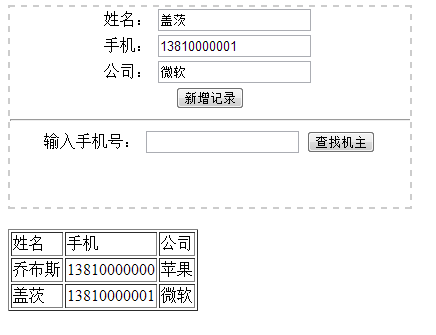
Das Folgende ist eine einfache Demonstration des Hinzufügens des kontaktspeichernden JS-Codes des-Attributs:
//保存数据
functionsave(){
varcontact=newObject;
contact.user_name=document.getElementById("user_name").value;
contact.mobilephone=document.getElementById("mobilephone").value;
contact.company=document.getElementById("company").value;
varstr=JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
functionloadAll(){
varlist=document.getElementById("list");
if(localStorage.length>0){
varresult="<tableborder='1'>";
result+="<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
for(vari=0;i<localStorage.length;i++){
varmobilephone=localStorage.key(i);
varstr=localStorage.getItem(mobilephone);
varcontact=JSON.parse(str);
result+="<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result+="</table>";
list.innerHTML=result;
}else{
list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
}
}Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonDetaillierte Beschreibung der lokalen Speicherinstanz von Html5web. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Zusammengesetzte Verwendung
Zusammengesetzte Verwendung
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
 Software für Immobilienverwaltungssysteme
Software für Immobilienverwaltungssysteme
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie




