So verwenden Sie die HTML5-Uhr-Implementierung (mit Code)
Mithilfe des unter html5 implementierten Weckercodes können Freunde, denen es gefällt, darauf verweisen.
canvas> ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag und andere Tags das Gleiche. Seine Besonderheit besteht darin, dass das Tag ein CanvasRenderingContext2D-Objekt erhalten kann und wir das Objekt zum Zeichnen über das JavaScript-Skript steuern können.
ist nur ein Container zum Zeichnen von Grafiken zusätzlich zu ID, Klasse, Stil und anderen AttributenEs gibt auch die Eigenschaften Höhe und Breite. Es gibt drei Hauptschritte zum Zeichnen auf dem
DOM-Objekt, das dem
Grafische Transformation
Übersetzung: context.translate(x,y), die Empfangsparameter sind bzw. Der Ursprung verschiebt x in Richtung der x-Achse und y in Richtung der y-Achse.
Skalierung: context.scale(x,y), die empfangenen Parameter sind die x-Koordinatenachse, die entsprechend dem x-Verhältnis skaliert werden soll, und die y-Koordinate Achse entsprechend dem Y-Verhältnis skaliert werden.
Rotation: context.rotate(angle), der empfangene Parameter ist der Rotationswinkel der Koordinatenachse. Es ist zu beachten, dass nach dem Ändern der Grafik die nächste Zeichnung dem letzten
Zustandfolgt. Wenn Sie also zum Ausgangszustand zurückkehren müssen, müssen Sie context save() verwenden. ; und context.restore(); zum Speichern und Wiederherstellen des aktuellen Status:
JavaScript-CodeInhalt in die Zwischenablage kopieren
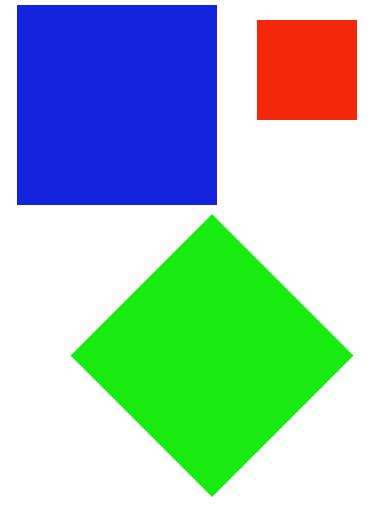
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); //translate() context.save(); context.fillStyle = "#1424DE"; context.translate(10,10); context.fillRect(0,0,200,200); context.restore(); //scale() context.save(); context.fillStyle = "#F5270B"; context.scale(0.5,0.5); context.fillRect(500,50,200,200); context.restore(); //rotate() context.save(); context.fillStyle = "#18EB0F"; context.rotate(Math.PI / 4); context.fillRect(300,10,200,200); context.restore();Nach dem Login kopieren
Die Wirkung ist wie folgt:
Eine weitere Sache im Zusammenhang mit der Grafiktransformation ist: Matrixtransformation: context.transform(a, b, c, d, e, f, g). Die Bedeutung der Parameter ist wie folgt: 
b Horizontale Neigung (Standard ist 0)
c Vertikale Neigung (Standard ist 0)d Vertikal Skalierung (Standard ist 0 1)
e Horizontale Verschiebung (Standard ist 0)
f Vertikale Verschiebung (Standard ist 0)
Leser können die Auswirkungen jedes Parameters selbst überprüfen, und ich werde es nicht tun Stellen Sie sie hier einzeln vor.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die HTML5-Uhr-Implementierung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




