
Das Beispiel in diesem Artikel erklärt das Implementierungsprinzip des js-Bildkarusselleffekts und teilt es als Referenz mit allen. Der spezifische Inhalt ist wie folgt
Zwei Bildkarussell-Implementierungslösungen, schauen wir uns zunächst den Effektvergleich an:
Option 1:

Prinzip: Ordnen Sie die Bilder in einer Reihe an, scrollen Sie von links nach rechts in das Sichtfeld, beim Scrollen zum letzten Bild scrollen Sie von rechts nach links und kehren zum ersten Bild zurück. Der Nachteil dabei ist, dass beim Scrollen zum letzten Bild eine umgekehrte Richtung auftritt, wodurch der gesamte Scrollvorgang inkohärent ist.
Option 2:

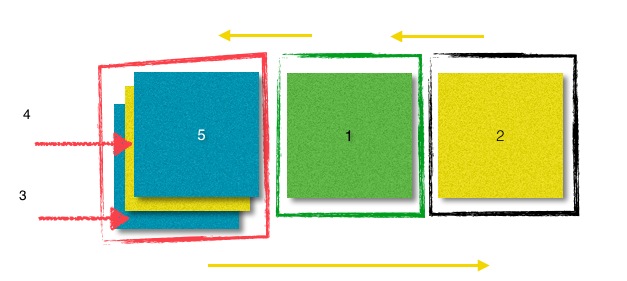
Implementierungsprinzipdiagramm

Grundsatz:
1. Im Karussellprozess gibt es mehrere Schlüsselelemente: eine Bühne (grüner Rahmen), einen Wartebereich (schwarzer Rahmen), einen Warteschlangenbereich (roter Rahmen) und zwei Arrays A und B. A wird zum Speichern der Bilder verwendet, die gerade angezeigt werden und als nächstes angezeigt werden, z. B. Bilder 1 und 2; B wird zum Speichern von Bildern verwendet, die in der Schlange stehen, um angezeigt zu werden, z. B. Bilder 5, 4 und 3.
2. Bei jedem Schritt des Karussells muss Folgendes getan werden:
Was A tun muss, ist, sein erstes Element nach links zu verschieben und das zweite Element nach links in den Anzeigebereich zu verschieben. Anschließend muss das erste Element direkt aus A heraus verschoben und an die erste Position von B gespleißt werden.
Was B tun muss, ist, sein letztes Element in den Wartebereich zu verschieben (d. h. dort, wo sich Abbildung 2 gerade befindet) und zu warten; dann muss es das letzte Element aus B herausnehmen und es nach A schieben.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
Das Obige ist das Implementierungsprinzip und der detaillierte Code des js-Bildkarusselleffekts. Ich hoffe, dass es für alle hilfreich ist, die Javascript-Programmierung zu lernen.




