 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Grafik- und Texterklärung der WeChat-Applet-HTTP-Anfrage
Detaillierte Grafik- und Texterklärung der WeChat-Applet-HTTP-Anfrage
Detaillierte Grafik- und Texterklärung der WeChat-Applet-HTTP-Anfrage
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur detaillierten Erklärung von Bildern und Texten in der HTTP-Anfrage des WeChat-Applets vor.
Für die Netzwerkkommunikation im WeChat-Applet können Sie darauf zurückgreifen Kommunizieren Sie nur mit dem angegebenen Domänennamen. Das WeChat-Applet umfasst vier Arten von Netzwerkanfragen.
Normale HTTPS-Anfrage (wx.request)
Datei hochladen (wx.uploadFile)
Datei herunterladen (wx.downloadFile)
WebSocket-Kommunikation (wx.connectSocket)
Hier stellen wir wx.request, wx vor .uploadFile, wx.dowloadFile sind die drei wichtigsten Arten von Netzwerkanfragen
Legen Sie den Domänennamen fest
Wenn Sie möchten, dass das WeChat-Applet im Netzwerk kommuniziert , Sie müssen zuerst den Domänennamen festlegen, andernfalls ist ein Fehler aufgetreten:
Der URL-Domänenname ist illegal, bitte versuchen Sie es nach der MP-Hintergrundkonfiguration erneut
Sie müssen den Domainnamen im Miniprogramm der öffentlichen WeChat-Plattform festlegen.
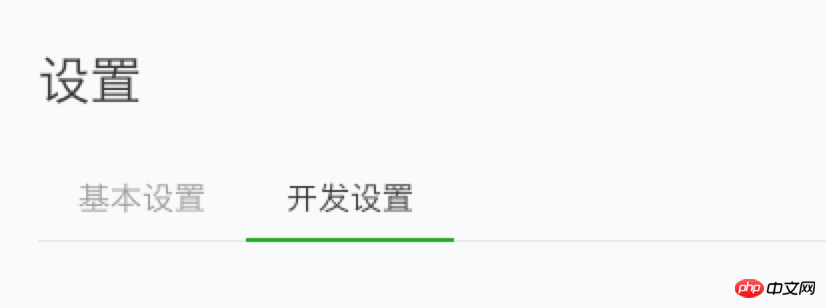
Sie können die Einstellungsoptionen in der Einstellungsoberfläche des WeChat-Applets sehen:

Einstellungen
Entwicklungseinstellungen auswählen:

Entwicklungseinstellungen
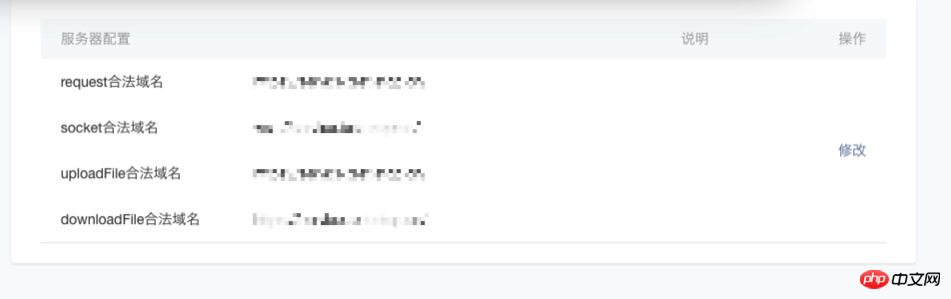
Sie können die Servereinstellungen sehen:

Servereinstellungen
Hier können Sie Domänennamen festlegen, die vier Arten von Netzwerkzugriffen entsprechen. Beachten Sie, dass für jede Art von Netzwerkanforderung ein Domänenname festgelegt werden muss .com/api/, dann kann https ://example.com/api nicht aufgerufen werden und muss von / gefolgt werden.
http-Anfrage
Verwenden Sie wx.request, um eine http-Anfrage zu initiieren. Es sind nur 5 gleichzeitig möglich Zeit Netzwerkanfrage.
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}Der obige Code sendet eine HTTP-Get-Anfrage und druckt dann das zurückgegebene Ergebnis aus. Auch die Parameter sind relativ einfach zu verstehen.
url Die URL-Adresse des Servers
Daten Die angeforderten Parameter können StringDaten sein: „xxx=xxx&xxx =xxx " oder Object data:{"userId":1} in der Form
header legt den Anforderungsheader fest
Erfolg SchnittstelleErfolgsrückruf
fail Schnittstellenfehler-Rückruf
Es gibt auch zwei Parameter Nicht in Der Code:
Methode http-Methode, standardmäßig GET-Anfrage
Vollständiger Rückruf nach dem Aufruf der Schnittstelle, egal ob erfolgreich oder fehlgeschlagen, die Schnittstelle wird
Dateien hochladen
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}Die verschiedenen Parameter hier sind:
Datei herunterladen
Die API zum Herunterladen der Datei ist wx.downloadFile, die einen http-Abruf initiiert Anfrage und Nach erfolgreichem Download wird der temporäre Pfad der Datei zurückgegeben:
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){
if(success){
success(res.tempFilePath)
}
},
fail:function(err){
console.log(err)
}
})
} Verwenden Sie wx.saveFile, um temporäre Dateien lokal zu speichern und sie für die Verwendung beim nächsten Start des Applets bereitzustellen. Die Parameter:
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}tempFilePath Der Pfad der Datei, die gespeichert werden muss
success Der Rückruf des erfolgreichen Speicherns gibt den Pfad des erfolgreichen Speicherns zurück. Mit „resedFilePath“ können Sie den Pfad des erfolgreichen Speicherns abrufen
fail callback
vollständiger Rückruf
超时的设置
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
Das obige ist der detaillierte Inhalt vonDetaillierte Grafik- und Texterklärung der WeChat-Applet-HTTP-Anfrage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




