Heim
 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Ausführliche Erläuterung des Beispielcodes des C#-Label-Steuerelements mit Bildlaufleiste
Ausführliche Erläuterung des Beispielcodes des C#-Label-Steuerelements mit Bildlaufleiste
 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Ausführliche Erläuterung des Beispielcodes des C#-Label-Steuerelements mit Bildlaufleiste
Ausführliche Erläuterung des Beispielcodes des C#-Label-Steuerelements mit Bildlaufleiste
Ausführliche Erläuterung des Beispielcodes des C#-Label-Steuerelements mit Bildlaufleiste
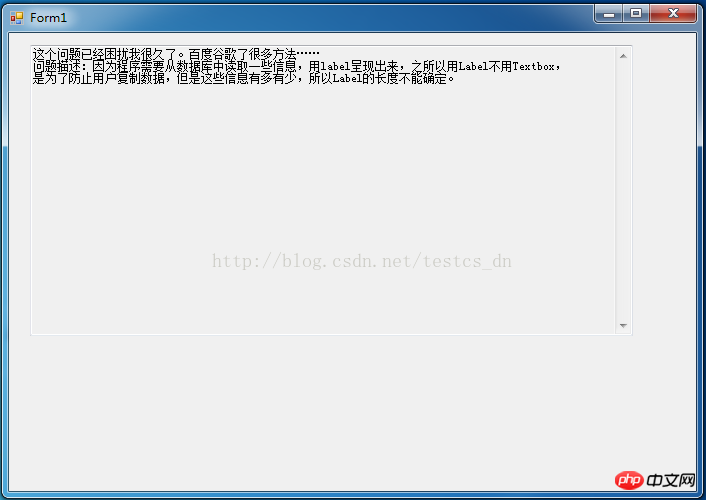
Mar 13, 2017 pm 05:49 PMC# Das Label-Steuerelement mit Bildlaufleiste flackert immer noch ein wenig, wenn es mit der Maus ausgewählt wird:
namespace 带滚动条的Label控件
{
public class TextBoxLabel : System.Windows.Forms.TextBox
{
[DllImport("user32", EntryPoint = "HideCaret")]
private static extern bool HideCaret(IntPtr hWnd);
[DllImport("user32", EntryPoint = "ShowCaret")]
private static extern bool ShowCaret(IntPtr hWnd);
public TextBoxLabel():base(){
this.TabStop = false;
this.SetStyle(ControlStyles.Selectable, false);
this.Cursor = Cursors.Default;
this.ReadOnly = true;
this.ShortcutsEnabled = false;
this.HideSelection = true;
this.GotFocus += new EventHandler(TextBoxLabel_GotFocus);
this.MouseMove += new MouseEventHandler(TextBoxLabel_MouseMove);
}
private void TextBoxLabel_GotFocus(Object sender, System.EventArgs e){
if (ShowCaret(((TextBox)sender).Handle)){
HideCaret(((TextBox)sender).Handle);
}
}
private void TextBoxLabel_MouseMove(Object sender, MouseEventArgs e){
if (((TextBox)sender).SelectedText.Length > 0){
((TextBox)sender).SelectionLength = 0;
}
}
}
}Nach dem Login kopieren
Wirkung:


Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Beispielcodes des C#-Label-Steuerelements mit Bildlaufleiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heißer Artikel
Wie lange dauert es, um Split Fiction zu schlagen?
3 Wochen vor
By DDD
Repo: Wie man Teamkollegen wiederbelebt
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)
1 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌

Hot-Tools-Tags

Heißer Artikel
Wie lange dauert es, um Split Fiction zu schlagen?
3 Wochen vor
By DDD
Repo: Wie man Teamkollegen wiederbelebt
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)
1 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)