
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur detaillierten Beschreibung der WeChat Mini-Programm-Netzwerkanfrage (GET-Anfrage) vor. Freunde in Not können sich auf
WeChat Mini-Programm-Netzwerkanfrage GET beziehen
Netzwerkanfragen sind bei der Entwicklung von WeChat-Miniprogrammen von wesentlicher Bedeutung. Heute werden wir über die einfachsten Anfragen sprechen. Wir werden später versuchen, sie hochzuladen, herunterzuladen und zu stecken.
1. Nur ein WeChat-Miniprogramm. Es können 5 Netzwerkanforderungsverbindungen vorhanden sein.
Diese Regel sollte von WeChat formuliert werden, um die Benutzererfahrung zu gewährleisten
2.wx.request(OBJECT) Parameter Hinweis:

Das WeChat-Applet unterstützt GET, POST und andere Anforderungen. Sie können es mit der Methode festlegen.
Das Folgende ist der von GET angeforderte Code:
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
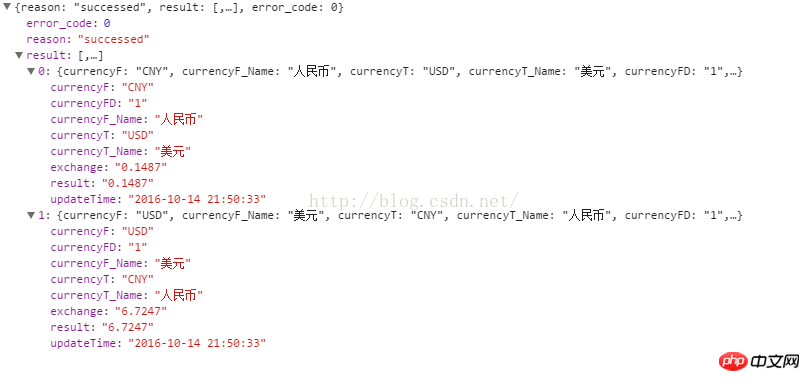
})</span>Im obigen Code müssen Sie nur die URL angeben. Die Funktion „onLoad“ wird gestartet, wenn die Seite erfolgreich ist in wx.request({}) Die res.data sind die aus dem Hintergrund erhaltenen Daten, die Aufmerksamkeit erfordern.
json Daten.

Das obige ist der detaillierte Inhalt vonDetaillierte Beschreibung der WeChat-Applet-Netzwerkanfrage (GET-Anfrage). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 So implementieren Sie die Online-Chat-Funktion von Vue
So implementieren Sie die Online-Chat-Funktion von Vue
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So lösen Sie den HTTP-Status 404
So lösen Sie den HTTP-Status 404
 Regulärer Ausdruck enthält nicht
Regulärer Ausdruck enthält nicht
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?




