 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Vergleichende Erläuterung von CDN und WPO zur Optimierung der HTML-Frontend-Leistung
Vergleichende Erläuterung von CDN und WPO zur Optimierung der HTML-Frontend-Leistung
Vergleichende Erläuterung von CDN und WPO zur Optimierung der HTML-Frontend-Leistung
In diesem Artikel wird eine vergleichende Erklärung von CDN und WPO zur Optimierung der HTML-Frontend-Leistung vorgestellt.
CDN löst Leistungsprobleme, indem es Ressourcen näher an den Benutzern speichert, den Roundtrip zum Server verkürzt und die Seite beschleunigt Frage zur Ladezeit. WPO-Lösungen wie FastView von Radware führen Leistungsverbesserungen im Frontend durch, sodass Seiten im Browser effizienter gerendert werden.
„Ich verwende bereits Content Delivery Networks (CDN). Warum benötige ich eine Lösung zur Front-End-Leistungsoptimierung (Web Performance Optimization, WPO)?“ Dies ist eine der am häufigsten gestellten Fragen von Benutzern. Um zu verstehen, wie Front-End-WPO die Mängel von CDN ausgleichen und letztendlich erhebliche Beschleunigungseffekte für Webseiten oder Unternehmensanwendungen erzielen kann, müssen Sie die unterschiedlichen Probleme verstehen, die jede dieser beiden Lösungen lösen kann.
Leistungsprobleme, die CDN lösen kann
Obwohl Content Delivery Networks (CDN) die Netzwerkverfügbarkeit verbessern und Bandbreite für globale Benutzer sparen, ist das Hauptproblem, das CDN löst, die Latenz. Latenz ist die Zeit, die der Hosting-Server benötigt, um eine Anfrage für den Zugriff auf eine Seitenressource (Bild, CSS-Datei usw.) zu erhalten, um die Anfrage zu verarbeiten und schließlich die Webseite und die zugehörigen Ressourcen an den Besucher bereitzustellen.
Die Latenz hängt stark von der Entfernung zwischen dem Benutzer und dem Server sowie der Anzahl der auf der Webseite enthaltenen Ressourcen ab. Wenn alle Ihre Ressourcen in San Francisco gehostet werden und ein Benutzer in London Ihre Seite besucht, durchläuft jede Anfrage einen langen Hin- und Rückweg von London nach San Francisco und zurück nach London. Wenn Ihre Seite 100 Objekte enthält, muss der Browser des Benutzers 100 separate Anfragen an Ihren Server senden, um diese Objekte zu erhalten.
Normalerweise liegt die Latenz im Bereich von 75–140 Millisekunden, kann jedoch höher sein, insbesondere für mobile Benutzer, die über 3G-Netzwerke auf die Website zugreifen, wobei die Seitenladezeiten im Allgemeinen auf 2–3 Sekunden ansteigen. Bedenken Sie, dass dies der Fall ist Dies ist nur einer der Faktoren, die dazu führen, dass Seiten langsamer geladen werden, und Sie werden verstehen, wie wichtig die Optimierung der Webleistung ist.
Content Delivery Network (CDN) bringt Webressourcen näher an Benutzer heran, indem es Inhalte auf verteilten Servern über Regionen oder weltweit zwischenspeichert, wodurch die Umlaufzeit zwischen Benutzern und Servern verkürzt und so das Verzögerungsproblem gelöst wird .

CDN ist nicht überall nützlich
Für die meisten Websites ist CDN unerlässlich, aber nicht jede Website benötigt CDN. Beispiel: Wenn Ihre Ressourcen lokal gehostet werden und die Benutzer auch lokale Benutzer sind, hilft CDN nicht viel bei der Verbesserung der Webleistung.
Entgegen der Meinung einiger Website-Betreiber handelt es sich bei CDN nicht um eine eigenständige Performance-Lösung. Im E-Commerce- und SaaS-Bereich sind Inhalte von Drittanbietern zwei der häufigsten Leistungsherausforderungen, und die serverseitige Verarbeitung ist diesen Anforderungen nicht gewachsen.
Wie WPO die Mängel von CDN ausgleicht
CDN löst Leistungsprobleme, indem es Ressourcen näher an den Benutzern speichert, den Roundtrip zum Server verkürzt und die Seitenladezeiten beschleunigt. WPO-Lösungen wie FastView von Radware führen Leistungsverbesserungen im Frontend durch, sodass Seiten im Browser effizienter gerendert werden.
Die WPO-Lösung nutzt einige Optimierungsmaßnahmen, um die Renderzeit zu verlängern. Zu den Verarbeitungsmaßnahmen von FastView gehören die folgenden:
· Die Ressourcenintegration reduziert die Anzahl der im Netzwerk übertragenen Pakete und reduziert dadurch die Latenz.
· Ressourcenkomprimierung (Bilder, Text), um die Gesamtlastgröße zu reduzieren.
· Optimieren Sie die Art und Weise, wie Ressourcen im Browser gerendert werden, um sicherzustellen, dass wichtige Inhalte zuerst geladen werden und weniger wichtige Inhalte verzögert werden, wie z. B. Skripte von Drittanbietern wie Seitenanalysen.
· Optimieren Sie die Verwendung des Browser-Cache, um mehrere am Benutzerzugriff beteiligte Webressourcen zwischenzuspeichern.
· Intelligente Vorhersage der nächsten besuchten Seite und Vorladen relevanter Ressourcen in den Browser-Cache, wodurch die Ressourcen im Zustand verfügbar gemacht werden, sodass der Webseiten-Rendering-Prozess sofort aufgerufen werden kann.
· Viele andere WPO-Technologien. Derzeit nutzt FastView 22 fortschrittliche Beschleunigungsverarbeitungstechnologien, und das Forschungs- und Entwicklungsteam von Radware verbessert die Lösung ständig mit neuen, hochmodernen patentierten Technologien.
Vorteile durch die Integration von CDN und Front-End-WPO
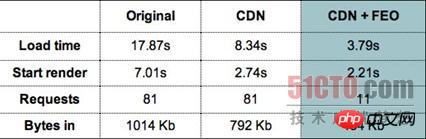
Wie in der folgenden Tabelle gezeigt, hat die Integration von CDN- und WPO-Lösungen einen großen Einfluss auf die Bewertungsindikatoren jeder Seite. Von der Anzahl der Anfragen bis zum effektiven Ladevorgang sowie den Start-Rendering- und Ladezeiten wurden alle erheblich verbessert.

Alles in allem kann eine integrierte CDN/WPO-Lösung die Webseitengeschwindigkeit vervierfachen und die Gesamtnutzlast um 70 % reduzieren.
Die Verwendung einer automatisierten WPO-Lösung als Ergänzung zu einem CDN kann auch viele weitere Vorteile bringen, wie zum Beispiel:
Dateien automatisch umbenennen, damit sie an das CDN bereitgestellt werden können, was andernfalls manuell erfolgen würde eine sehr zeitaufwändige Arbeit. FastView-Lösungen können dies automatisch tun, wodurch Entwickler erheblich Zeit sparen.
Das Hinzufügen ungültiger Header ist eine der besten Techniken zur Seitenoptimierung, die Sie nutzen sollten. Obwohl das Hinzufügen von Header-Dateien relativ einfach ist, ist die Versionskontrolle schwierig, insbesondere nach der Verwendung eines CDN. Es erfordert entweder viel Personal, um sich auf das CDN-Entfernungstool zu konzentrieren, oder viel Entwicklungszeit, um die API . Automatisierte WPO-Lösungen können diese Probleme lösen, viel Entwicklungszeit sparen und die Fehlerquote verringern.
ZusammenfassungRadware-Sicherheitsexperten wiesen darauf hin, dass CDN und Front-End-WPO sich in hohem Maße ergänzen und gut kombiniert werden können. Und Benutzer haben auch entdeckt, dass CDN und WPO im Rahmen einer Strategie zur Web-Performance-Beschleunigung in die interne Performance-Engine eines Unternehmens integriert werden können. FastView, die beste Webbeschleunigungslösung von Radware, kann Benutzern dabei helfen, die Webleistung zu maximieren.Das obige ist der detaillierte Inhalt vonVergleichende Erläuterung von CDN und WPO zur Optimierung der HTML-Frontend-Leistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



