
In diesem Artikel wird hauptsächlich der Datei-Upload von HTML5-Anwendungen vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Die meisten von ihnen haben Flash als Lösung für dieses Problem übernommen Die Flash-Version ist unterteilt in Die daraus resultierenden Probleme werden manchmal zu Albträumen. Einige Websites verwenden das Attribut enctype=multipart/form-data des Formular-Tags, aber dieses Attribut erfordert, dass der Server spezielle Einstellungen vornimmt, um den Fortschritt anzuzeigen, und es ist auch komplex, was dazu führt, dass Fehler auftreten wollen.
Lassen Sie uns nun einen Blick darauf werfen, warum HTML5 dieses Problem lösen kann und wie gut es dies kann.
Dateien mit HTML5 hochladen
Im HTML5-Standard wird das XMLHttpRequest-Objekt neu definiert und heißt „XMLHttpRequest Level 2“, das Folgendes enthält Folgende 5 neue Funktionen wurden hinzugefügt:
1. Unterstützt das Hochladen und Herunterladen von Byte-Streams, wie Dateien, Blobs und Formulardaten
2. Fortschrittsereignisse beim Hochladen und Herunterladen hinzugefügt
3. Unterstützung für domänenübergreifende Anfragen
4. Erlauben Sie das Senden anonymer Anfragen (d. h. nicht das Senden des Referrer-Teils von HTTP)
Erlauben Sie das Festlegen des Zeitlimits der Anfrage
In diesem Tutorial konzentrieren wir uns auf die erste und zweite Funktion, insbesondere auf die zweite – sie sorgt für den gewünschten Upload-Fortschritt. Im Gegensatz zur vorherigen Lösung sind für diese Lösung keine besonderen Einstellungen auf dem Server erforderlich, sodass Sie sie ausprobieren können, während Sie sich das Tutorial ansehen.


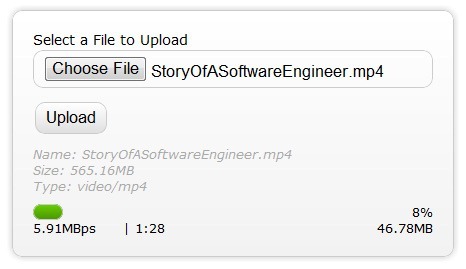
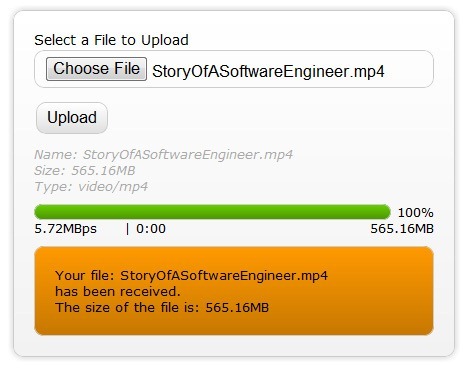
Das obige Diagramm zeigt, was wir erreichen können:
1. Zeigen Sie die hochgeladenen Dateiinformationen an, z. B. Datei Name, Typ, Größe
Ein Fortschrittsbalken, der den tatsächlichen Fortschritt anzeigen kann
Schätzung der verbleibenden Zeit
5. Die Menge der hochgeladenen Daten
6. Die vom Server nach Abschluss des Uploads zurückgegebene Antwort
Darüber hinaus ist unser gesamter Upload-Prozess mit XMLHttpRequest asynchron, sodass der Benutzer den Upload durchführt die Datei Zu diesem Zeitpunkt können Sie noch andere Elemente auf der Webseite bedienen und müssen nicht warten, bis der Upload abgeschlossen ist. Nachdem der Upload abgeschlossen ist, können wir die Antwort vom Server zurücksenden lassen, sodass der gesamte Upload-Prozess recht logisch erscheint.
HTML5-FortschrittsereignisseHTML5 verfügt über ein neues Fortschrittsereignis (Progress Events), das uns folgende Informationen liefert:
1. Gesamt – Dateigröße
2. geladen – hochgeladene Größe
3. LängeBerechenbar – ob der Fortschritt berechnet werden kann
Nicht viele Informationen, aber ausreichend zur Berechnung des Dateifortschritts. Natürlich gibt es viele Dinge, die es nicht direkt gibt, was schade ist.
HTMLunterscheidet sich nicht wesentlich von gewöhnlichem Datei-Upload-Code. Beachten Sie jedoch, dass das Eingabe-Tag bei Änderung mit einer JavaScript-Funktion verknüpft ist.
<!DOCTYPE html>
<html>
<head>
<title>使用XMLHttpRequest上传文件</title>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<p class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</p>
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
<p class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</p>
<p id="progressNumber"></p>
</form>
</body>
</html>Sobald wir Eingaben in HTML verwenden, können wir eine Eingabe im JS-Code-FileList-Objekt erhalten. Dieses Objekt ist Teil der neu hinzugefügten Datei-API in HTML5. Jedes FileList-Objekt ist eine Sammlung von Dateiobjekten und die Dateiobjekte haben die folgenden Attribute:
1.
2. Typ – der MIME-Typ der Datei (Kleinbuchstaben)
3. Größe – die Größe der Datei (in Bytes)
Das haben wir gebraucht. Natürlich gibt es in HTML5 ein FileReader-Objekt, aber wir verwenden es hier nicht. Durch die oben genannten drei Inhalte konnten wir nun die von Benutzern hochgeladene Dateigröße und den Dateityp steuern, um den Druck auf den Server bei der erneuten Erkennung zu verringern und den Sicherheitsfaktor zu verbessern.
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
} function uploadFile() {
var xhr = new XMLHttpRequest();
var fd = document.getElementById('form1').getFormData();
/* event listners */
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
/* Be sure to change the url below to the url of your upload server side script */
xhr.open("POST", "upload.php");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}Natürlich können wir dieses Objekt auch manuell im Code konstruieren, zum Beispiel wie folgt:
var fd = new FormData();
fd.append("author", "Shiv Kumar");
fd.append("name", "Html 5 File API/FormData");
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);Schließlich werfen wir einen Blick auf den vollständigen Code.
<!DOCTYPE html>
<html>
<head>
<title>Upload Files using XMLHttpRequest - Minimal</title>
<script type="text/javascript">
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "UploadMinimal.aspx");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<p class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</p>
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
<p class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</p>
<p id="progressNumber"></p>
</form>
</body>
</html>我们的任务完成了吗?可以说完成了,因为这段代码已经能够完成上传文件的任务,而且也能够显示上传的进度;但是理应说我们没有,因为除了这个骨架HTML之外,我们还有很多没有做的事情,比如CSS的美化等等。不过这就不是我们这篇文章的主题了。
最后,提醒一下,教程的代码应当在支持新特性的浏览器之上运行,如果你不清楚自己的浏览器是否支持,可以在这里查询。
相关文章:
JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung zum Datei-Upload in HTML5-Anwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Webstorm-Startprojektmethode
Webstorm-Startprojektmethode
 Lösung außerhalb des zulässigen Bereichs
Lösung außerhalb des zulässigen Bereichs
 So generieren Sie Zufallszahlen in js
So generieren Sie Zufallszahlen in js
 Welche Datenerfassungstechnologien gibt es?
Welche Datenerfassungstechnologien gibt es?
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 Was ist LAN?
Was ist LAN?




