 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Bilder hochladen, gemeinsame Codefreigabe für Mobil- und PC-Terminals
HTML5-Bilder hochladen, gemeinsame Codefreigabe für Mobil- und PC-Terminals
HTML5-Bilder hochladen, gemeinsame Codefreigabe für Mobil- und PC-Terminals
Dieser Artikel stellt hauptsächlich die relevanten Informationen zum allgemeinen Code zum Hochladen von HTML5-Bildern auf Mobilgeräten und PCs vor. Er ist sehr gut und hat Referenzwert.
Kein Unsinn mehr. Lassen Sie uns darüber reden. Was ich heute mit Ihnen teilen möchte, ist das Hochladen von Bildern mit HTML5. Wir verwenden es auf dem mobilen Endgerät, aber auch auf dem PC ist es universell kompatibel. Ich habe es nur bei Google getestet. „Verwenden der Datei API von HTML5 zur Vorschau hochgeladener Bilder“ wurde in Angular geschrieben. Heute werde ich das eckige Zeug aufgeben und einen Fall zum Hochladen von HTML5 + JS-Bildern teilen. Befolgen wir also heute bestimmte Schritte.

HTML Der erste Schritt besteht darin, HTML zu erstellen. Wir platzieren einen Input#Upload für die Dateiauswahl auf der Seite (PS: Ich bin faul und Ich werde es hier nicht wiederholen. Ich habe unsere Seite direkt kopiert, als ich den Fall geschrieben habe)
<p class="con4"> <span class="btn upload">上传<input type="file" class="upload_pic" id="upload" /></span> </p>
Nach dem Login kopieren
CSSHinweis: Das CSS ist etwas chaotisch und ich kann es nicht verstehen. Du kannst mich fragen oder es einfach selbst schreiben.
CSS Code复制内容到剪贴板
con{
width: %;
height: auto;
overflow: hidden;
margin: % auto auto;
color: #FFFFFF;
}
con .btn{
width: %;
height: px;
line-height: px;
text-align: center;
background: #dbc;
display: block;
font-size: px;
border-radius: px;
}
upload{
float: left;
position: relative;
}
upload_pic{
display: block;
width: %;
height: px;
position: absolute;
left: ;
top: ;
opacity: ;
border-radius: px;
}Rufen Sie den Knoten über getElementById ab, um die Browserkompatibilität zu ermitteln Schnittstelle Der Browser gibt eine Eingabeaufforderung aus und deaktiviert die Eingabe. Andernfalls überwacht er das Änderungsereignis der Eingabe.
JavaScript Code复制内容到剪贴板
//获取上传按钮
var input = document.getElementById("upload");
if(typeof FileReader==='undefined'){
//result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}Wenn dann das Änderungsereignis von file_input ausgelöst wird, rufen Sie die -Funktion readFile() auf. In readFile holen wir uns zuerst die Datei Objekt und ermitteln dann den Dateityp anhand des Dateityps Attribut. Natürlich erlauben wir nur die Auswahl von Bildtypdateien und dann neuEine FileReader-Instanz und rufen Sie die Methode readAsDataURL auf, um die ausgewählte Bilddatei zu lesen. Rufen Sie schließlich im Ereignis onload den erfolgreich gelesenen Dateiinhalt ab und zeigen Sie die ausgewählte Bilddatei durch Einfügen an ein IMG-Knotenbild.
JavaScript Code复制内容到剪贴板
function readFile(){
var file = this.files[];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
//当文件读取成功便可以调取上传的接口,想传哪里传哪里(PS: 你们可以把你们的靓照偷偷发给我!)
reader.onload = function(e){
var data = this.result.split(',');
var tp = (file.type == 'image/png')? 'png': 'jpg';
var a = data[];
//需要上传到服务器的在这里可以进行ajax请求
... ...
}
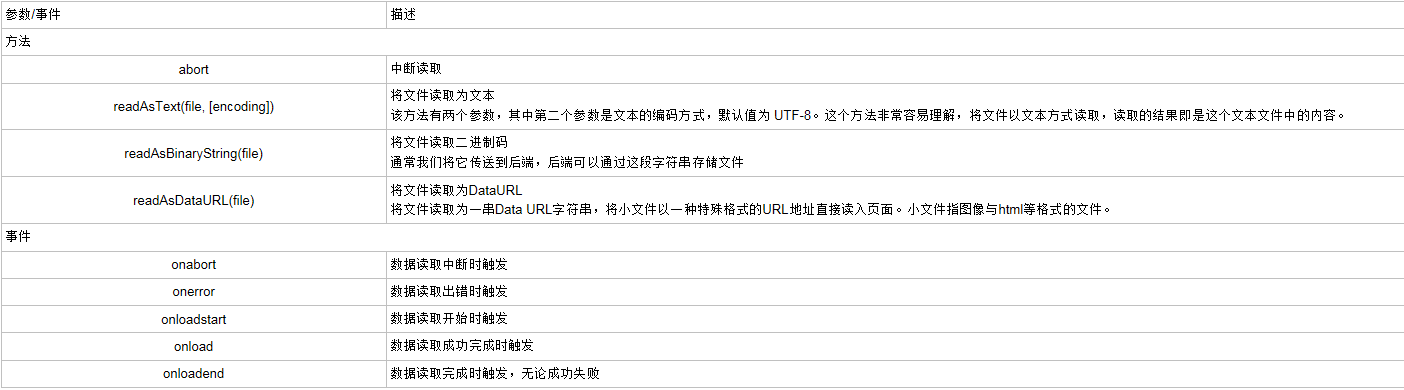
};Zu diesem Zeitpunkt haben wir die Funktion zum Hochladen von Bildern abgeschlossen. Wenn Sie interessiert sind, können Sie es selbst ausprobieren. Wenn Sie es nicht verstehen oder ich einen Fehler gemacht habe, kontaktieren Sie mich bitte. FileReader-Methoden und -Ereignisse

Das obige ist der detaillierte Inhalt vonHTML5-Bilder hochladen, gemeinsame Codefreigabe für Mobil- und PC-Terminals. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





