XML-Schema – Unterschied zwischen FIXML und SVG
FIXMLFIX ist eines von vielen unternehmensübergreifenden Datenaustauschformaten, die zum Austausch von Informationen bei Geschäftsaktivitäten verwendet werden. Ein solcher Informationsaustausch ist häufig wichtig, beispielsweise der Austausch von Transaktionszahlungsdaten, Aktienkursen und Geschäftsinformationen.
Die zu übertragenden Informationen bestehen manchmal aus sehr kleinen Paketen, manchmal aus großen Datensegmenten. Das traditionelle Format für diese Art des Informationsaustauschs sind Schlüssel/Wert-Paare. Diese Form von Informationen FIXML
FIX ist eines von vielen unternehmensübergreifenden Datenaustauschformaten, die bei Geschäftsaktivitäten verwendet werden . Informationen austauschen. Ein solcher Informationsaustausch ist häufig wichtig, beispielsweise der Austausch von Transaktionszahlungsdaten, Aktienkursen und Geschäftsinformationen.
Die zu übertragenden Informationen bestehen manchmal aus sehr kleinen Paketen und manchmal aus großen Datensegmenten. Das traditionelle Format für diese Art des Informationsaustauschs sind Schlüssel/Wert-Paare, was sehr ineffizient ist. Die Verwendung von XML kann die Struktur übergebener Daten, insbesondere komplexer Daten, vereinfachen.
In der optimierten XML-basierten Version ist es den Entwicklern gelungen, die Größe der Datendateien zu komprimieren und gleichzeitig die Daten leichter lesbar zu machen. Bestandsdaten werden auf ein Viertel der Größe des alten Formats komprimiert.
Abgesehen von typischen Geschäftsanwendungen ist FIXML nicht für den Einsatz in anderen Bereichen geeignet. Aber wenn der Einsatz von FIXML die Geschäftseffizienz verbessern kann, ist das Ergebnis, dass alle davon profitieren.
SVG
Scalable Vector Graphics (SVG) ist ein XML-Standard zur Beschreibung von Zeichnungen. Verwenden Sie SVG, um Linien, Formen, Positionen und die Beziehungen zwischen ihnen zu beschreiben. Das Attraktivste ist, dass diese Informationen in das gewünschte Format exportiert werden können, einschließlich skalierbarer Grafiken und fester Bilder.
SVG löst einige wichtige Probleme im traditionellen Zeichenprozess. Dies geschieht in der Regel mit speziellen Zeichenprogrammen. Der Austausch von Informationen und Zeichnungen zwischen verschiedenen Programmen ist im Allgemeinen sehr schwierig. Das Speichern als SVG bedeutet, dass jede Anwendung, die SVG unterstützt, diese Dateien lesen und verarbeiten kann.
Ein weiteres Problem bei Zeichnungen besteht darin, dass sie beim Exportieren in die am häufigsten (insbesondere im Internet) verwendeten Formate in ein Bitmap-Format (z. B. JPEG oder PNG) übersetzt werden müssen, bevor sie angezeigt oder in anderen Dokumenten kombiniert werden können. Bei diesem traditionellen Ansatz gibt es einige Probleme. Zunächst muss die Originalzeichnung explizit (normalerweise manuell) in ein Bitmap-Format exportiert werden.
Da das Bitmap-Format zweitens auf einer pixelweisen Darstellung der Originalzeichnung basiert, muss darauf geachtet werden, eine zum Ziel passende Größe und Auflösung auszuwählen und auszugeben, um die Qualität des Bildes sicherzustellen. Beispielsweise muss die Bildschirmauflösung 72 dpi (oder 96 dpi) betragen, um der Standardauflösung der meisten Monitore zu entsprechen. Für die Druckausgabe sind 300 bis 2400 DPI erforderlich. Daher kann die resultierende Bilddatei im Vergleich zur Originaldatei sehr groß sein.
Obwohl vektorbasierte Formate schon vor PostScript und Encapsulated PostScript existierten, stellten sie hohe Anforderungen an die CPU und waren nicht für die Bildschirmdarstellung geeignet.
SVG verwendet wie jedes andere Vektorbildformat eine Liste verschiedener Formen, um den Bildinhalt zu beschreiben, anstatt eine Pixeldarstellung zu generieren. Bei einem Rechteck müssen Sie beispielsweise nur die obere linke Ecke als Startpunkt angeben, plus die Länge der beiden Seiten. Die Beschreibung des Bildes wird in XML dargestellt. Zu den Beschriftungen gehören Linien, Rechtecke, Polygone, Kreise usw., und Sie können den Stil und das Format dieser Elemente steuern.
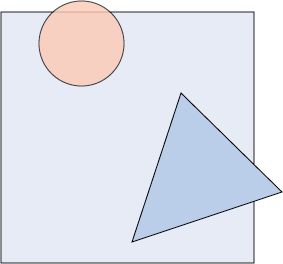
Listing 9 gibt ein Beispiel. Hier werden ein Rechteck, ein transparenter Kreis und ein Dreieck gezeichnet.
Liste 9. Einfache Grafiken
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="200,100 300,200 150,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:black;stroke-width:1; fill-opacity:0.1;stroke-opacity:0.9"/> <circle cx="100" cy="50" r="40" stroke="red" fill="red" style="fill-opacity:0.5"/> </svg>
Abbildung 1. Bitmap-Version des Bildes
Die Datei, die das Bild im SVG-Format beschreibt, ist etwas mehr als 500 Bytes und fast 9 KB für PNG.  SVG macht Zeichnungen kleiner, benutzerfreundlicher und kompatibler mit verschiedenen Anwendungen.
SVG macht Zeichnungen kleiner, benutzerfreundlicher und kompatibler mit verschiedenen Anwendungen.
Das obige ist der detaillierte Inhalt vonXML-Schema – Unterschied zwischen FIXML und SVG. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Können XML-Dateien mit PPT geöffnet werden? XML, Extensible Markup Language (Extensible Markup Language), ist eine universelle Auszeichnungssprache, die häufig im Datenaustausch und in der Datenspeicherung verwendet wird. Im Vergleich zu HTML ist XML flexibler und kann eigene Tags und Datenstrukturen definieren, wodurch die Speicherung und der Austausch von Daten komfortabler und einheitlicher werden. PPT oder PowerPoint ist eine von Microsoft entwickelte Software zum Erstellen von Präsentationen. Es bietet eine umfassende Möglichkeit
 Verwendung von Python zum Zusammenführen und Deduplizieren von XML-Daten
Aug 07, 2023 am 11:33 AM
Verwendung von Python zum Zusammenführen und Deduplizieren von XML-Daten
Aug 07, 2023 am 11:33 AM
Verwenden von Python zum Zusammenführen und Deduplizieren von XML-Daten XML (eXtensibleMarkupLanguage) ist eine Auszeichnungssprache, die zum Speichern und Übertragen von Daten verwendet wird. Bei der Verarbeitung von XML-Daten müssen wir manchmal mehrere XML-Dateien zu einer zusammenführen oder doppelte Daten entfernen. In diesem Artikel wird erläutert, wie Sie mit Python die Zusammenführung und Deduplizierung von XML-Daten implementieren und entsprechende Codebeispiele angeben. 1. XML-Daten zusammenführen Wenn wir mehrere XML-Dateien haben, müssen wir sie zusammenführen
 XML-Daten mit Python filtern und sortieren
Aug 07, 2023 pm 04:17 PM
XML-Daten mit Python filtern und sortieren
Aug 07, 2023 pm 04:17 PM
Implementieren des Filterns und Sortierens von XML-Daten mit Python Einführung: XML ist ein häufig verwendetes Datenaustauschformat, das Daten in Form von Tags und Attributen speichert. Bei der Verarbeitung von XML-Daten müssen wir die Daten häufig filtern und sortieren. Python bietet viele nützliche Tools und Bibliotheken zum Verarbeiten von XML-Daten. In diesem Artikel wird erläutert, wie Sie mit Python XML-Daten filtern und sortieren. Lesen der XML-Datei Bevor wir beginnen, müssen wir die XML-Datei lesen. Python verfügt über viele XML-Verarbeitungsbibliotheken.
 Konvertieren Sie XML-Daten in Python in das CSV-Format
Aug 11, 2023 pm 07:41 PM
Konvertieren Sie XML-Daten in Python in das CSV-Format
Aug 11, 2023 pm 07:41 PM
Konvertieren Sie XML-Daten in Python in das CSV-Format. XML (ExtensibleMarkupLanguage) ist eine erweiterbare Auszeichnungssprache, die häufig zur Datenspeicherung und -übertragung verwendet wird. CSV (CommaSeparatedValues) ist ein durch Kommas getrenntes Textdateiformat, das häufig für den Datenimport und -export verwendet wird. Bei der Datenverarbeitung ist es manchmal erforderlich, XML-Daten zur einfachen Analyse und Verarbeitung in das CSV-Format zu konvertieren. Python ist mächtig
 Importieren Sie XML-Daten mit PHP in die Datenbank
Aug 07, 2023 am 09:58 AM
Importieren Sie XML-Daten mit PHP in die Datenbank
Aug 07, 2023 am 09:58 AM
Importieren von XML-Daten in die Datenbank mit PHP Einführung: Während der Entwicklung müssen wir häufig externe Daten zur weiteren Verarbeitung und Analyse in die Datenbank importieren. Als häufig verwendetes Datenaustauschformat wird XML häufig zum Speichern und Übertragen strukturierter Daten verwendet. In diesem Artikel wird erläutert, wie Sie mit PHP XML-Daten in eine Datenbank importieren. Schritt 1: XML-Datei analysieren Zuerst müssen wir die XML-Datei analysieren und die erforderlichen Daten extrahieren. PHP bietet mehrere Möglichkeiten zum Parsen von XML. Die am häufigsten verwendete davon ist die Verwendung von Simple
 Python implementiert die Konvertierung zwischen XML und JSON
Aug 07, 2023 pm 07:10 PM
Python implementiert die Konvertierung zwischen XML und JSON
Aug 07, 2023 pm 07:10 PM
Python implementiert die Konvertierung zwischen XML und JSON. Einführung: Im täglichen Entwicklungsprozess müssen wir häufig Daten zwischen verschiedenen Formaten konvertieren. XML und JSON sind gängige Datenaustauschformate. In Python können wir verschiedene Bibliotheken zum Konvertieren zwischen XML und JSON verwenden. In diesem Artikel werden mehrere häufig verwendete Methoden mit Codebeispielen vorgestellt. 1. Um XML in Python in JSON zu konvertieren, können wir das Modul xml.etree.ElementTree verwenden
 Behandeln von Fehlern und Ausnahmen in XML mit Python
Aug 08, 2023 pm 12:25 PM
Behandeln von Fehlern und Ausnahmen in XML mit Python
Aug 08, 2023 pm 12:25 PM
Behandeln von Fehlern und Ausnahmen in XML mit Python XML ist ein häufig verwendetes Datenformat zum Speichern und Darstellen strukturierter Daten. Wenn wir Python zum Verarbeiten von XML verwenden, können manchmal Fehler und Ausnahmen auftreten. In diesem Artikel werde ich die Verwendung von Python zur Behandlung von Fehlern und Ausnahmen in XML vorstellen und einige Beispielcodes als Referenz bereitstellen. Verwenden Sie Try-Exception-Anweisungen, um XML-Parsing-Fehler abzufangen. Wenn wir Python zum Parsen von XML verwenden, können manchmal Fehler auftreten
 Python analysiert Sonderzeichen und Escape-Sequenzen in XML
Aug 08, 2023 pm 12:46 PM
Python analysiert Sonderzeichen und Escape-Sequenzen in XML
Aug 08, 2023 pm 12:46 PM
Python analysiert Sonderzeichen und Escape-Sequenzen in XML. XML (eXtensibleMarkupLanguage) ist ein häufig verwendetes Datenaustauschformat, das zum Übertragen und Speichern von Daten zwischen verschiedenen Systemen verwendet wird. Bei der Verarbeitung von XML-Dateien kommt es häufig vor, dass Sonderzeichen und Escape-Sequenzen enthalten sind, die zu Analysefehlern oder einer Fehlinterpretation der Daten führen können. Daher müssen wir beim Parsen von XML-Dateien mit Python verstehen, wie mit diesen Sonderzeichen und Escape-Sequenzen umgegangen wird. 1. Sonderzeichen und




