 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Einführung in die Verwendung des Opazitätsattributs von CSS3 zum Festlegen eines transparenten Effekts
Einführung in die Verwendung des Opazitätsattributs von CSS3 zum Festlegen eines transparenten Effekts
Einführung in die Verwendung des Opazitätsattributs von CSS3 zum Festlegen eines transparenten Effekts
In diesem Artikel wird hauptsächlich die Verwendung des Opazitätsattributs von CSS3 zum Festlegen des Transparenzeffekts vorgestellt. Außerdem geht es um das Problem der Vererbung der Opazitätstransparenz, die sich auf Teilmengenelemente auswirkt Die Aufmerksamkeit von Anfängern und Freunden kann sich darauf beziehen
Die Funktion des CSS3-Deckkraftattributs besteht darin, den Transparenzeffekt von Webseitenelementen zu steuern (Anpassung der Deckkraft). Frühere Webdesigns verwendeten normalerweise viele transparente Effekte Durch PNG-Bilder können Webdesigner jetzt das CSS3-Opazitätsattribut verwenden, um die Opazität von Webseitenelementen einfach anzupassen Verschiedene Effekte. Entwerfen Sie dann einen sehr modernen Webseitenstil, der auf Webseiten-Bilder, P-Block, Span-Bereich, Tabellentabelle... und andere Elemente angewendet werden kann Browser unterstützen CSS3-Deckkraft Der Effekt des Attributs.
Grundlegende Syntax des CSS3-Deckkraftattributs
opacity: opacity;
Die „Deckkraft“ des CSS3-Deckkraftattributparameters wird durch eine Zahl im Bereich von 0,0 bis 1,0 vollständig dargestellt Die Transparenz beträgt 0,0 und die vollständige Undurchsichtigkeit 1,0. Mit anderen Worten: Je höher die Zahl, desto undurchsichtiger ist das Element. Zusätzlich zu den „Deckkraft“-Parametern gibt es auch die Möglichkeit, die Eigenschaften der übergeordneten Ebene zu erben. Die Browserunterstützung ist jedoch schlecht und es wird nicht empfohlen, diese zu verwenden.
Tatsächliches Beispiel des CSS3-Deckkraftattributs
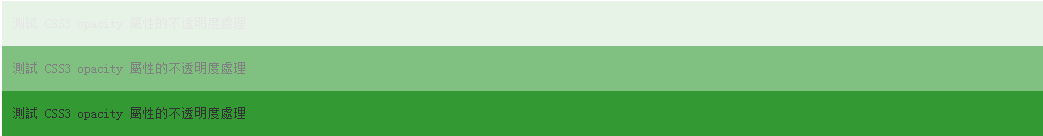
<p style="padding:10px;background-color:green;opacity:0.1;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.5;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.8;"> 测试 CSS3 opacity 属性的不透明度处理 </p>
Der Ausgabeeffekt des Beispiels
Das Beispiel hat insgesamt drei p-Blöcke mit zusätzlichem Opazitätseffekt vorbereitet. Sie können feststellen, dass der erste Block von oben eine Opazität von 0,1 hat (Opazität: 0,1), sodass der gesamte Block fast schnell wird. Die Deckkraft des zweiten Blocks ist auf 0,5 eingestellt (Deckkraft: 0,5), daher ist er viel klarer als der erste Block. Die Deckkraft des dritten Blocks wird erneut auf 0,8 reduziert Die Hintergrundfarbe ist umso offensichtlicher, dass dies der tatsächliche Effekt des CSS3-Opazitätsattributs ist. Aus dem Beispiel können Sie deutlich erkennen, dass der Textinhalt und die Hintergrundfarbe (Hintergrundfarbe) in einem p-Block von der Opazität beeinflusst werden das Opazitätsattribut.
Zusätzlich: Die aktuellen neuen Versionen von Mainstream-Browsern unterstützen das CSS3-Deckkraftattribut, es ist jedoch zu beachten, dass IE8 und frühere Versionen von IE-Browsern eine alternative Syntax verwenden müssen, um es zu implementieren verwenden Das Filterattribut wird wie folgt geschrieben: „filter:Alpha(opacity=50);“ und der Effekt ist gleich „opacity:0.5“.
Vererbungsproblem des Deckkraft-Transparenzattributs
Das Deckkraft-Transparenzattribut von CSS3 wird vererbt. Wenn das Deckkraft-Transparenzattribut für ein Objekt festgelegt ist, wird dessen Deckkrafttransparenz übernommen Das Attribut wird auch vererbt.
<p class="main">
<p class="p1">
<p>背景色为rgb的opacity效果</p>
</p>
<p class="p2">
<p>背景色为rgba的透明效果</p>
</p>
</p>CSS:
.main{
clear:rightright;
margin:20% auto;
overflow:hidden;
width:335px;
}
.main p{
color:red;
float:left;
display:inline-block;
width:160px;
height:160px;
text-align:center;
}
/*使用opacity透明属性的显示效果*/
.p1{background-color:rgb(0,0,0);
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter:'progid:DXImageTransform.Microsoft.Alpha(opacity=50)';margin-right:15px;
}
.p1 p{
position:relative;
}
/*使用rgba色显示的效果*/
.p2{
background:rgba(0,0,0,.5)
}Zusammenfassung: Die Verwendung der Hintergrundfarbe von RGBA kann den Transparenzeffekt des Objekts direkt festlegen, und es gibt keine Vererbung für seine Teilmengenelemente, während das Objekt, das RGB-Farbe verwendet und das Transparenzattribut „Opazität“ festlegt, über Transparenzvererbung verfügt.
Wenn Sie jedoch den gesamten Code kopieren und ihn in Browsern unter IE9 testen, werden Sie möglicherweise feststellen, dass das Festlegen des Deckkrafttransparenzattributs in den Browsern IE7 und IE8 angezeigt wird -Objekte erben nicht den Transparenzeffekt der übergeordneten Satzelemente, und Objekte, deren Hintergrundfarbe auf RGBA eingestellt ist, haben keinen Effekt. Dies liegt daran, dass: eine Teilmenge der Elemente im Objekt mit dem Transparenzattribut „Opacity“ auf das Attribut „Position:relative“ gesetzt ist, wodurch das Problem in Browsern unter IE9 gelöst wird. Zweitens sind Browser unter IE9 nicht mit RGBA-Farbe kompatibel Beachten Sie, dass die zweite Hintergrundfarbe keine Wirkung hat.
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung des Opazitätsattributs von CSS3 zum Festlegen eines transparenten Effekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



