Unbedingt lesende CSS-Tipps
Der folgende Editor vermittelt Ihnen unverzichtbare CSS-Kenntnisse. Der Herausgeber findet es ziemlich gut, deshalb möchte ich es jetzt mit Ihnen teilen und es als Referenz für alle zur Verfügung stellen. Folgen wir dem Editor, um einen Blick darauf zu werfen
1 Das Farbattribut von CSSwird nicht nur für die Textanzeige verwendet
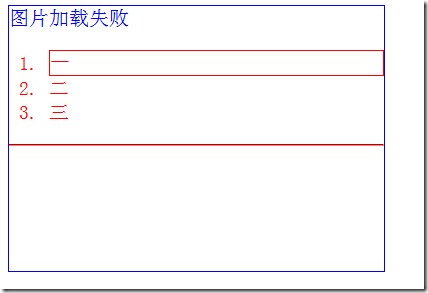
Für das Farbattribut Ich glaube, dass alle Webentwickler CSS verwendet haben. Wenn Sie kein besonders erfahrener Programmierer sind, wissen Sie wahrscheinlich nicht, dass das Farbattribut auch an anderen Stellen als der Textanzeige verwendet werden kann. Es kann die Farbe von allem auf der Seite ändern. Zum Beispiel: Alt-Text von Bildern, die nicht angezeigt werden können, Ränder vonListenelementen, kleine Punkte vor ungeordneten Listenelementen, Zahlen und HR-Elemente vor geordneten Listenelementen usw .
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="/static/imghw/default1.png" data-src="test.jpg" class="lazy" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>
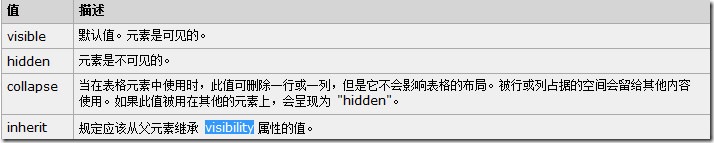
2.< in CSS Das Attribut 🎜>Sichtbarkeit hat einen Kollaps-Attributwert: Collapse
Ich glaube, Sie haben das Sichtbarkeitsattribut in CSS hunderte Male verwendet. Meistens setzen Sie den Wert auf „Sichtbar“ (was der Standardwert für alle Seitenelemente ist) oder auf „Ausgeblendet“. Letzteres entspricht
display: keine, aber
belegt dennoch Seitenplatz. Tatsächlich kann Sichtbarkeit einen dritten Wert haben, nämlich den Zusammenbruch.

3. CSS
HintergrundA Der Abkürzung wurde ein neuer Attributwert hinzugefügt. In CSS2.1 umfasst die Abkürzung des Hintergrundattributs fünf Attributwerte – background-color, Hintergrund -
Bild, Hintergrundwiederholung,
Hintergrundanhangund Hintergrundposition. Ab CSS3 wurden 3 neue Attributwerte hinzugefügt, sodass sich insgesamt 8 ergeben. Im Folgenden sind die Bedeutungen in der Reihenfolge aufgeführt: Hintergrund: [Hintergrundfarbe] [Hintergrundbild] [Hintergrundwiederholung] [Hintergrundanhang]
[ Hintergrund -position] / [ background-size] [
background-origin] [background-clip]; Beachten Sie den Backslash im Inneren, es ist Updatefont ähnelt dem Backslash, der in der Abkürzung von border-radius verwendet wird. Der Backslash kann verwendet werden, um in Browsern, die diese Schreibmethode unterstützen, die Hintergrundgröße nach der
Position zu schreiben. Darüber hinaus können Sie zwei weitere Attributwerte hinzufügen, die es beschreiben: „background-origin“ und „background-clip“ Die Syntax lautet wie folgt:
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}4. Das CSS-Clip-Attribut wirkt sich nur auf Elemente mit
absoluter Positionierung aus
img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
}
Es wurde festgestellt, dass es kein Zuschneiden gibt
1: <img src="/static/imghw/default1.png" data-src="bei.jpg" class="lazy" alt="图片加载失败" >
Absolute Positionierung von img

img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
}
 5. Die vertikale Prozenteinstellung eines Elements ist relativ zur Breite des Containers, nicht zur Höhe
5. Die vertikale Prozenteinstellung eines Elements ist relativ zur Breite des Containers, nicht zur Höhe
padding-top, padding- bottom
,margin-top, margin-bottom usw. Wenn sie prozentual festgelegt werden, basieren sie auch auf der Breite des übergeordneten Containers und nicht auf der Höhe. Fügen Sie dem Bild eine Polsterung hinzu:
1: padding-top: 10%;
根据效果和估算的距离即可证明是根据宽度来算的

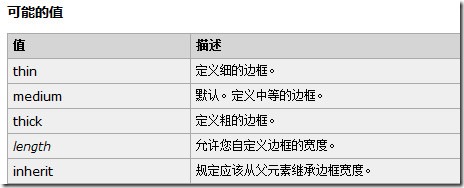
6.border-width属性可以使用预定义常量值
除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。

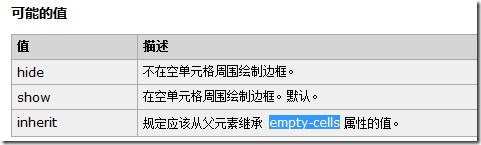
7、你知道table里的empty-cells属性吗?
css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子:
1: table { empty-cells: hide;}
估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。

但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate;
8、font-style的oblique属性值
对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。
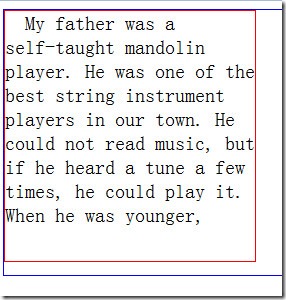
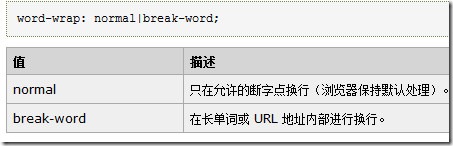
word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。
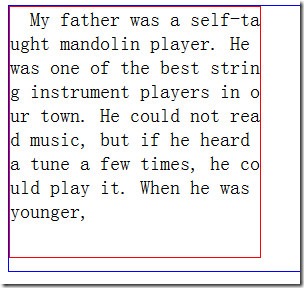
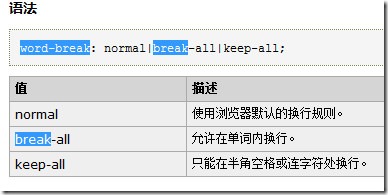
但是,需要注意的是word-break属性,其会对长单词进行裁剪
<p style="width:250px;height:250px;border:1px solid red;word-break:break-all"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

附:word-wrap取值:

word-break取值:

Das obige ist der detaillierte Inhalt vonUnbedingt lesende CSS-Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).






