
Der unten stehende Herausgeber wird Ihnen eine Zusammenfassung gängiger DIV+CSS-Methoden zum Löschen von Floats mitteilen. Der Herausgeber findet es ziemlich gut, daher möchte ich es jetzt mit Ihnen teilen und als Referenz dienen. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Das Löschen von Floats ist ein häufiges Problem im Seitenlayout. Heute werden wir einige davon besprechen Häufige Probleme. Es gibt eine Möglichkeit, es zusammenzufassen (PS: Es ist keineswegs originell. Hier ist meine eigene Zusammenfassung, die auch mein eigener Verinnerlichungsprozess ist.)
Der p+CSS-Floating-Effekt bedeutet, dass alle untergeordneten Elemente aus dem Textfluss schweben, wenn die Höhe des übergeordneten Elements nicht definiert ist, wodurch die Höhe des übergeordneten Elements zusammenbricht (PS: Unter normalen Umständen). , die Höhe des übergeordneten Elements wird reduziert (die Höhe wird von untergeordneten Elementen unterstützt); oder einige untergeordnete Elemente schweben und lösen sich vom Textfluss, was dazu führt, dass das Layout anderer Elemente ungeordnet wird.
p+CSS Gängige Methoden zum Löschen von Floats sind wie folgt:
1. Fügen Sie clear zum CSS von nicht schwebenden untergeordneten Elementen hinzu : Both; Wenn die untergeordneten Elemente alle schwebend sind, können Sie ein leeres untergeordnetes Element hinzufügen und clear: Both zu seinem CSS hinzufügen. Auf diese Weise können Sie die untergeordneten Elemente verwenden, die nach links und rechts schweben, um die Höhe erneut zu unterstützen des übergeordneten Elements, wodurch der Effekt des Clearing-Floating erzielt wird. Der Code und die Wirkung lauten wie folgt:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;clear: both;}
</style>
</head>
<body>
<h2>用 clearfix 清除浮动</h2>
<p class="demo">
<p class="fl item1"></p>
<p class="item2"></p>
</p>
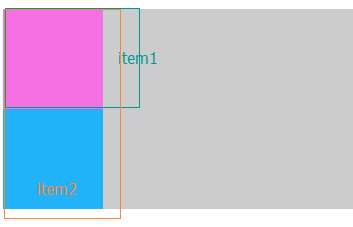
</body>Vor dem Löschen des Floats wird der Effekt von item1 nach links verschoben (zu diesem Zeitpunkt wird die Höhe des übergeordneten Elements um die Höhe des nicht schwebenden Elements item2 gedehnt). :

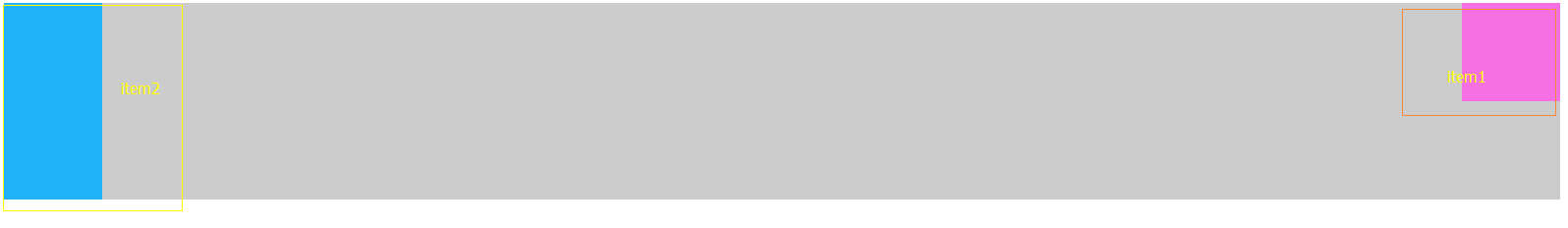
Der Effekt, wenn item1 nach rechts schwebt, bevor der Float gelöscht wird (zu diesem Zeitpunkt wird die Höhe des übergeordneten Elements um die Höhe des nicht schwebenden Elements item2 gedehnt):

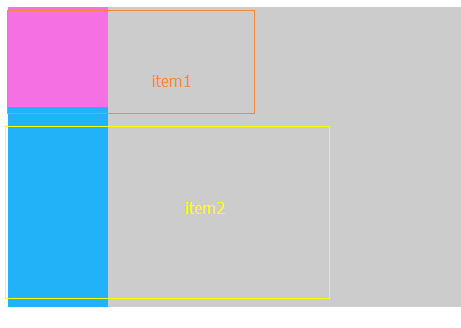
Der Effekt nach dem Löschen des Floats (da p ein Element auf Blockebene ist und eine Zeile belegt, sodass sich Element2 in der unteren Zeile befindet. Zu diesem Zeitpunkt ist das Die Höhe des übergeordneten Elements wird um die Höhe des Elements item1 und des Elements item2 erweitert):

2. Wenn alle untergeordneten Elemente schwebend sind, fügen Sie Überlauf< hinzu 🎜>: versteckt; im CSS des übergeordneten Elements (wenn die untergeordneten Elemente nicht alle schwebend sind, erweitern die nicht schwebenden Elemente das übergeordnete Element). Die Höhe des Elements, aber das durch schwebende Elemente verursachte Layout sollte mit geändert werden padding), aber das übergeordnete Element dieser Methode kann nicht mit position positioniert werden, sonst funktioniert es nicht. Der Code und der Effekt lauten wie folgt:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;overflow: hidden;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body>

<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;zoom: 1;}
.demo:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
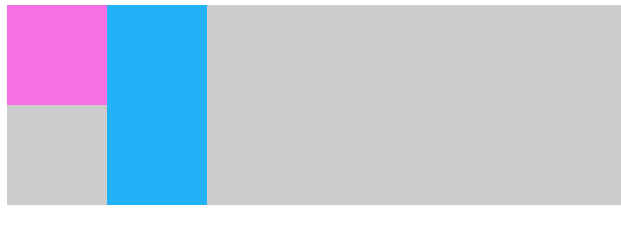
</body> Löschen Der Effekt nach dem Floating:
Löschen Der Effekt nach dem Floating:
4. Wenn Sie  Bootstrap
Bootstrap
class zu seinem übergeordneten Element hinzufügen als. Die Klasse, der Code und die Wirkung von Clearfix sind wie folgt: Die Wirkung nach dem Löschen von Floats:

Die oben genannten Methoden haben ihre eigenen Vor- und Nachteile. Sie können sie nach Ihrem eigenen Verständnis verwenden. Es gibt auch andere Methoden zum Löschen von Floats, z. B. das Floatenlassen des übergeordneten Elements , wodurch das übergeordnete Element angezeigt wird: Tabelle usw. Andere werden persönlich nicht empfohlen.
Die obige Zusammenfassung der gängigen Methoden zum Löschen von Floats in p+CSS ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie die chinesische PHP-Website unterstützen.
Das obige ist der detaillierte Inhalt vonZusammenfassung gängiger Methoden zum Teilen von DIV+CSS zum Löschen von Floating. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 RGB in hexadezimales RGB umwandeln
RGB in hexadezimales RGB umwandeln
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 orientdb
orientdb
 So beheben Sie den Fehler 0xc000409
So beheben Sie den Fehler 0xc000409
 Audiokomprimierung
Audiokomprimierung
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen




