 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Eingehende Analyse des Positionsattributs und des Z-Index-Attributs in CSS
Eingehende Analyse des Positionsattributs und des Z-Index-Attributs in CSS
Eingehende Analyse des Positionsattributs und des Z-Index-Attributs in CSS
Im Webdesign ist die Verwendung des Attributs Position sehr wichtig. Wenn wir dieses Attribut nicht klar verstehen können, wird es uns manchmal viele unerwartete Schwierigkeiten bereiten. Es gibt vier verschiedene Positionierungsmethoden für das
Positionsattribut, nämlich statisch, fest, relativ und absolut. Abschließend stellen wir das Attribut z-index vor, das eng mit dem Positionsattribut zusammenhängt.
Teil eins: Position: statisch
Die statische Positionierung ist der Standardwert des HTML-Elements , das heißt, es gibt keine Positionierung und Das Element erscheint im normalen Fluss, daher wird diese Positionierung nicht durch oben, unten, links, rechts beeinflusst.
Zum Beispiel lautet der HTML-Code wie folgt:
<p class="wrap">
<p class="content"></p>
</p>CSS-Code lautet wie folgt:
.wrap{width: 300px;height: 300px; background: red;}
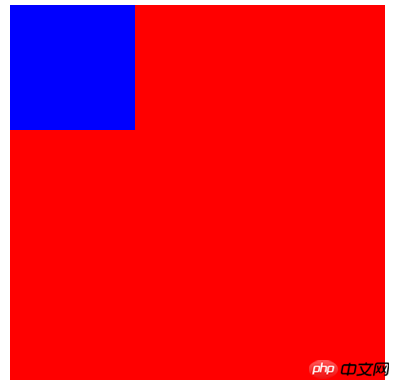
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}Das Rendering lautet wie folgt: 
Wir haben festgestellt, dass die Elemente immer noch im normalen Fluss angezeigt werden, obwohl „Static“ und „Top“ festgelegt sind.
Teil 2: Feste Positionierung
Feste Positionierung bedeutet, dass die Position eines Elements eine feste Position relativ zum Browserfenster ist. Auch wenn das Fenster gescrollt wird, wird es nicht gescrollt und fixiert Durch die Positionierung wird das Element unabhängig vom Dokumentfluss positioniert, sodass es keinen Platz einnimmt und andere Elemente überlappt.
Der HTML-Code lautet wie folgt:
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
Der CSS-Code lautet wie folgt:
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
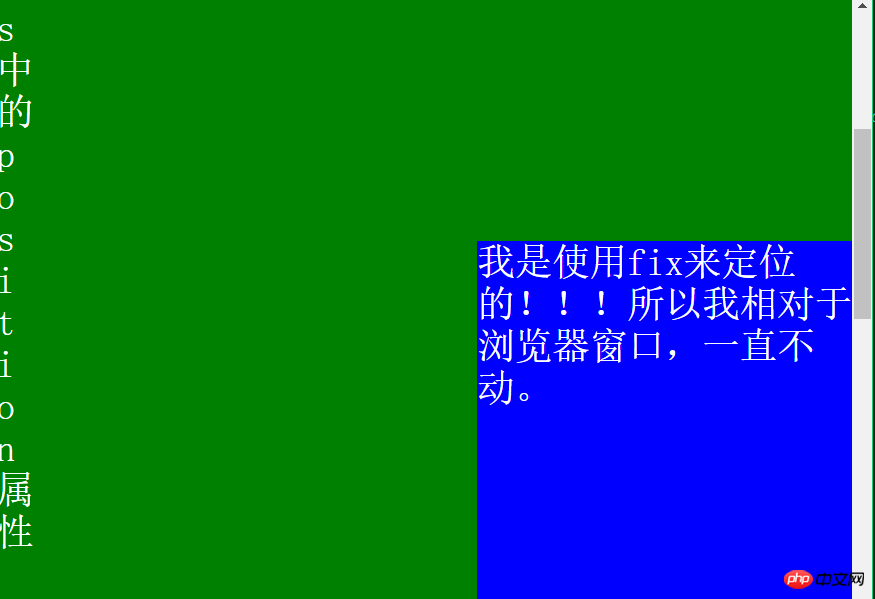
Das Rendering ist wie folgt: 
Das heißt, das p in der unteren rechten Ecke wird sich nie bewegen, genau wie die Werbung, die oft auftaucht! ! !
Es ist erwähnenswert: Die feste Positionierung muss unter IE7 und IE8 beschrieben werden! DOCTYPE kann nur unterstützt werden.
Teil 3: Relative Positionierung
Die Positionierung eines relativ positionierten Elements erfolgt relativ zu seiner eigenen Normalposition.
Schlüssel: Wie versteht man seine eigenen Koordinaten?
Sehen wir uns ein solches Beispiel an, der HTML-Code lautet wie folgt:
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
Der CSS-Code lautet wie folgt:
.pos_bottom{position:relative; bottom:-20px;}
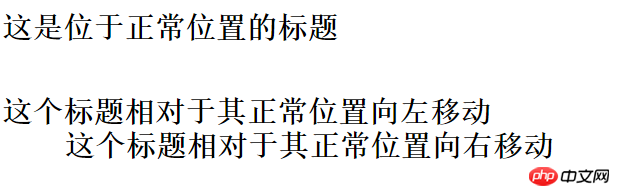
.pos_right{position:relative;left:50px;}Das Rendering ist wie folgt: 
Das heißt, unten:-20px;; left:50px;Nach rechts verschieben.
Es kann so verstanden werden: Nach dem Bewegen ist es die negative Position vor dem Bewegen.
Zum Beispiel beträgt der Boden nach der Bewegung -20 Pixel; der Boden nach der Bewegung beträgt 20 Pixel vor der Bewegung;
Ein weiteres Beispiel: links :50px; nach dem Verschieben sind es -50px von links vor dem Verschieben; das heißt, nach dem Verschieben sind es 50px von rechts vor dem Verschieben.
Das heißt: Nach dem Verschieben, vor dem Verschieben: Wenn der Wert eine negative Zahl ist, wird er direkt in Ganzzahl geändert. Wenn der Wert eine Ganzzahl ist, wird die relative Richtung direkt geändert.
Da wir nun herausgefunden haben, wie relative Verschiebungen erfolgen, wollen wir sehen, ob es nach der Verschiebung noch andere Effekte gibt.
Der HTML-Code lautet wie folgt:
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
Der CSS-Code lautet wie folgt:
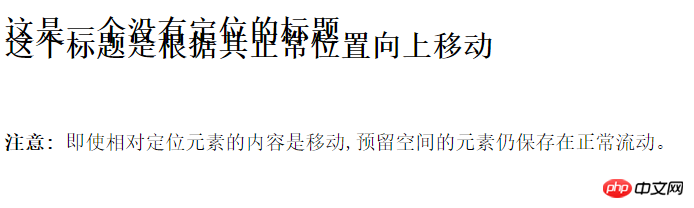
h2.pos_top{position:relative;top:-35px;Das Rendering lautet wie folgt:

Gemäß der vorherigen Aussage top:-35px; wenn der Wert eine negative Zahl ist, wird er direkt in eine positive Zahl geändert, dh die Aufwärtsverschiebung beträgt 35px nach Im Vergleich zum Verschieben haben wir festgestellt, dass das darüber liegende Element nach dem Verschieben nicht überlappt. Auch wenn der Inhalt des relativen Elements verschoben wird, bleiben die Elemente mit reserviertem Platz weiterhin im normalen Fluss. Dies bedeutet, dass die relative Bewegung keine Auswirkungen auf die anderen Elemente darunter hat.
Teil 4: Absolute Positionierung
Absolut positioniertes Element ist relativ zum nächstgelegenen positionierten übergeordneten Element. Wenn das Element kein positioniertes übergeordnetes Element hat, ist seine Position relativ zu .
Hier ein paar Beispiele:
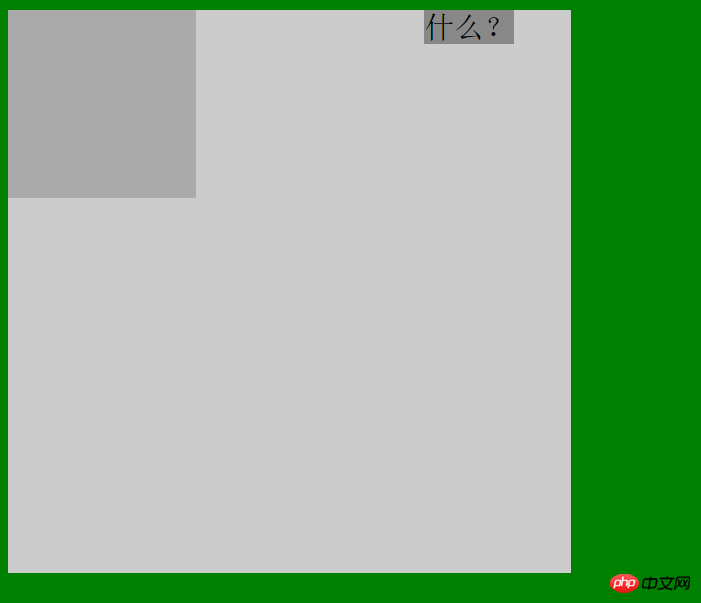
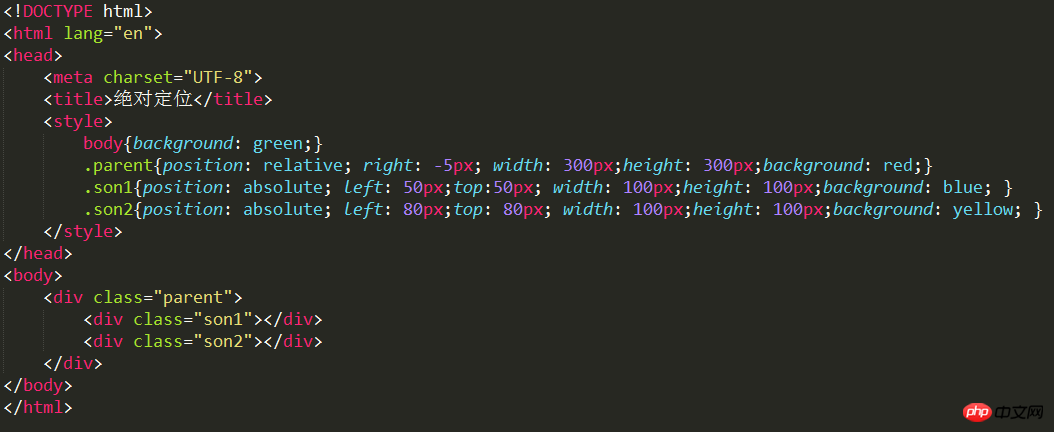
Beispiel 1:
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
</p>Der Effekt ist wie folgt: 
Das heißt , ich habe darin nur span position:absolute festgelegt, aber nicht in seinem übergeordneten Element, daher ist seine Position relativ zu HTML.
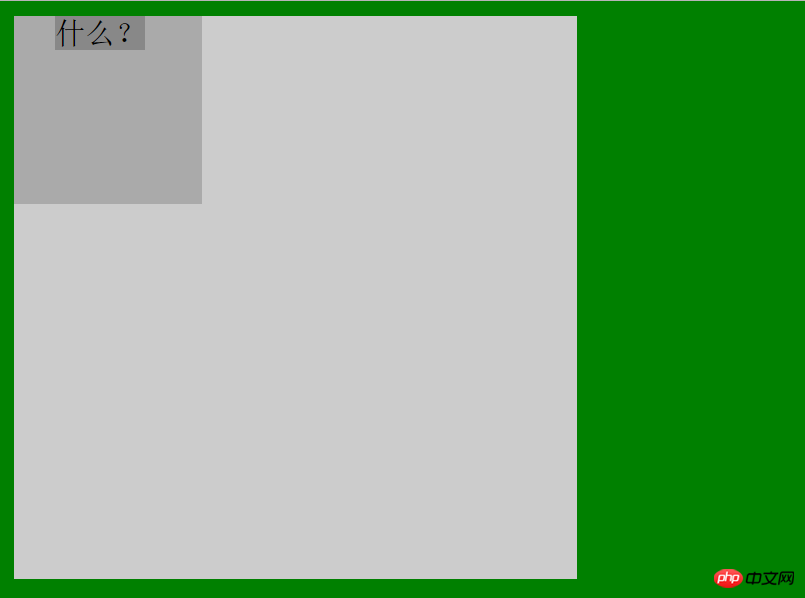
Beispiel 2:
.son{position: relative; width: 100px;height: 100px;background: #aaa; }
Im Vergleich zum vorherigen Beispiel habe ich nur das CSS des Elements geändert, wobei class auf son gesetzt war. Es ist position: relativ; die Darstellung ist wie folgt: 
Daher stellen wir fest, dass die aktuelle Position von span relativ zum übergeordneten Element mit der Klasse son ist, das die Position hat Attribut.
Beispiel 3:
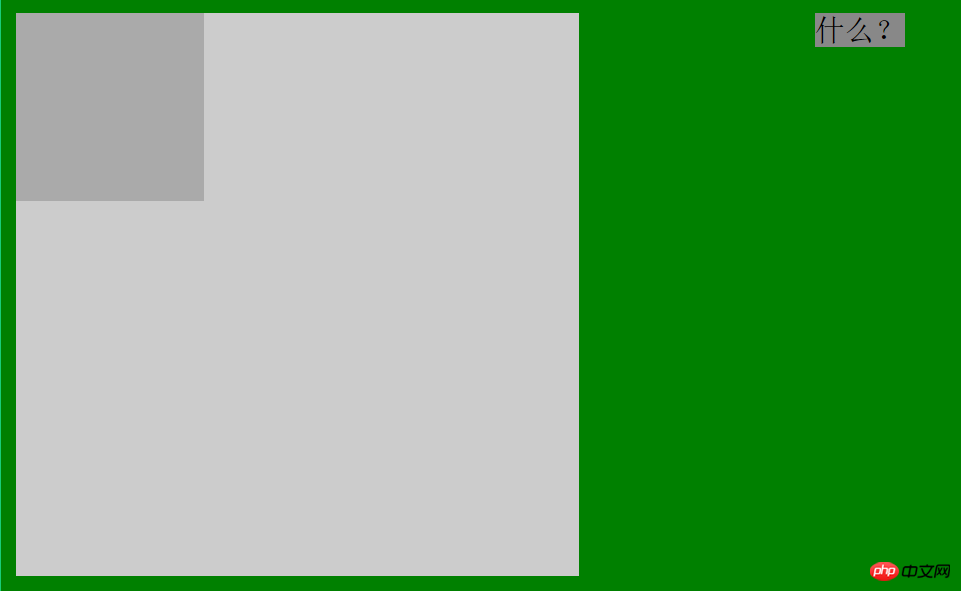
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:
于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
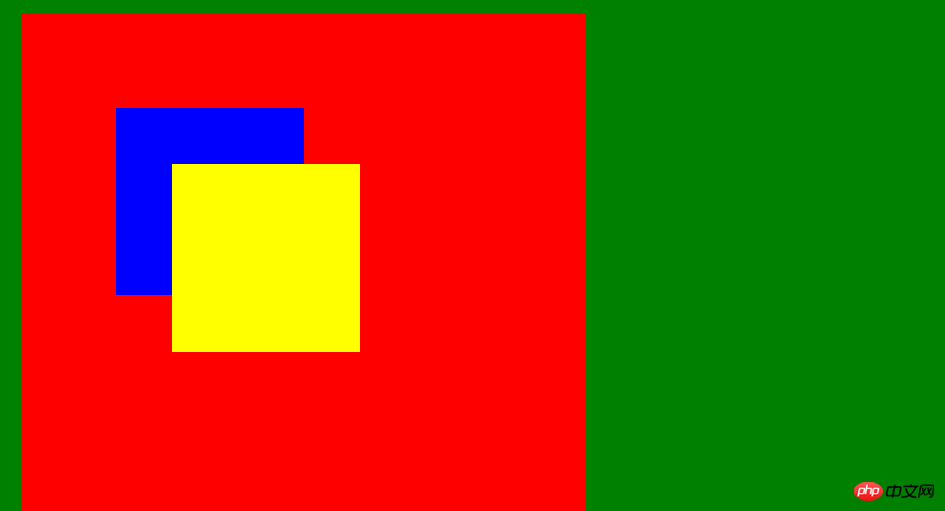
例1:
即son1和son2是parent的两个子元素,效果图如下:
这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
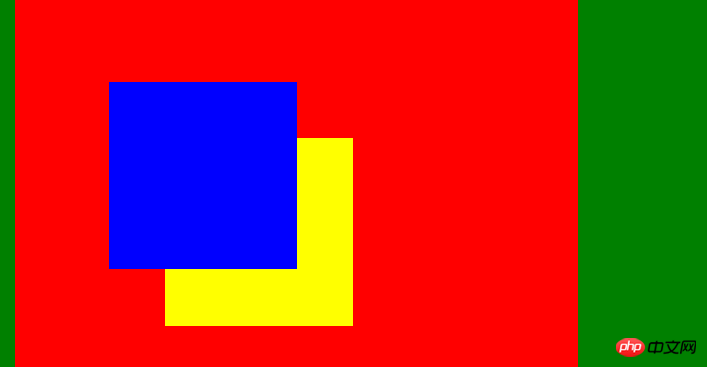
例2:
在son1中加入z-index:1;可以发现效果如下:
也就是说son2的index值是小于1的。
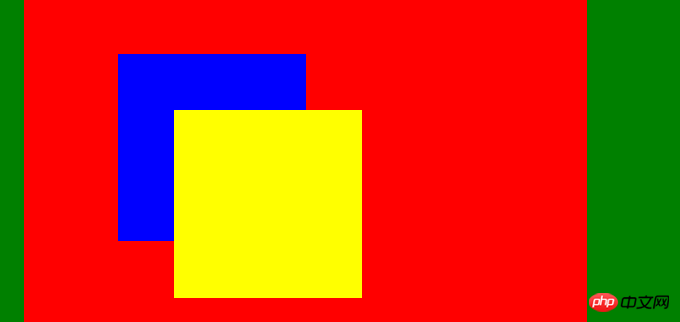
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
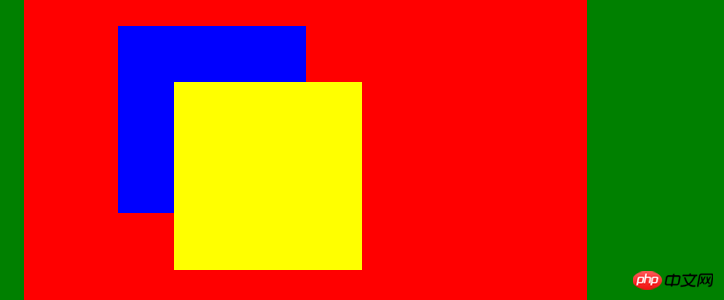
例3:
在son2中加入z-index:5;可以发现效果如下:
即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:
结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:
成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!
然而.... 看来我们不能设置父元素的z-index值,否则就不能出现我们想要的效果。下面再看一个有趣的例子!
例7:
我们根据例6的经验不设置父元素的值,现在设置son1(蓝色)的z-index为5,son2的z-index为-5,看下面的结果:
即son1在最上面,父元素在中间,son2在最下面。
对于z-index的探索就这样结束了吗??当然没有,看下面几个更为有趣的例子吧。
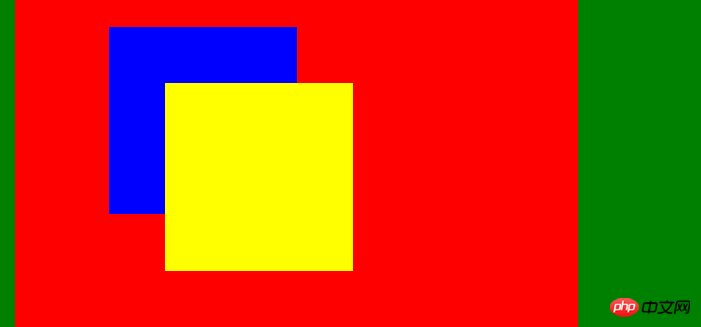
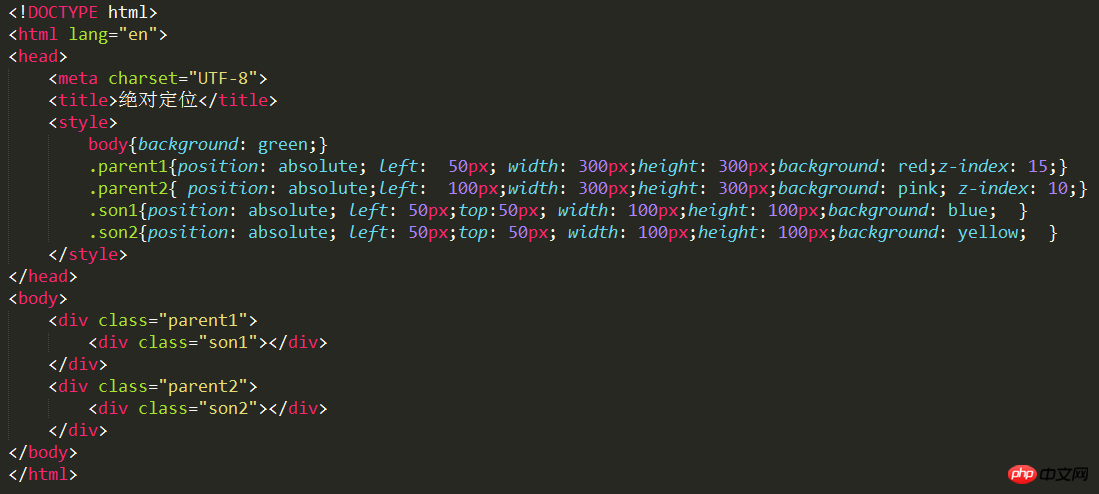
例8:
代码如下:
效果如下:
虽然parent1和parent2分别是son1和son2的父元素,按照我们之前的理解,父元素是不可添加z-index值的,否则会导致错误。但是这里parent1和parent2相对于body又是子元素,他俩是同级的,所以就可以进行比较了。且此时parent1的子元素son1(蓝色)在上。
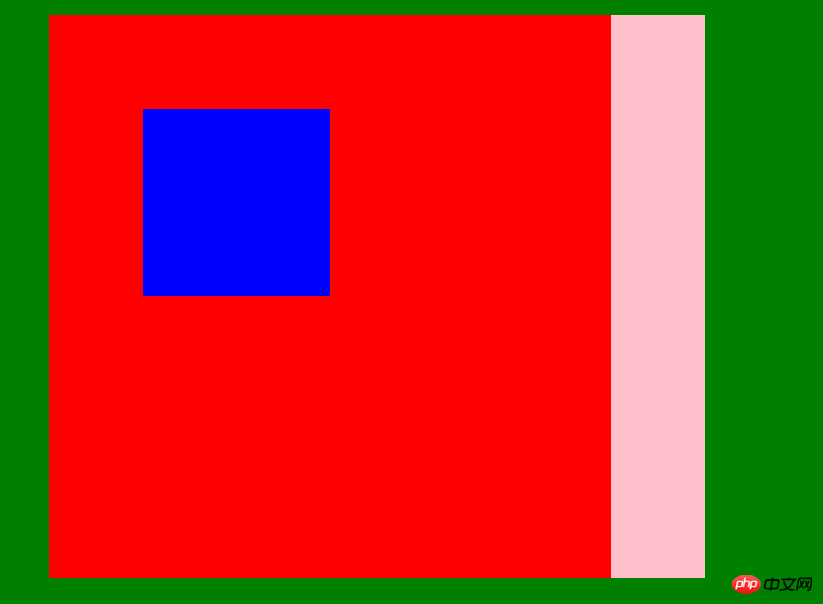
例9:
如果我们在例7的基础上,把parent2的z-index值设为20,就会发现如下效果:
即parent2在上的同时son2也会同时在上。这也就是所谓的“拼爹”了!!
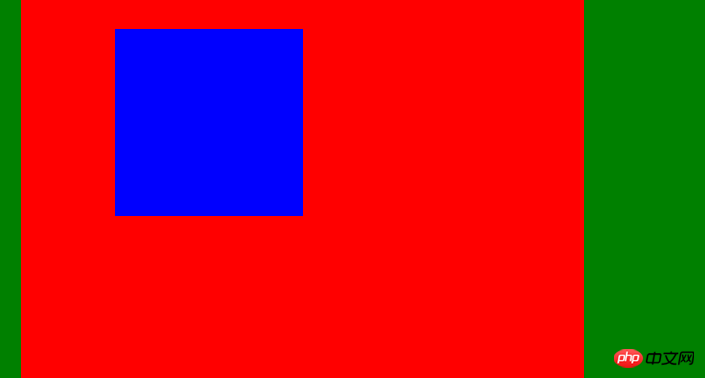
例10.同样在例7的基础上,我们不设置parent1和parent2和son2的index值,而只设置son1的z-index值为10,效果如下:
Das heißt, der blaue Sohn1, der ursprünglich unten war, wurde angezeigt, aber das übergeordnete Element (Eltern1) wurde nicht angezeigt. Hey, es ist unfilial! !
Beispiel 11. Wenn wir basierend auf Beispiel 10 den Indexwert von Sohn2 größer als den von Sohn1 festlegen, z. B. 20, deckt Sohn2 offensichtlich Sohn1 ab und beide befinden sich in den beiden Elternteilen Elemente. Nur an! !
Der Effekt ist wie folgt: 
Beispiel 12. Natürlich, wenn wir den Z-Index beider Söhne auf eine negative Zahl setzen, wie zum Beispiel - 5, dann werden beide durch das übergeordnete Element abgedeckt: 
Teil 6: Zusammenfassung
Dieser Teil des Wissens ist noch vorhanden Sehr interessant, ich hoffe, Sie können weiter forschen, und natürlich wäre es großartig, wenn ich Ihnen durch diesen Blogbeitrag ein wenig helfen könnte!
Das obige ist der detaillierte Inhalt vonEingehende Analyse des Positionsattributs und des Z-Index-Attributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



