 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Lösung für das Inkompatibilitätsproblem des CSS3-Selektors nth-child() in IE8
Lösung für das Inkompatibilitätsproblem des CSS3-Selektors nth-child() in IE8
Lösung für das Inkompatibilitätsproblem des CSS3-Selektors nth-child() in IE8
1. Code
<strong><style><br/>ul{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none}<br/>p ul li{<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>:100px;<a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>:30px;b<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>er:#eee 1px solid;<a href="http://www.php.cn/wiki/919.html" target="_blank">float</a><a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>;}<br/>p ul li:nth-child(1){<a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:#f00;}<br/>p ul li:nth-child(3){background:#ccc;}<br/></style><br/> <br/><p><br/> <ul><br/> <li>11</li><br/> <li>22</li><br/> <li>33</li><br/> </ul><br/></p><br/></strong>
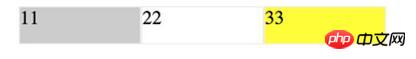
2. Vorschaueffekt
Wie oben gezeigt, kann die Hintergrundfarbe in ie9 und höher angezeigt werden
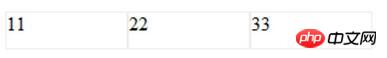
Problem: Wie oben gezeigt Bild, die Hintergrundfarbe kann in ie8 nicht angezeigt werden
3. Lösung
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>4 Selektoren
:nth-of-type() Selektor – Der Selektor stimmt mit jedem Element überein, das das N-te untergeordnete Element eines bestimmten Typs des übergeordneten Elements ist
n kann eine Zahl oder ein Schlüsselwort sein , oder Formel. Im Gegensatz zu :nth-child(n) hat letzteres nichts mit dem Typ zu tun. (Auch in IE8 nicht unterstützt) Der Selektor
:first-of-type stimmt mit jedem Element überein, das das erste untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist.
Tipp: Entspricht :nth-of-type(1). (Auch in IE8 nicht unterstützt) Der
:last-of-type-Selektor stimmt mit jedem Element überein, das das letzte untergeordnete Element eines bestimmten Typs ist, der sein übergeordnetes Element ist.
Hinweis: Entspricht :nth-last-of-type(1). (Auch in IE8 nicht unterstützt)
:only-of-type-Selektor stimmt mit jedem Element überein, das das einzige untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist. (Auch in IE8 nicht unterstützt)
:nth-last-child(n) Der Selektor stimmt mit jedem Element überein, das das N-te Kind seines Elements ist, unabhängig vom Typ des Elements, gezählt vom letzten Kind. n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. (IE8 wird ebenfalls nicht unterstützt)
Tipp: Bitte beachten Sie den Selektor :nth-last-of-type(), der das N-te untergeordnete Element eines angegebenen Typs des übergeordneten Elements auswählt, gezählt vom letzten untergeordneten Element. Der
:nth-last-of-type(n)-Selektor stimmt mit jedem Element überein, das das N-te untergeordnete Element eines bestimmten Typs des übergeordneten Elements ist, gezählt vom letzten untergeordneten Element. n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. (IE8 wird ebenfalls nicht unterstützt)
Tipp: Bitte beachten Sie den Selektor :nth-last-child(), der unabhängig vom Typ das N-te untergeordnete Element des übergeordneten Elements auswählt, beginnend mit dem letzten untergeordneten Element. Der Selektor
:last-child stimmt mit jedem Element überein, das das letzte untergeordnete Element seines übergeordneten Elements ist. (IE8 wird ebenfalls nicht unterstützt)
Tipps: p:last-child entspricht p:nth-last-child(1).
:First-Child-Selektor wird verwendet, um den angegebenen Selektor auszuwählen, der zum ersten untergeordneten Element seines übergeordneten Elements gehört. Für :first-child in IE8 und früheren Browsern ist eine Deklaration erforderlich.
Das obige ist der detaillierte Inhalt vonLösung für das Inkompatibilitätsproblem des CSS3-Selektors nth-child() in IE8. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben



