 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Tutorial zur Entwicklung der öffentlichen WeChat-Plattform mit node.js
Tutorial zur Entwicklung der öffentlichen WeChat-Plattform mit node.js
Tutorial zur Entwicklung der öffentlichen WeChat-Plattform mit node.js
Dieser Artikel enthält hauptsächlich Tutorials zur Entwicklung der öffentlichen WeChat-Plattform mit js und zur Entwicklung von WeChat
Wie verwende ich NodeJS, um die öffentliche WeChat-Plattform zu entwickeln?
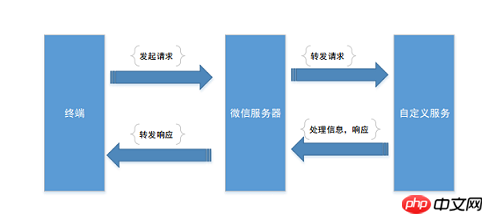
Ich werde nicht viel mehr sagen. Lassen Sie uns zunächst kurz die Grundprinzipien der öffentlichen WeChat-Plattform vorstellen. Der WeChat-Server entspricht einem Weiterleitungsserver. Das Endgerät (Mobiltelefon, Pad usw.) initiiert eine Anfrage an den WeChat-Server und der WeChat-Server leitet die Anfrage dann an den benutzerdefinierten Dienst weiter (hier). unserer konkreten Umsetzung). Nachdem der Dienst verarbeitet wurde, wird er an den WeChat-Server weitergeleitet und der WeChat-Server antwortet mit einer spezifischen Antwort an das Terminal. Das Kommunikationsprotokoll lautet: HTTP; das Datenformat ist:XML. Der spezifische Prozess ist in der folgenden Abbildung dargestellt:

Öffnen Sie die offizielle Website der öffentlichen WeChat-Plattform, https://mp.weixin.qq.com/, und klicken Sie auf „Jetzt registrieren“.
var express = require("express");
var path=require('path');
var app = express();
server = require('http').Server(app);
app.set('views',dirname); // 设置视图
app.set('view engine', 'html');
app.engine( '.html', require( 'ejs' ).express );
require('./index')(app); //路由配置文件
server.listen(80,function(){
console.log('App start,port 80.');
});<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>汇智网</title> </head> <body> <p><%=issuccess%></p> </body> </html>
, um die Datei hinzuzufügen. Anschließend schreiben wir den folgenden Code, in dem die GET-Anfrage zur Überprüfung der Legitimität der konfigurierten URL und die POST-Anfrage verwendet wird wird zur Verarbeitung von WeChat-Nachrichten verwendet.
module.exports = function(app){
app.get('/',function(req,res){
res.render('test',{issuccess:"success"})
});
app.get('/interface',function(req,res){});
app.post('/interface',function(req,res){});
}WeChat-Serverkonfiguration
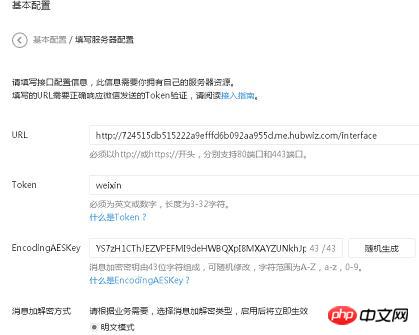
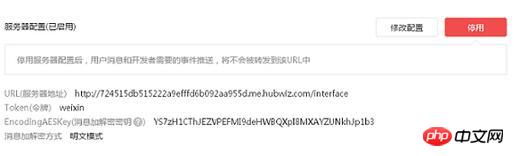
Wir melden uns bei der öffentlichen WeChat-Plattform an, suchen die Grundkonfiguration im Entwicklermodus und ändern dann die Serverkonfiguration. Wie im Bild gezeigt:

网址接入
公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:
参数 描述
signature 微信加密签名
timestamp 时间戳
nonce 随机数
echostr 随机字符串
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
加密/校验流程:
1、将token、timestamp、nonce三个参数进行字典序排序;
2、将三个参数字符串拼接成一个字符串进行sha1加密;
3、开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
参数排序
首先我们确认请求是来自微信服务器的get请求,那么就可以在index.js文件中进行添加代码了。然后在app.get(‘/interface',function(req,res){});的function中进行添加。
先来获取各个参数的值,如下代码:
var token="weixin"; var signature = req.query.signature; var timestamp = req.query.timestamp; var echostr = req.query.echostr; var nonce = req.query.nonce;
我们在这里对token进行设置,让其与微信服务器中设置的token一致。
然后对其中的token、timestamp、nonce进行排序,如下代码:
var oriArray = new Array(); oriArray[0] = nonce; oriArray[1] = timestamp; oriArray[2] = token; oriArray.sort();
这样我们就完成了排序。
参数加密
在上节中我们已经对参数进行了排序,然后我们在这一节中要将参数组成一个字符串,进行SH-1加密。在加密以前要用到jssha模块,在我们的文件中要引用该模块。
var jsSHA = require('jssha');
在上一节课中我们已经对参数排序完成,并存放在数组中,我们可以通过join方法来生成一个字符串,如下代码:
var original = oriArray.join('');
最后对该数据进行加密,如下代码:
var jsSHA = require('jssha');
var shaObj = new jsSHA(original, 'TEXT');
var scyptoString=shaObj.getHash('SHA-1', 'HEX');好了这样就生成了我们需要的签名字符串scyptoString。
签名对比
我们已经得到了我们想要的签名字符串scyptoString,然后我们就可以与来自微信服务器的签名进行对比了,对比通过,则我们就可以接收与发送消息了。
if(signature == scyptoString){
//验证成功
} else {
//验证失败
}Das obige ist der detaillierte Inhalt vonTutorial zur Entwicklung der öffentlichen WeChat-Plattform mit node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52

