 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einfaches Codebeispiel zur Implementierung des JavaScript-MVC-Stil-Frameworks
Einfaches Codebeispiel zur Implementierung des JavaScript-MVC-Stil-Frameworks
Einfaches Codebeispiel zur Implementierung des JavaScript-MVC-Stil-Frameworks
Einführung
Personen, die JavaScript-Frameworks (wie AngularJS, Backbone oder Ember) verwendet haben, sind mit der Benutzeroberfläche vertraut (Benutzer Schnittstelle) , Front-End) Arbeitsmechanismus von mvc. Diese Frameworks implementieren MVC und erleichtern so die Implementierung von View, die sich je nach Bedarf auf einer einzelnen Seite ändert, und Model-View-Controller (mvc) Die Kernkonzepte sind: Controller, die eingehende Anfragen verarbeiten, Ansichten, die Informationen anzeigen, und Modelle, die Geschäftsregeln und Datenzugriff darstellen.
Wenn wir daher eine Anwendung erstellen müssen, die unterschiedliche Inhalte auf einer einzelnen Seite austauschen muss, entscheiden wir uns normalerweise für die Verwendung eines der oben genannten Frameworks. Wenn wir jedoch nur ein Framework benötigen, das die Ansichtsumschaltung in einer URL ohne zusätzliche gebündelte Funktionen implementiert, besteht keine Notwendigkeit, komplexe Frameworks wie Angular und Ember zu verwenden. Dieser Artikel ist ein Versuch, mit einfachen und effektiven Methoden dasselbe Problem zu lösen.
Konzept
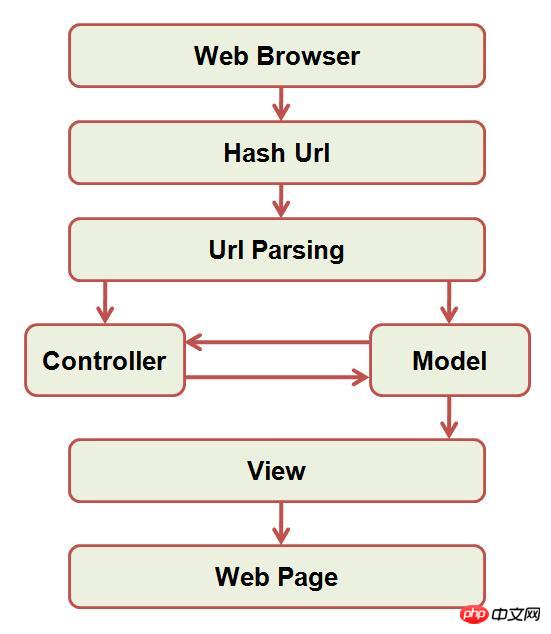
Der Code in der Anwendung verwendet das „#“ in URLs, um die Navigation des MVC-Musters zu implementieren. Die Anwendung startet mit einer Standard-URL, Hash-basierter Code lädt die Anwendungsansicht und wendet das -Objekt--Modell auf die Ansichtsvorlage an.
URL-Format ist wie folgt:
http://Domain Name/index.html#/Route Name
Ansichtsinhalte müssen den Wert des Objektmodells und der Eigenschaft in der Form {{Property-Name}} binden. Der Code sucht nach diesem speziellen Vorlagenformat und ersetzt die Eigenschaftswerte im Objektmodell.
Asynchron über Ajax geladene Ansichten werden im Platzhalter der Seite platziert. Der Ansichtsplatzhalter kann ein beliebiges Element sein (idealerweise p), er muss jedoch über ein spezielles Attribut verfügen, und der Code findet ihn anhand dieses speziellen Attributs, was auch die Implementierung des Codes erleichtert. Wenn sich die URL ändert, wird das Szenario wiederholt und eine andere Ansicht geladen. Klingt einfach? Das folgende Flussdiagramm erläutert die Nachrichtensprünge in dieser speziellen Implementierung.

Code schreiben
Wir beginnen mit dem Basismodul Design Pattern, Und schließlich verwenden wir das Fassadenentwurfsmuster, um unsere Bibliotheken dem globalen Geltungsbereich zugänglich zu machen.
; (function (w, d, undefined) { //rest of the code })(window, document);Wir müssen das Ansichtselement in einer Variablen speichern, damit es mehrmals verwendet werden kann.
var _viewElement = null; //element that will be used to render the view
Wir benötigen eine Standard-Route, um mit der Situation umzugehen, in der die URL keine Routing-Informationen enthält, damit die Standardansicht geladen werden kann, anstatt eine leere Seite anzuzeigen.
var _defaultRoute = null;
Jetzt erstellen wir die Konstruktormethode unseres MVC-Hauptobjekts. Wir werden Routing-Informationen in „_routeMap“ speichern.
var jsMvc = function () {
//mapping object for the routes
this._routeMap = {};
}Es ist Zeit, ein Routing-Objekt zu erstellen. Wir werden Routing-, Vorlagen- und Controller-Informationen in diesem Objekt speichern.
var routeObj = function (c, r, t) {
this.controller = c;
this.route = r;
this.template = t;
}Jede URL verfügt über ein dediziertes Routing-Objekt routeObj. Alle diese Objekte werden dem _routeMap-Objekt hinzugefügt, damit wir sie später über den Schlüsselwert abrufen können.
Um Routing-Informationen zu MVC-Bibliotheken hinzuzufügen, müssen wir eine Methode in den Bibliotheken verfügbar machen. Erstellen wir also eine Methode, mit der der jeweilige Controller neue Routen hinzufügen kann.
jsMvc.prototype.AddRoute = function (controller, route, template) {
this._routeMap[route] = new routeObj(controller, route, template);
}Die Methode AddRoute empfängt 3 Parameter: Controller, Route und Template. Dies sind:
Controller: Die Funktion des Controllers besteht darin, auf bestimmte Routen zuzugreifen.
Route: Routenroute. Dies ist der Teil nach # in der URL.
Vorlage: Dies ist die externe HTML-Datei, die als Ansicht für diese Route geladen wird. Jetzt benötigen unsere Bibliotheken einen Einstiegspunkt, um die URL zu analysieren und die zugehörige HTML-Vorlagenseite bereitzustellen. Um dies zu erreichen, brauchen wir eine Methode.
Die Initialize-Methode führt Folgendes aus:
1) Ruft die Initialisierung ansichtsbezogener Elemente ab. Der Code erfordert ein Element mit einem Ansichtsattribut, das für die Suche in HTML-Seiten verwendet werden kann:
2) Legen Sie die Standardroute fest
3) Überprüfen Sie, ob das Ansichtselement sinnvoll ist
4)绑定窗口哈希变更事件,当url不同哈希值发生变更时视图可以被及时更新
5)最后,启动mvc
//Initialize the Mvc manager object to start functioning
jsMvc.prototype.Initialize = function () {
var startMvcDelegate = startMvc.bind(this);
//get the html element that will be used to render the view
_viewElement = d.querySelector('[view]');
if (!_viewElement) return; //do nothing if view element is not found
//Set the default route
_defaultRoute = this._routeMap[Object.getOwnPropertyNames(this._routeMap)[0]];
//start the Mvc manager
w.onhashchange = startMvcDelegate;
startMvcDelegate();
}在上面的代码中,我们从startMvc 方法中创建了一个代理方法startMvcDelegate 。当哈希值变化时,这个代理都会被调用。下面就是当哈希值变化时我们做的操作的先后顺序:
1)获取哈希值
2)从哈希中获取路由值
3)从路由map对象_routeMap中获取路由对象routeObj
4)如果url中没有路由信息,需要获取缺省的路由对象
5)最后,调用跟这个路由有关的控制器并且为这个视图元素的视图提供服务
上面的所有步骤都被下面的startMvc方法所实现
//function to start the mvc support
function startMvc() {
var pageHash = w.location.hash.replace('#', ''),
routeName = null,
routeObj = null;
routeName = pageHash.replace('/', ''); //get the name of the route from the hash
routeObj = this._routeMap[routeName]; //get the route object
//Set to default route object if no route found
if (!routeObj)
routeObj = _defaultRoute;
loadTemplate(routeObj, _viewElement, pageHash); //fetch and set the view of the route
}下一步,我们需要使用XML HTTP请求异步加载合适的视图。为此,我们会传递路由对象的值和视图元素给方法loadTemplate。
//Function to load external html data
function loadTemplate(routeObject, view) {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
loadView(routeObject, view, xmlhttp.responseText);
}
}
xmlhttp.open('GET', routeObject.template, true);
xmlhttp.send();
}当前只剩加载视图和将对象模型与视图模板绑定了。我们会创建一个空的模型对象,然后传递与方法相关的模型来唤醒路由控制器。更新后的模型对象会与先前已经加载的XHR调用中的HTML模板绑定。
loadView 方法被用于调用控制器方法,以及准备模型对象。
replaceToken方法被用于与HTML模板一起绑定模型
//Function to load the view with the template
function loadView(routeObject, viewElement, viewHtml) {
var model = {};
//get the resultant model from the controller of the current route
routeObject.controller(model);
//bind the model with the view
viewHtml = replaceToken(viewHtml, model);
//load the view into the view element
viewElement.innerHTML = viewHtml;
}
function replaceToken(viewHtml, model) {
var modelProps = Object.getOwnPropertyNames(model),
modelProps.forEach(function (element, index, array) {
viewHtml = viewHtml.replace('{{' + element + '}}', model[element]);
});
return viewHtml;
}最后,我们将插件曝光于js全局范围外
//attach the mvc object to the window w['jsMvc'] = new jsMvc();
现在,是时候在我们单页应用中使用这个MVC插件。在下一个代码段中,下面这些会实现:
1)在web页面中引入这个代码
2)用控制器添加路由信息和视图模板信息
3)创建控制器功能
4)最后,初始化lib。
除了上面我们需要的链接让我们导航到不同的路径外,一个容器元素的视图属性包含着视图模板html。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mvc</title>
<script src="jsMvc.js"></script>
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
<style type="text/css">
.NavLinkContainer {
padding: 5px;
background-color: lightyellow;
}
.NavLink {
background-color:black;
color: white;
font-weight:800;
text-decoration:none;
padding:5px;
border-radius:4px;
}
.NavLink:hover {
background-color:gray;
}
</style>
</head>
<body>
<h3>Navigation Links</h3>
<p class="NavLinkContainer">
<a class="NavLink" href="index.html#/home">Home</a>
<a class="NavLink" href="index.html#/contact">Contact</a>
<a class="NavLink" href="index.html#/admin">Admin</a>
</p>
<br />
<br />
<h3>View</h3>
<p view></p>
<script>
jsMvc.AddRoute(HomeController, 'home', 'Views/home.html');
jsMvc.AddRoute(ContactController, 'contact', 'Views/contact.html');
jsMvc.AddRoute(AdminController, 'admin', 'Views/admin.html');
jsMvc.Initialize();
function HomeController(model) {
model.Message = 'Hello World';
}
function ContactController(model) {
model.FirstName = "John";
model.LastName = "Doe";
model.Phone = '555-123456';
}
function AdminController(model) {
model.UserName = "John";
model.Password = "MyPassword";
}
</script>
</body>
</html>上面的代码有一段包含一个为IE的条件注释。
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
如果IE的版本低于9,那么function.bind,Object.getOwnPropertyNames和Array.forEach属性将不会被支持。因此我们要通过判断浏览器是否低于IE9来反馈代码是否支持。
其中的内容有home.html, contact.html 和 admin.html 请看下面:
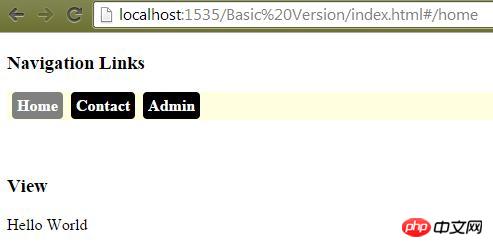
home.html:
{{Message}}
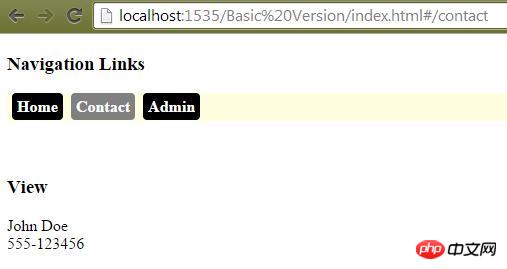
contact.html:
{{FirstName}} {{LastName}}
<br />
{{Phone}}
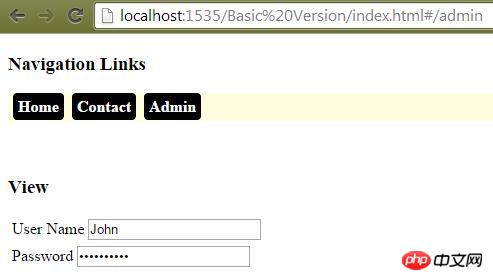
admin.html:
<p style="padding:2px;margin:2px;text-align:left;">
<label for="txtUserName">User Name</label>
<input type="text" id="txtUserName" value="{{UserName}}" />
</p>
<p style="padding:2px;margin:2px;text-align:left;">
<label for="txtPassword">Password</label>
<input type="password" id="txtPassword" value="{{Password}}" />
</p>
完整的代码可以从给定的下载链接中得到。
如何运行代码
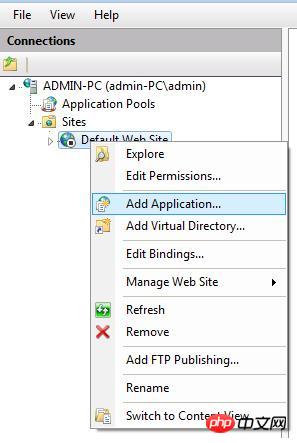
运行该代码比较简单,需要在你喜欢的Web服务器上创建一个Web应用,下面以IIS为例来说明。
首先在默认站点中新增一个Web应用.

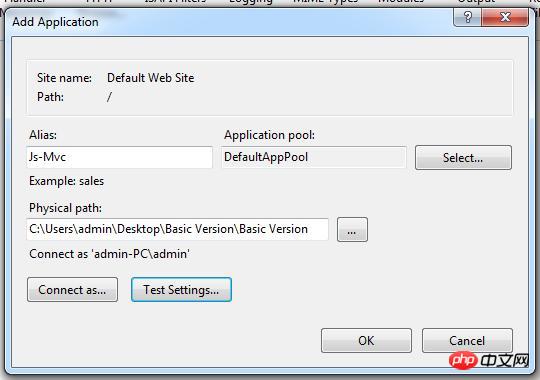
然后设置必填信息:别名,物理路径,应用池,用户认证信息,点击OK。

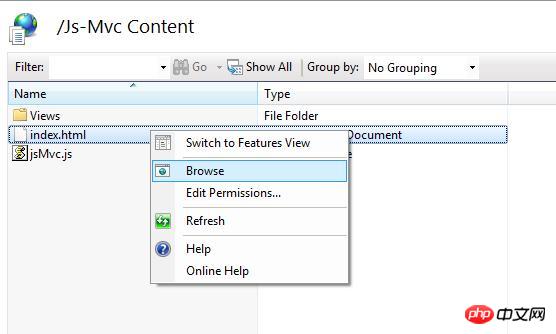
最后定位到Web应用的内容目录,浏览你想打开的HTML页面即可。

跑在服务器里是必要的,因为代码加载从存储于外部文件中的视图,浏览器不会允许我们的代码在非宿主服务器环境下执行。当然如果你使用Visual Studio那么直接在目标html文件上右键,选择‘View In Browser’即可。
浏览器支持
大部分的现代浏览器都支持本代码。针对IE8及以下的浏览器,有一份单独的代码来支持,但很不幸,这份代码远多于100行。因此这代码不是百分百跨浏览器兼容的,所以当你决定在项目中使用时需要对代码进行微调。
Points of Interest
Dieses Beispiel zeigt, dass es für sehr klare Anforderungen nicht notwendig ist, alle js-Bibliotheken und Frameworks zu verwenden, um diese zu erreichen. Webanwendungen sind ressourcenintensiv, und es ist am besten, nur den notwendigen Code zu verwenden und den Rest wegzuwerfen.
Das ist alles, was der aktuelle Code leisten kann. Es gibt keine Funktionen wie Webdienstaufrufe und dynamische Ereignisbindung. In Kürze werde ich eine aktualisierte Version bereitstellen, die mehr Funktionen unterstützt.
JavaScript-Mvc herunterladen.zip – 4,6 KB JavaScript Mvc auf GitHub Live Demo
Das obige ist der detaillierte Inhalt vonEinfaches Codebeispiel zur Implementierung des JavaScript-MVC-Stil-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 PHP MVC-Architektur: Webanwendungen für die Zukunft erstellen
Mar 03, 2024 am 09:01 AM
PHP MVC-Architektur: Webanwendungen für die Zukunft erstellen
Mar 03, 2024 am 09:01 AM
Einführung In der sich schnell entwickelnden digitalen Welt von heute ist es von entscheidender Bedeutung, robuste, flexible und wartbare WEB-Anwendungen zu erstellen. Die PHPmvc-Architektur bietet eine ideale Lösung, um dieses Ziel zu erreichen. MVC (Model-View-Controller) ist ein weit verbreitetes Entwurfsmuster, das verschiedene Aspekte einer Anwendung in unabhängige Komponenten unterteilt. Die Grundlage der MVC-Architektur Das Kernprinzip der MVC-Architektur ist die Trennung von Belangen: Modell: Kapselt die Daten und Geschäftslogik der Anwendung. Ansicht: Verantwortlich für die Präsentation von Daten und die Abwicklung der Benutzerinteraktion. Controller: Koordiniert die Interaktion zwischen Modellen und Ansichten, verwaltet Benutzeranfragen und Geschäftslogik. PHPMVC-Architektur Die phpMVC-Architektur folgt dem traditionellen MVC-Muster, führt aber auch sprachspezifische Funktionen ein. Das Folgende ist PHPMVC
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





