 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zusammenfassung der allgemeinen Textattribute für die Textausrichtung in CSS
Zusammenfassung der allgemeinen Textattribute für die Textausrichtung in CSS
Zusammenfassung der allgemeinen Textattribute für die Textausrichtung in CSS
Dieser Artikel stellt die text-align-Zusammenfassung des häufig verwendeten CSS-Text--Attributs
vor, das zuvor das text-indent -Attribut erwähnt hat. Wird zur Erzielung einer Texteinrückung verwendet. Die heutige Verwendungsrate der Textausrichtung ist viel höher als die der Texteinrückung. Am Beispiel des Projekts, an dem ich gerade arbeite, werden horizontale Zentrierung und vertikale Zentrierung wahrscheinlich am häufigsten verwendet. Schauen wir uns also zunächst die Syntax an!
text-align
Zulässige Werteleft|. right | >Der Anfangswert bezieht sich auf den BenutzeragentenKann er
vererbt werdenJa
Anwendbar auf Elemente auf Blockebenetext-align ist eine andere Möglichkeit eine, die nur auf die Blockebenen-Eigenschaft des Elements anwendbar ist. Wenn Sie einen Link oder ein
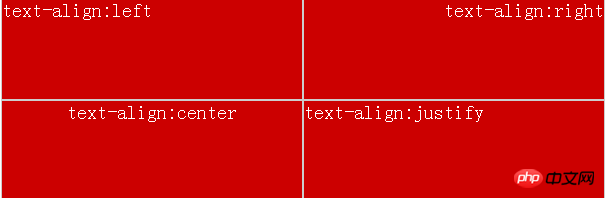
Bildin einer Zeile zentrieren möchten, unabhängig von der Ausrichtung des Rests der Zeile, funktioniert das nicht. Lassen Sie uns zunächst die Wirkung der Textausrichtung anhand des Gesamtbildes unten spüren
.Hier sind die vier Attributwert-Anzeigebilder von text-align
 Anwendungsszenarien:
Anwendungsszenarien:
1. Es kommt darauf an, wie Kurz gesagt, das UI-Diagramm ist entworfen.
2. Die Verwendung von text-align auf img allein hat keine Auswirkung, text-align kann nur für Elemente auf Blockebene verwendet werden, nicht für Inline-Elemente und nicht ersetzte Elemente Elemente von. Wenn wir also das Bild zentrieren möchten, müssen wir die
-Lösung transformieren:
Das war’s für die oberflächliche Diskussion über Text-Alignment. Bitte versuchen Sie es selbst.
Das obige ist der detaillierte Inhalt vonZusammenfassung der allgemeinen Textattribute für die Textausrichtung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.



