 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausführliche Erläuterung des CSS-Box-Modells sowie von Block- und Inline-Elementen
Ausführliche Erläuterung des CSS-Box-Modells sowie von Block- und Inline-Elementen
Ausführliche Erläuterung des CSS-Box-Modells sowie von Block- und Inline-Elementen
Dieser Artikel beschreibt das CSSBox-Modell sowie Block-Level- und Inline-Elemente
1. CSS-Box-Modell
Übersicht über das Box-Modell
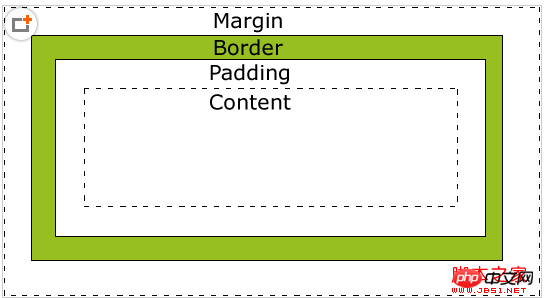
Box-Modell ist einer der Kernwissenspunkte von CSS, der angibt, wie Elemente angezeigt werden und wie sie miteinander interagieren. Jedes Element auf der Seite wird als rechteckiges Feld behandelt, das aus dem Inhalt des Elements,Abständen, Rändern und Rändern besteht. Wie unten gezeigt:

padding-top:20px; //Legen Sie die obere Polsterung padding:15px einzeln fest; //Alle Polsterungen des Elements sind 15pxpadding:1px 2px 3px 4px; //Legen Sie die Polsterung separat fest Seite in der Reihenfolge oben, rechts, unten, links/*äußerer Randmargin Verwendung ist die gleiche wie padding*/ border-top:1px solid #ccc; Legen Sie den oberen Rand für das Element individuell fest: 2px gestrichelt #000; //Legen Sie den Rand für alle Seiten fest
Verhalten älterer Browser, um zu verhindern, dass ältere Websites nicht funktionieren.
So unterscheidet man zwischen Standardmodus und gemischtem ModusDer Browser wählt die zu verwendende Rendering-Methode basierend darauf aus, ob der DOCTYPE (Dokumentdeklaration) vorhanden ist und welcheDTD verwendet wird . Wenn ein XHTML- und HTML-Dokument einen wohlgeformten DOCTYPE enthält, wird es im Allgemeinen im Standardmodus gerendert. Im Gegenteil, wenn der DOCTYPE des Dokuments nicht existiert oder falsch formatiert ist, führt dies dazu, dass HTML und XHTML im gemischten Modus gerendert werden.
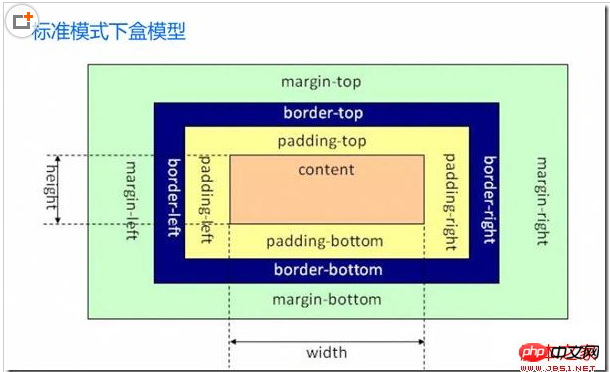
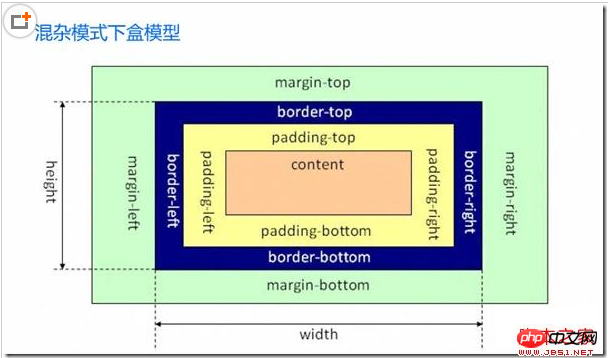
Box-Modelle in zwei Modi
Breite +
Polsterung- left + padding-right + border-left-width + border-right-width
padding-bottom + border-top-width + border-bottom-width

Seitenlayout erstellen, verwenden wir normalerweise HTML Elemente werden in zwei Typen unterteilt, nämlich Elemente auf Blockebene und Inline-Elemente.
Elemente auf Blockebene: Elemente auf Blockebene schließen andere Elemente aus, die sich in derselben Zeile wie sie befinden. Sie können die Breite und Höhe der Elemente festlegen, die im Allgemeinen Container für andere Elemente sind kann Elemente auf Blockebene und Inline-Elemente aufnehmen. Zu den gängigen Elementen auf Blockebene gehören div, p, h1~h6 usw.Inline-Elemente: Inline-Elemente können keine Breite und Höhe haben, aber sie können sich in derselben Zeile befinden wie andere Inline-Elemente, die im Allgemeinen keine Elemente auf Blockebene enthalten können. Die Höhe eines Inline-Elements wird im Allgemeinen durch die Schriftgröße innerhalb des Elements bestimmt, und die Breite wird durch die Länge des Inhalts gesteuert. Zu den gängigen Inline-Elementen gehören a, em, strong usw.
Zum Beispiel: Wir können den folgenden Stil auf div oder p anwenden, aber der folgende Stil kann nicht auf das a-Tag angewendet werden.

Natürlich können wir den Anzeigemodus des Elements auch über das Stil-AnzeigeAttribut ändern. Wenn der Anzeigewert auf Block gesetzt ist, wird das Element auf Blockebene gerendert; wenn der Anzeigewert auf Inline gesetzt ist, wird das Element inline gerendert. Wir können also den folgenden Stil auf das a-Tag anwenden:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des CSS-Box-Modells sowie von Block- und Inline-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



