 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausführliche Erläuterung der Verwendung von CSS-Hintergrundbildkoordinatenpositionierung und Techniken mit negativen Zahlen
Ausführliche Erläuterung der Verwendung von CSS-Hintergrundbildkoordinatenpositionierung und Techniken mit negativen Zahlen
Ausführliche Erläuterung der Verwendung von CSS-Hintergrundbildkoordinatenpositionierung und Techniken mit negativen Zahlen
CSSHintergrundbild Die Positionierung wird im Layoutprozess häufig verwendet, insbesondere wenn viele Hintergrundbilder vorhanden sind. In diesem Artikel werden die Kenntnisse über die Positionierung von Hintergrundbildern und die Gründe dafür, warum es negative Zahlen gibt, ausführlich vorgestellt kann sich auf
beziehenWir müssen uns über einige Punkte bei der Positionierung des Hintergrundbilds im Klaren sein:
1 Der erste der beiden Werte ist die horizontale Positionierung, die wir x nennen -Achsenpositionierung. Letzterer Wert ist die Längspositionierung, die wir Y-Achsenpositionierung nennen. Wenn nur ein Wert vorhanden ist, ist der Standardwert die Richtung der x-Achse. Zu diesem Zeitpunkt wird die Richtung der y-Achse standardmäßig nach oben und unten ausgerichtet, also in der Mitte.
2. Der Ursprung der Koordinatenachse ist der linke Scheitelpunkt des entsprechenden Containers.
3. Der y-Achsenpfeil dieser Koordinate zeigt nach unten, das heißt, die Werte von x und y in der unteren rechten Ecke (im Container) sind alle positiv.
4. Die x- und y-Werte stellen jeweils den Wert des linken Scheitelpunkts des Hintergrundbildes relativ zum Koordinatenursprung dar (d. h. dem linken Scheitelpunkt des Containers). ).
5. Der Wert von x y kann in Prozent oder px ausgedrückt werden.
6. x y kann auch „
links, rechts, oben, unten, Mitte“ verwenden ausgedrückt, aber beachten Sie: Wenn es durch „links, rechts, oben, unten, Mitte“ ausgedrückt wird, werden die Ausrichtungsregeln angewendet, nicht die Koordinatenregeln. Wenn x links ist, bedeutet dies, dass die linke Seite des Bildes an der linken Seite des Containers ausgerichtet ist. Wenn es rechts ist, bedeutet dies, dass die rechte Seite des Bildes an der rechten Seite des Containers ausgerichtet ist , bedeutet dies, dass die Oberseite des Bildes an der Oberseite des Containers ausgerichtet ist. Wenn es unten ist, bedeutet dies, dass die Oberseite des Bildes an der Unterseite des Containers ausgerichtet ist. es bedeutet zentrierte Ausrichtung.
7. Wenn x y in Prozent oder px ausgedrückt wird, kann sein Wert eine negative Zahl sein. Wir können die Bedeutung negativer Zahlen leicht verstehen, indem wir die Koordinatenregeln anwenden. Wenn x eine negative Zahl ist, bedeutet dies, dass sich der linke Scheitelpunkt des Bildes links vom linken Scheitelpunkt des Containers befindet. Dies bedeutet, dass der linke Scheitelpunkt des Bildes über dem linken Fixpunkt des Containers liegt. Das heißt, nach links und oben über den Umfang des Containers hinaus.
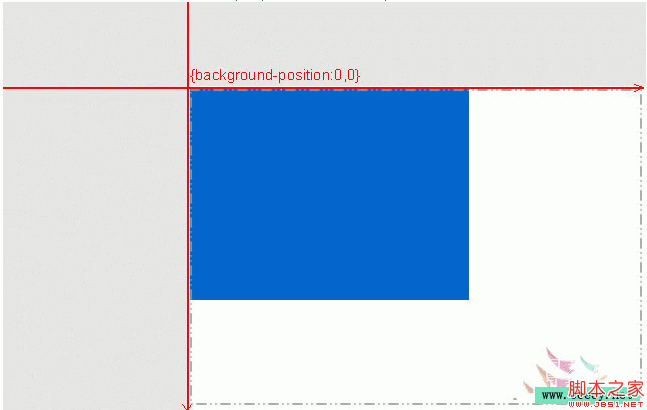
Im Folgenden verwende ich einige Abbildungen, um verschiedene Situationen zu veranschaulichen. Der blaue Block stellt das Bild dar, und das gepunktete Feld stellt den Container dar (kann p, td oder direkt der Körper sein). Um sichtbar zu sein, verwende ich Weiß, um den sichtbaren Teil darzustellen, und was außerhalb des Containerbereichs liegt, ist unsichtbar, daher verwende ich Grau, um ihn darzustellen. Die Koordinaten des linken Fixpunkts des Containers sind (0, 0).
Das erste, das Hintergrundbild, ist oben links im Container ausgerichtet, 0px 0px. Es kann auch als links oben geschrieben werden
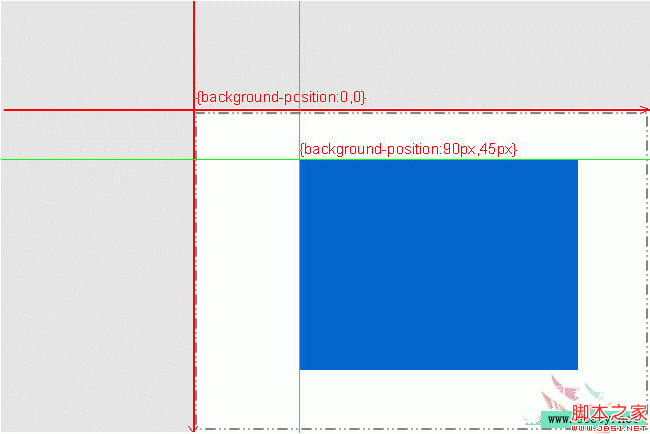
 Das zweite, das Hintergrundbild befindet sich in der Mitte des Containers und die Festpunktkoordinaten sind positive Werte
Das zweite, das Hintergrundbild befindet sich in der Mitte des Containers und die Festpunktkoordinaten sind positive Werte
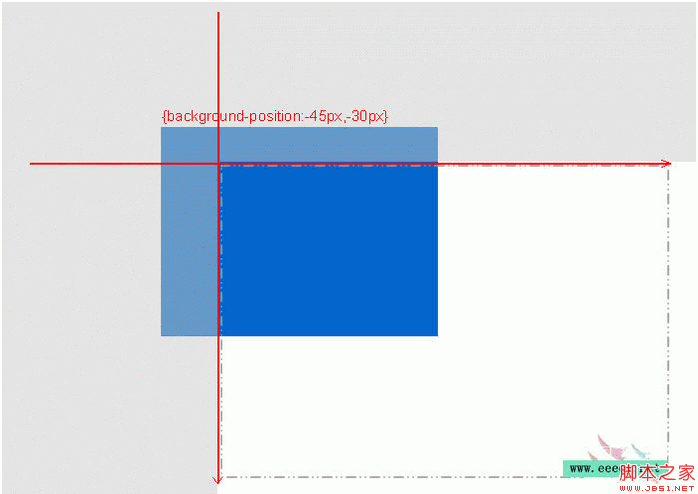
 Das dritte Bild, das Hintergrundbild, befindet sich oben links im Container und die Festpunktkoordinaten sind negativ
Das dritte Bild, das Hintergrundbild, befindet sich oben links im Container und die Festpunktkoordinaten sind negativ
 An diesem Punkt verstehen wir vielleicht, wie man den
An diesem Punkt verstehen wir vielleicht, wie man den
Hintergrund Positionierungswert verwendet, um ein Hintergrundbild genau zu positionieren. Wir können einen Blick auf die beiden am Anfang vorgestellten Bilder werfen Verwenden Sie diese beiden Eigenschaften: Hintergrundpositionierung und nur innerhalb des Containers sichtbar, um einen bestimmten Teil des gesamten Bildes willkürlich aufzurufen.
Um das Aufrufen zu erleichtern, müssen wir beim Anordnen dieser kleinen Bilder jedoch einige Regeln beachten. Beispielsweise entspricht der Abstand zwischen kleinen Bildern normalerweise der Größe des Containers, in dem die kleinen Bilder aufgerufen werden Der Abstand ist größer, sodass Bilder vermieden werden können, die wir nicht im Container anzeigen möchten!
Noch etwas: Wenn die Positionierung Prozentsätze verwendet, ist der Algorithmus etwas ganz Besonderes. Lassen Sie mich ein Beispiel geben:
Code:
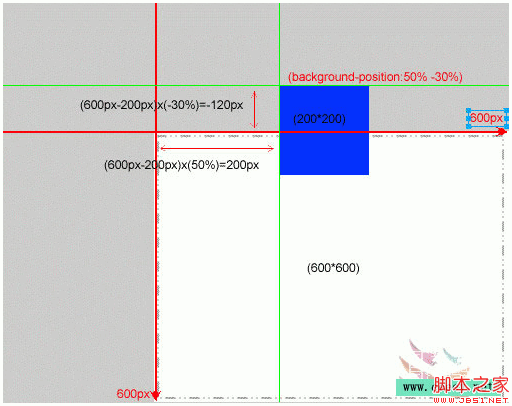
Hintergrund:#FFF url(image) no-repeat behoben 50% -30%; >Hier: Wo soll sich das Bild im Container befinden? Die Algorithmusformel lautet wie folgt:
Die Koordinatenposition des linken Scheitelpunkts des Bildes vom linken Scheitelpunkt des Containers ist
x : (Breite des Containers – Breite des Bildes) x50 %
y: (Höhe des Containers – Höhe des Bildes) x (-30 %)
Das erhaltene Ergebnis wendet das an Koordinatenregel. Wenn die Differenz eine negative Zahl und der Prozentsatz positiv ist, ist das Ergebnis der Operation negativ. Wenn die Differenz negativ ist und der Prozentsatz negativ ist, ist das Ergebnis positiv. Alles in allem ist dies hier die kombinierte Operationsregel
Operator
. Indem Sie das Ergebnis der Operation in die Koordinatenregel einbringen, können Sie die Position des Bildes ermitteln.
Zum Beispiel: Der Container hat eine Breite von 600 Pixeln; und das Bild hat eine Breite von 200 Pixeln. Mit dem oben genannten Stil können wir die Position ermitteln Bild:
x: (600px-200px)*50%
y: (600px-200px)*(-30%)
Wie unten gezeigt: 
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von CSS-Hintergrundbildkoordinatenpositionierung und Techniken mit negativen Zahlen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



