
In diesem Artikel werden hauptsächlich relevante Informationen zur Front-End-Quellcodelogik und zum Workflow des WeChat-Applets vorgestellt. Dieser Artikel enthält auch das grundlegende Strukturdiagramm und den Beispielcode des Textes . Freunde, die es brauchen, können darauf zurückgreifen.
Lassen Sie uns ohne weiteres den Front-End-Code analysieren.
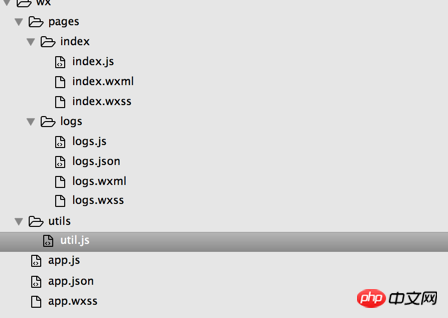
Grundstruktur der Datei:

Schauen Sie sich zunächst die Eingangs-App an.js, registrieren Sie sich app (obj) Miniprogramm. Akzeptiert einen Objekt-Parameter, der den Lebenszyklus Funktion usw. des Applets angibt. Andere Dateien können die App-Instanz über die globale Methode getApp() abrufen und dann deren -Attribute oder Methoden wie (getApp().globalData)
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})HTML5 fest Der localStorage in logs.unshift(Date.now()) fügt die aktuelle Anmeldezeit zum Array hinzu wx.setStorageSync('logs', logs) speichert die Daten im lokalen Cache, da wx ist ein globales Objekt, sodass Sie wx.getStorageSync('logs') direkt in anderen Dateien aufrufen können, um lokale Cache-Daten
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
} Zeichenfolgen und Dateipfade, die angeben, aus welchen Seiten das Miniprogramm besteht. Das erste Element muss die Startseite des Miniprogramms sein.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}wxss und wxml für jede Seite in eigenen Dateien ab, sodass die Struktur viel klarer aussieht.
-Treiber , mit dem diejenigen vertraut sind, die Front-End-mvc- und mvvm-Projekte entwickelt haben Dies ist schließlich auf der Grundlage von Reagieren entwickelt.
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
})<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>logs.js 文件
//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
})logs.json文件
{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}基本页面结构和逻辑就这么简单,暴露给我们的没有一点令人费解的东西。
小程序还提供了很多官方组件和API等待我们深挖,加油吧,少年!小程序官方文档地址
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Front-End-Quellcodelogik und des Workflows des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Text auf dem Bild
So ändern Sie den Text auf dem Bild
 Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
 Welche Währung ist MULTI?
Welche Währung ist MULTI?
 Was bedeutet elektronische Komponenten?
Was bedeutet elektronische Komponenten?
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
 Der Unterschied zwischen * und & in der C-Sprache
Der Unterschied zwischen * und & in der C-Sprache




