
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Positionierungsbeispielcode des WeChat-Applets Map ausführlich erläutert und der Beispielcode und die Implementierungsdarstellungen angehängt
Positionierung der WeChat Mini-Programmentwicklungskarte.
Das WeChat-Miniprogramm wurde erst vor kurzem veröffentlicht. Ich möchte den Inhalt für die zukünftige Entwicklung selbst lernen. Wenn ich hinter anderen zurückbleiben möchte, können Sie dies tun beziehen Sie sich darauf

Erforderliche Funktionen, die abgeschlossen werden müssen:
1. Der wichtigste Punkt, der abgeschlossen werden muss, ist die Stadtpositionierung.
2. Wechseln Sie einfach die Stadt.
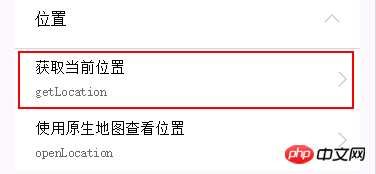
Für die Homepage verweisen wir zunächst auf das offizielle Dokument, das vom WeChat-Applet geöffnet wurde, um Folgendes zu finden:

Hier finden wir die „Aktuelle Seite“. Breiten- und Längengrad des Standorts"
getLocation: function ()
{
var that = this wx.getLocation(
{
success: function (res) {
console.log(res)
that.setData({
hasLocation: true,
location: formatLocation(res.longitude, res.latitude)//这里是获取经纬度
})
}
})
},//Konvertieren Sie Längen- und Breitengrad in Städtenamen und Straßenadressen, siehe Baidu-Karten Schnittstelle Dokumentation: http:// /www.php.cn/
onLoad: function (options) {
console.log('onLoad')
var that = this;
wx.getLocation({
success: function (res) {
wx.request({
url: 'http://api.map.baidu.com/geocoder/v2/?ak=btsVVWf0TM1zUBEbzFz6QqWF&callback=renderReverse&location=' + res.latitude + ',' + res.longitude + '&output=json&pois=1', data: { },
header: { 'Content-Type': 'application/json' },
success: function(ops) {
console.log(ops.data)
}
})
// console.log(res)
// that.setData({
// hasLocation: true,
// location: formatLocation(res.longitude, res.latitude)
// })
}
})
}Das Dokument, das den WeChat verwendet Das Applet hier hat eine https-Anfrage

Es gibt hier Fälle, die ich nicht im Detail erläutern werde:
Die vom obigen Code gedruckten Daten sind:
renderReverse&&renderReverse(
{"status":0,
"result":
{"location":{"lng":114.05786799999997,"lat":22.543098999645019},
"formatted_address" :"138-5 Fuhua 1st Road, Bezirk Futian, Stadt Shenzhen, Provinz Guangdong",
"business": "Einkaufspark, Xinzhou, Xiangmi-See",
„addressComponent“:{“country“: „China“, „country_code“:0, „province“: „Provinz Guangdong“, „city“: „Stadt Shenzhen“, „district“: „Futian Bezirk, „adcode“: „440304“, „street“: „Fuhua 1st Road“, „street_number“: „138-5“, „Richtung“: „in der Nähe“, „Entfernung“: „ 18"},"pois":[{"addr": Nr. 138, Fuhua 1st Road, Futian District, Shenzhen, "cp": ", "direction": "North", "distance": "51 "," name":"Gebäude der Internationalen Handelskammer von Shenzhen","poiType":"Immobilien","point":{"x":114.05776971981998,"y":22.54267931627966},"tag"Immobilien; Bürogebäude, „tel“: „, uid“: „9ed8fd9034cebefaeb12e42c“, „zip“ ":" ","direction":"South","distance":"60","name":"Excellent Building","poiType":"Real Estate","point":{"x":114.05777870287507, „y“:22.543597255274773}, „tag“: „Immobilien; Bürogebäude“, „tel“: „“, „uid“: „c7fb04bd8fb44d68fb0cad85“, „zip“: „}, {“addr“: „Bezirk Futian , Shenzhen City“, „cp“: „“, „Richtung“: „Nordwesten“, „Entfernung“: „236“, „name“: „Einkaufspark“, „poiType“: „Einkaufen“, „point“:{ „x“:114.05972802583108, „y“:22.54214523984097}, „tag“: „Einkaufszentrum“, „tel“: „“, „uid“: „0e082dd9db526730aecb66f9“, „zip“: „}, {“addr ":"Südseite der Fuhua 1st Road","cp": " ","direction":"Northwest","distance":"123","name":"Investment Bank Building","poiType":"Real Estate","point":{"x":114.05829972007068,"y" :22.54214523984097},"tag":"Immobilien; Bürogebäude","tel":"","uid":"b3a40a67bedbe7782fb17ea0","zip ":""},{"addr":"Shenzhen Futian District International Chamber of Commerce Building A ","cp":" ","direction":"Northeast","distance":"77","name": „Shenzhen International Chamber of Commerce Building Tower A“, „poiType“: „Real Estate“, „point“: „No „“, „distance“: „131“, „name“: „Zentrales Geschäftsgebäude“, „poiType“: „Immobilien“, „point“:{“x“:114.05899141531315, „y“:22.54275442061121}, „tag“ :"Immobilien; Bürogebäude","tel":"","uid"cac5fc76d0304d8e2db96d8b","zip"" "},{"addr"Erster Stock, zentrales Geschäftsgebäude, Nr. 88 Fuhua 1st Straße, Bezirk Futian, Shenzhen, cp: „Richtung: Westen“, Entfernung: „134“, Name: „China Merchants Bank (Central Commercial Branch)“, „poiType“: „Finanzen“, „point“:{“x“:114.05900039836824, „y“:22.542704351061439}, „tag“: „Finanzen;Bank“, „tel“: „“, „uid“: „c7fb04bd3d531f6bfa0cadef“, „zip“ :""},{"addr"Nr. 28, Fuhua 1st Road, Futian Central District, Shenzhen (neben dem Investment Building)","cp": ", "direction":西","distance ::229, Name: Marco Polo Shenzhen Hotel, PoiType: Hotel, Point: {x: 114.05991666998811, Y: 22.54288793932078, Tag: Hotel; Sternehotel, Tel:, uid: 0523a14106ceb804b23c8142, zip::,{"addr":Etage B1, Shopping Park, Nr. 208 Fuhua 1st Road,"cp": ","direction::Nordwesten",::"distance::234", "name::AEON Supermarkt (Shopping Park Store)","poiType":"Einkaufen","point":{"x":114.05971904277598,"y":22.542170274720726},"tag":"Einkaufen;Supermarkt","tel":"" „uid“: „9884a864bb2c032af8dc85d1“, „zip“: „}, {“addr“: „17.-18. Etage, Industrial Bank Building, No. 4103 Shennan Avenue, Futian District, Shenzhen“, „cp“: „ ,"direction": "Southwest",distance":"158","name":"Shenzhen Notary Office (No. 1 Road)","poiType":"Government Agency","point":{"x" :114.05857819477869,"y ":22.54424815372944},"tag":"Regierungsbehörden;Öffentliche Sicherheit und Justizbehörden","tel":"","uid":"765bf8daf4efd08cb45f1ec0","zip":""}]," poiRegions":[],"sematic_description ":"51 Meter nördlich des Gebäudes der Internationalen Handelskammer von Shenzhen","cityCode":340}})
Sie müssen nur die Stadt finden und übergeben.
Der zweite Schritt besteht darin, die Stadt zu wechseln:
In der Entwicklungsdokumentation unseres WeChat-Applets, die dieses Mal gefunden wurde, gibt es einen
Bildlaufselektor, der jetzt drei Selektoren unterstützt, die sich nach Modus unterscheiden, sind gewöhnliche Selektoren, Zeitselektor, Datumsselektor, und die Standardeinstellung ist der gewöhnliche Selektor.
Normaler Selektor: Modus = Selektor
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array | [] | mode为 selector 时,range 有效 |
| value | Number | 0 | mode为 selector 时,是数字,表示选择了 range 中的第几个,从0开始。 |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
Zeitauswahl: Modus =
Zeit
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" | |
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" | |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" | |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
| Attributname | Typ | Standardwert | Beschreibung |
|---|---|---|---|
| Wert | String | stellt die ausgewählte Zeit dar, das Format ist „ hh:mm" | |
| start | String | stellt den Anfang des gültigen Zeitbereichs dar, String Das Format ist „hh:mm“ | |
| end | String | gibt das Ende des gültigen Zeitbereichs an und das String-Format ist „hh:mm“ | < /tr>|
| bindchange | EventHandle | Das Änderungsereignis wird ausgelöst, wenn sich der Wert ändert, event.detail = {value: value } |
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"yyyy-MM-dd" |
| start | String | 表示有效日期范围的开始,字符串格式为"yyyy-MM-dd" | |
| end | String | 表示有效日期范围的结束,字符串格式为"yyyy-MM-dd" | |
| fields | String | day | 有效值year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
注意:开发工具暂时只支持mode = selector。
示例代码:
<view class="section">
<view class="sectiontitle">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
<view class="fl">
<text wx:if="{{ifture}}">{{cityname}}</text>
<text wx:else> {{array[index]}} </text>
<!--<view class="add-address"></view>-->
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="add-address">
切换城市
</view>
</picker>
</view >感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispielcodes für die Kartenpositionierung des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen TCP und UDP
Der Unterschied zwischen TCP und UDP
 lte
lte
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 Was ist xfce
Was ist xfce
 So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu
 In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript




