 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Erläuterung der WeChat-Miniprogrammentwicklung und selbst erstellter Widget-Beispielcode
Detaillierte Erläuterung der WeChat-Miniprogrammentwicklung und selbst erstellter Widget-Beispielcode
Detaillierte Erläuterung der WeChat-Miniprogrammentwicklung und selbst erstellter Widget-Beispielcode
In diesem Artikel werden hauptsächlich die relevanten Informationen zur WeChat-Miniprogrammentwicklung und Produktion von Widget-Beispielcodes erläutert. Sie können Ihre eigenen Widgets erstellen und diese im Projekt anwenden
WeChat Miniprogramm-Erstellung von Widgets
Einige alltägliche Dinge in unserem täglichen Leben können in Komponenten gekapselt und dann auf verschiedenen Seiten verwendet werden. Bei kleinen Programmen können wir auch einige öffentliche Dinge kapseln, die wir benötigen.
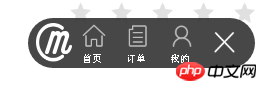
Hier erklären wir ein kleines Plug-in.


Wie im Bild oben gezeigt, ein kleines Plug-in, zum Erweitern anklicken, beim Anklicken zum Schließen das SchaltflächeSchließen.
WXML (APP.wxml) auf der Seite
<template name="widget-dialog-iconList">
<view class="com-widget-iconList {{close==1?'hideImg':''}}" style="display:flex;flex-direction:row;">
<view style="display:flex;flex-direction:row;">
<view class="left-icon" style="display:flex;flex-direction:row;">
<view class="left-circle"></view>
<image class="icon1" src="http://m.dev.vd.cn/static/xcx/v1/goo/md_logo.png"></image>
</view>
<view class="middle_icon " style="display:flex;flex-direction:row;">
<navigator url="../tua/home">
<view class="section1">
<view><image class="icon2" src="http://m.dev.vd.cn/static/xcx/v1/goo/firsticon.png"></image></view>
<view class="text">首页</view>
</view>
</navigator>
<navigator url="../ord/list">
<view class="section2">
<view><image class="icon2" src="http://m.dev.vd.cn/static/xcx/v1/goo/orderIcon.png"></image></view>
<view class="text">订单</view>
</view>
</navigator>
<navigator url="../usr/center">
<view class="section3">
<view><image class="icon3" src="http://m.dev.vd.cn/static/xcx/v1/goo/myself.png"></image></view>
<view class="text">我的</view>
</view>
</navigator>
<view class="right-icon" style="display:flex;flex-direction:row;">
<image class="iconright" src="http://m.dev.vd.cn/static/xcx/v1/goo/delAllIcon.png" bindtap="closeAllIcon"></image>
</view>
</view>
</view>
</view>
<view class="iconOnly {{close==0?'hideImg':''}}">
<image class="iconOnlyPic" src="http://m.dev.vd.cn/static/xcx/v1/goo/md_logo.png" bindtap="showAllIcon"></image>
</view>
</template>Dies ist hauptsächlich der Oberflächenanzeigeeffekt des Plug-Ins , was im -Tag steht. Das JS (APP.js)
var iconList = {}; //设置一个对象名字存放数据
iconList.Wdg= {
//存放要给VIEW层的页面数据,closeAllIcon ,showAllIcon 是对应的方法
data: {
index: 0,
close:0
},
closeAllIcon: function(e){
this.setData({
close:1
})
},
showAllIcon :function(e){
this.setData({
close:0
})
}
};
module.exports=iconList //将接口的进行暴露,方便在外面调用der
-Seite ist gekapselt und nun erfahren Sie, wie Sie es verwenden.
In der erforderlichen WXML-Seite:
<template is="widget-dialog-iconList" data="{{你要传到页面的数据}}"></template>ein und verwenden Sie sie dann über
Auf der erforderlichen WXML-Seite:var util= require('../../util/util');
var Page = new util.Page({
Wdgs: [iconList.Wdg]
});Führen Sie das entsprechende JS ein
über var iconList =
require('../wdg/iconList');
Entsprechende Dateien einführen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der WeChat-Miniprogrammentwicklung und selbst erstellter Widget-Beispielcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52

