
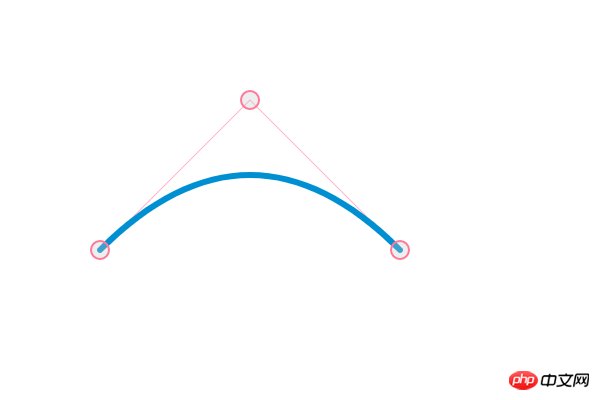
LeinwandBeispiel für die Operation einer quadratischen Bezier-Kurve
Wechseln Sie zum Werkzeug zur Generierung einer kubischen Bezier-Kurve

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();Das obige ist der detaillierte Inhalt vonCodedemonstration zur Implementierung des Canvas-Bezier-Kurveneffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 Offizieller Download und Installation der Euro-Italian Exchange-App
Offizieller Download und Installation der Euro-Italian Exchange-App
 Python-Tutorial
Python-Tutorial
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
 div-Bildlaufleiste
div-Bildlaufleiste
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux




