
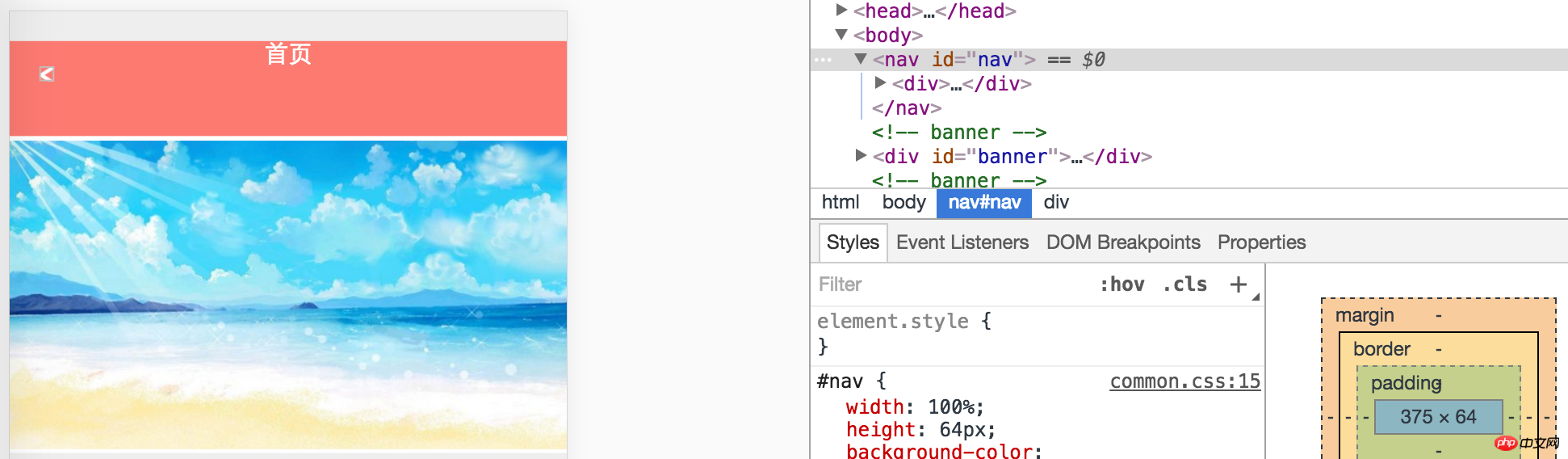
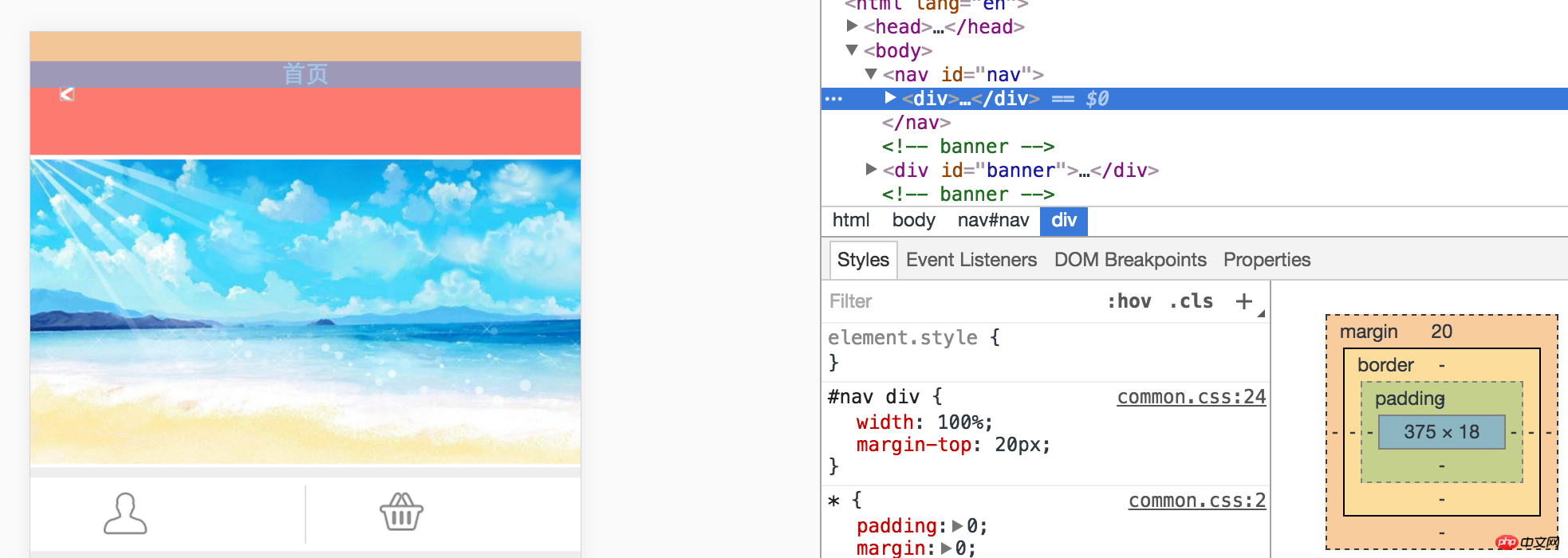
Ich arbeite an einem mobilen E-Commerce-Projekt. Das Layout des oberen Navigationsstapels ist ein p, das ein untergeordnetes p im normalen Dokumentenfluss enthält 🎜>margin-top, ein magisches Phänomen trat auf, die Ränder der beiden übergeordneten und untergeordneten Elemente änderten sich nicht, aber das übergeordnete p bewegte sich zusammen nach unten! < ;p id="childbox">Homepage

CSS-Stil: 
3. Übergeordnetes Element oder untergeordnetes Element
4 >5. Positionieren Sie das übergeordnete oder untergeordnete Element absolut
; 6. Fügen Sie vor dem untergeordneten Element ein untergeordnetes p hinzu und legen Sie die Stile height:1px und overflow:hidden fest (falls vorhanden). Wenn Sie ein Inline-Block-Element hinzufügen, müssen Sie
Anzeigein Block ändern.
Prinzip: Zusammenbrechende Ränder Ein Rand.
Die Nachbarschaft bedeutet hier, dass es kein oberes und unteres padding-top,padding-bottom, bord
er-top, border-bottom und das Element gibt Der Inhalt ist nicht leer. In diesem Beispiel haben die beiden ps eine Eltern-Kind-Beziehung und es gibt kein Padding-Top und Border-Top, dh die Oberseiten des übergeordneten Elements und des untergeordneten Elements überlappen sich. Es gehört auch zur Kategorie der Adjazenz, daher tritt auch die Randfaltung auf. Um dieses Problem zu vermeiden, machen Sie einfach die Bedingung inkompatibel oder blenden Sie den Rand aus: Fügen Sie Polsterung hinzu /border zum übergeordneten Element, fügen Sie weitere Elemente zwischen übergeordnetem und untergeordnetem Element hinzu oder legen Sie fest, dass sie schweben oder positioniert werden.Die Situation im IE wurde nicht speziell getestet und wird später abgeschlossen.
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Randfaltung, die sich auf das übergeordnete Element vom oberen Rand des untergeordneten Elements aus auswirkt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeuten C-Seite und B-Seite?
Was bedeuten C-Seite und B-Seite?
 Python-Entwicklungstools
Python-Entwicklungstools
 Der Unterschied zwischen recv und recvfrom
Der Unterschied zwischen recv und recvfrom
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 Was tun, wenn die CPU-Temperatur zu hoch ist?
Was tun, wenn die CPU-Temperatur zu hoch ist?
 So komprimieren Sie HTML-Dateien in ZIP
So komprimieren Sie HTML-Dateien in ZIP
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer




