 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Einführung in CSS mit drei Positionierungen, regulärer, schwebender und absoluter Positionierung
Detaillierte Einführung in CSS mit drei Positionierungen, regulärer, schwebender und absoluter Positionierung
Detaillierte Einführung in CSS mit drei Positionierungen, regulärer, schwebender und absoluter Positionierung
In diesem Artikel werden die drei CSS-Positionierungskonventionen Floating und Absolute Positionierung im Detail vorgestellt
Regulärer Fluss, normal Fluss Fluss, Dokumentenfluss
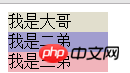
Die normale reguläre Flussanzeigemethode ist wie folgt

Anzeige entsprechend der normalen Entsprechung Elementeigenschaften, Inline-Elemente belegen eine Zeile und Elemente auf Blockebene belegen eine oder mehrere Zeilen.
Der älteste Bruder, der zweite Bruder und der dritte Bruder sind von oben nach unten nach Elementen auf Blockebene angeordnet. Dies ist der reguläre Fluss.
Floating
Wie der Name schon sagt, schwebt Floating über dem regulären Fluss. Funktion: Lösen Sie das Problem, mehrere Boxen in einer Reihe zu platzieren (normalerweise belegt die nächste Box nur eine Reihe, mehrere Boxen belegen mehrere Reihen), und die Boxen sind gut kontrollierbar.
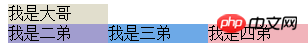
Eigenschaften von Floating: Float-Elemente werden beim Sortieren oben ausgerichtet.

Der älteste Bruder schwimmt nicht, also wird er in der Position des zweiten Bruders Ausrichtung.
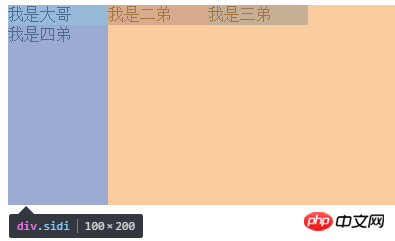
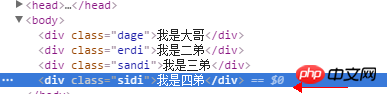
Das Schweben hat keinen Einfluss auf den Standardfluss und der Standardfluss bleibt weiterhin an seiner ursprünglichen Position. Der vierte Bruder hat hier keine schwebende Einstellung und ist sehr hoch. Die kleine Reihe darüber wird vom ältesten Bruder und den anderen abgedeckt, aber der vierte Bruder nimmt die gesamte Reihe ein. Die anderendrei Brüder schweben auf seinem Körper.
Der Float wird also über den Standard-Stream gelegt.


Floating-Sortierung
Wenn mehrere schwebende und nicht schwebende Boxen zusammen vorhanden sind. Wann Beim Erscheinen auf der Seite werden schwebende Boxen an schwebenden Boxen ausgerichtet und nicht schwebende Boxen werden entsprechend dem normalen Ablauf an nicht schwebenden Boxen ausgerichtet.
Floating ändert den Anzeigemodus des Elements – es ändert den Anzeigemodus des Elements in:
links und rechts wirkt sich nur auf das aus Anordnung der vorherigen schwebenden Elemente Position: Wenn mehrere Elemente an derselben Position schweben, sucht der linke Schwimmer nach dem linken Schwimmer und der rechte Schwimmer sucht nach dem rechten Schwimmer.
Auf welcher Position basiert der Float?
Wenn ein Floating-Element nicht gefunden wird, wird es in Form eines Standard-Streams analysiert.
Wenn ein Floating-Element gefunden wird, wird es gemäß Floating-Regeln analysiert. Die Position des Elements nach dem Floating entspricht der Position des Standard-Streams, an dem es sich befindet, und überschreibt den Standard-Stream.
Absolute Positionierung
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in CSS mit drei Positionierungen, regulärer, schwebender und absoluter Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...





