Detaillierte Anweisungen zum CSS-Floating und zur Positionierung
Detaillierte Beschreibung von CSS-Floating und Positionierung
1. Was bedeutet das Konzept des Dokumentenflusses? Gibt es eine Möglichkeit, Elemente aus dem Dokumentfluss herauszuholen?
Dokumentfluss bezieht sich auf den Prozess des Elementsatzes und -layouts, bei dem Elemente automatisch von links nach rechts und von oben nach unten fließen . Anordnung. Und schließlich wird das Formular von oben nach unten in Zeilen unterteilt, und die Elemente werden in jeder Zeile von links nach rechts angeordnet. Ein Ausbrechen aus dem Dokumentenfluss bedeutet, dass das Element diese Anordnung stört oder aus dem Layout entfernt wird.
Methoden, um Elemente aus dem Dokumentenfluss herauszuholen, sind: Floating und Positionierung.
2. Es gibt verschiedene Positionierungsmethoden. Wie werden sie umgesetzt?
CSS-Positionierung verfügt über vier Methoden: Standardpositionierung (statisch), relative Positionierung (relativ), absolute Positionierung (absolut) und feste Positionierung (behoben)
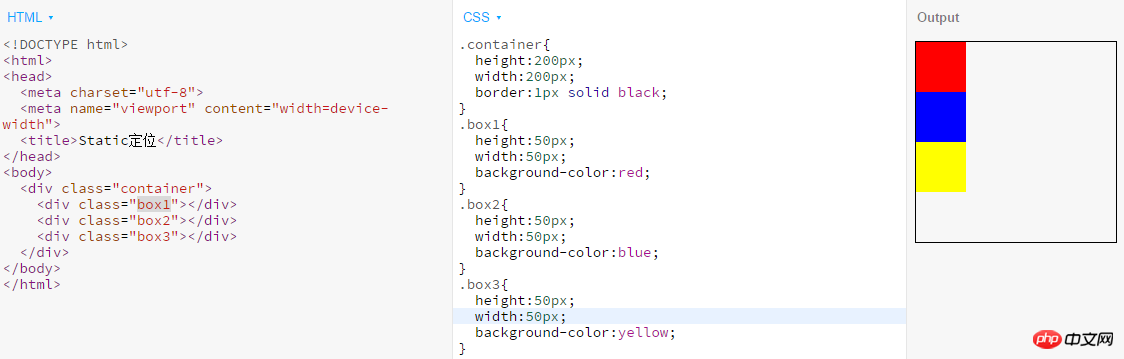
statisch: Standardwert. Es erfolgt keine Positionierung, das Element befindet sich im normalen Fluss, oben, rechts, unten, links und Z-IndexAttributeUngültig. Beispiele sind wie folgt:

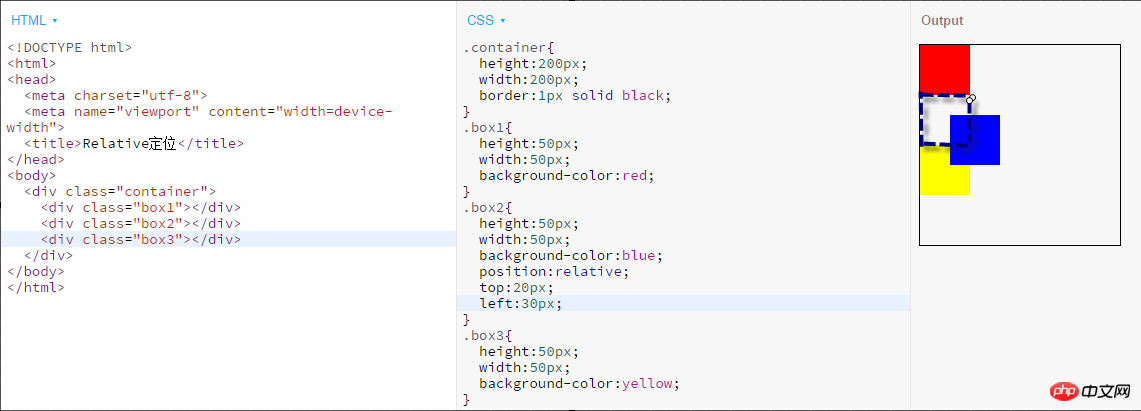
relativ: Erzeugt relativ positionierte Elemente unter Verwendung der Positionen oben, unten, links und rechts relativ zu seine normale Position. Das Relative bezieht sich auf die Position des Elements im Standardfluss.
Hinweis:
1. Nachdem Sie das Attribut Position des Elements auf relativ gesetzt haben, passen Sie es dann oben, unten, links und rechts an Attribute. Versatz relativ zur ursprünglichen Position;
2 Nachdem das Element versetzt wurde, ist die Position, die es ursprünglich im Standarddokumentfluss einnahm, weiterhin vorhanden, und die Positionierung des unmittelbar darauf folgenden Elements basiert auf seinem Original Position;
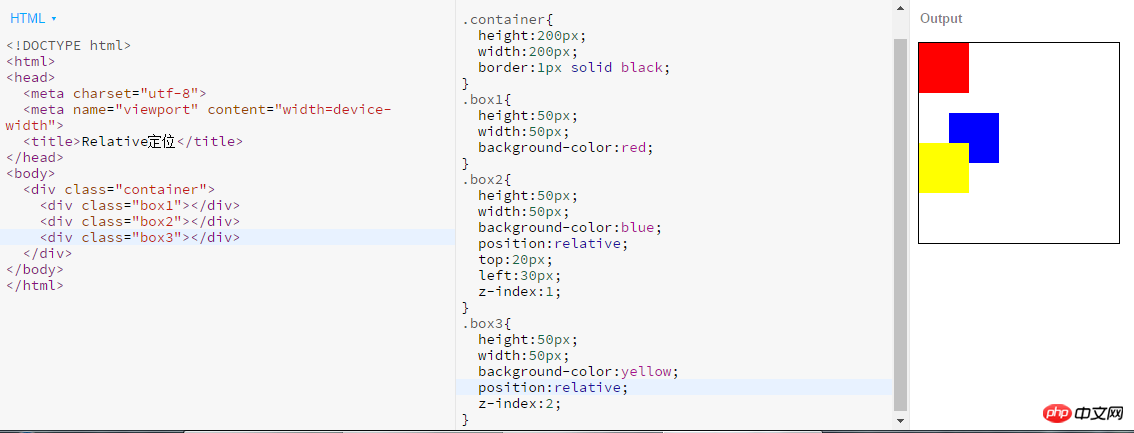
3. Nachdem das Element versetzt wurde, kann es andere Elemente überdecken. Sie können das Z-Index-Attribut verwenden, um eine begrenzte Hierarchieebene anzuzeigen.
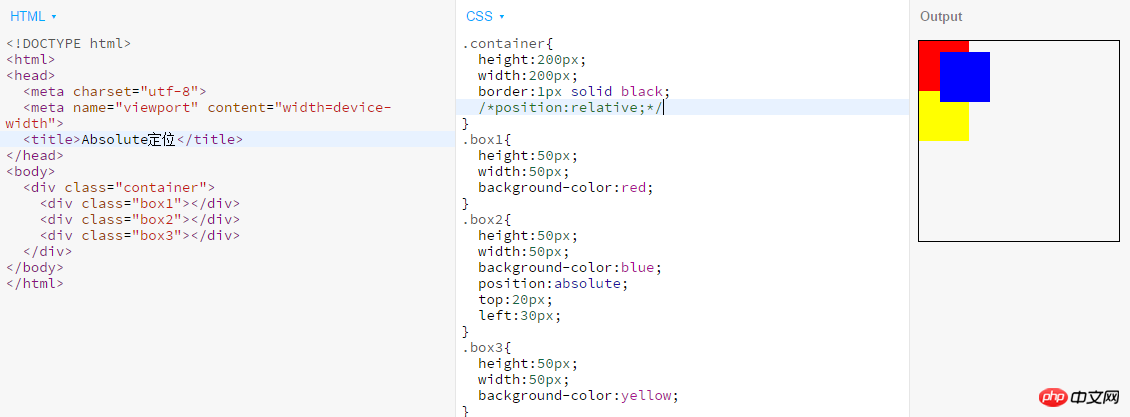
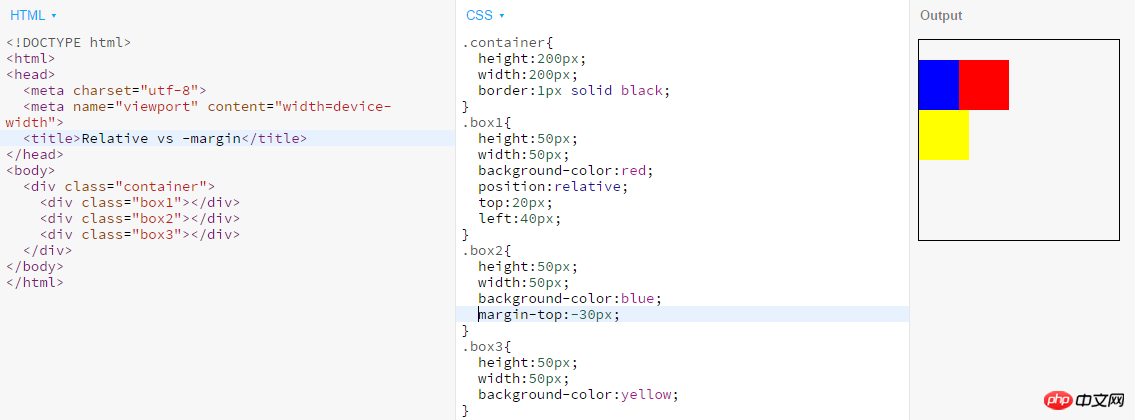
Beispiel:

Das zweite Boxelement wird relativ zur vorherigen Position (gepunkteter Linienteil) um 20 Pixel nach unten und 30 Pixel nach rechts verschoben.
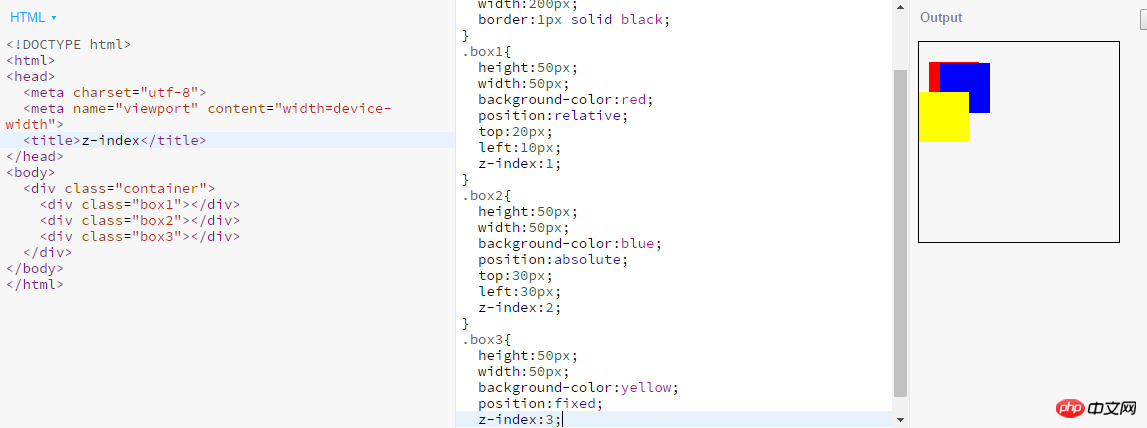
Um den verdeckten Teil des dritten Blockebenenelements sichtbar zu machen, können wir den folgenden Code verwenden:

Hinweis: Z-Index verwenden Sie müssen Stellen Sie sicher, dass der Stil des Elements eine Positionierungsmethode enthält. Ich habe zuvor vergessen, eine Positionierungsmethode zu box3 hinzuzufügen, was dazu führt, dass der Z-Index für box3 nicht funktioniert.
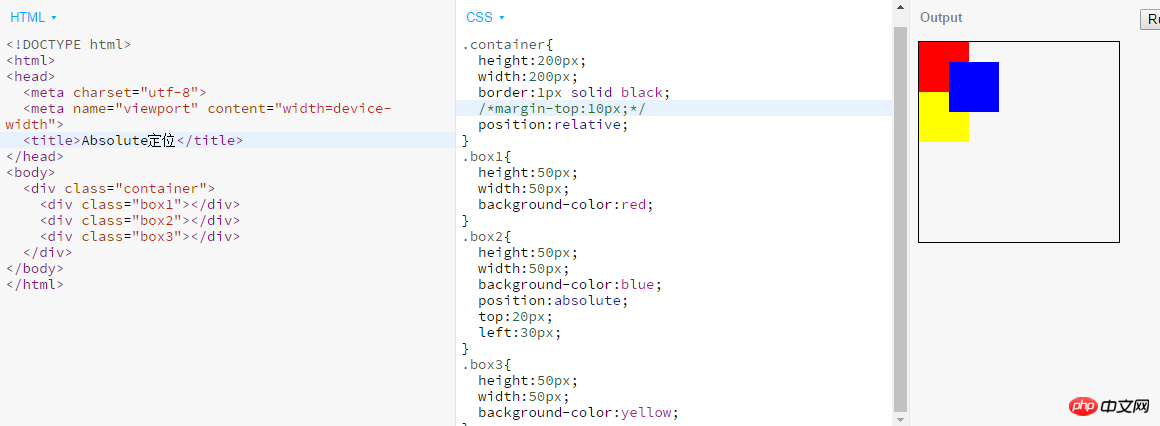
absolut: Erzeugt ein absolut positioniertes Element, positioniert relativ zum ersten übergeordneten Element außerhalb der statischen Positionierung.
Hinweis:
1. Das absolut positionierte Element wurde vom Dokumentfluss getrennt und andere Elemente im normalen Fluss werden so angeordnet, als ob das absolute Element dies tun würde nicht vorhanden;
2. Die Position eines absolut positionierten Vorgängerelements ist relativ zum nächsten positionierten Vorgängerelement 3. Absolut positionierte Boxen können andere Elemente der Seite überdecken.
Beispiel:
 Diese Situation liegt vor, wenn das übergeordnete Element, das Box2 am nächsten liegt, nicht positioniert wurde, Beispiel Als folgt:
Diese Situation liegt vor, wenn das übergeordnete Element, das Box2 am nächsten liegt, nicht positioniert wurde, Beispiel Als folgt:

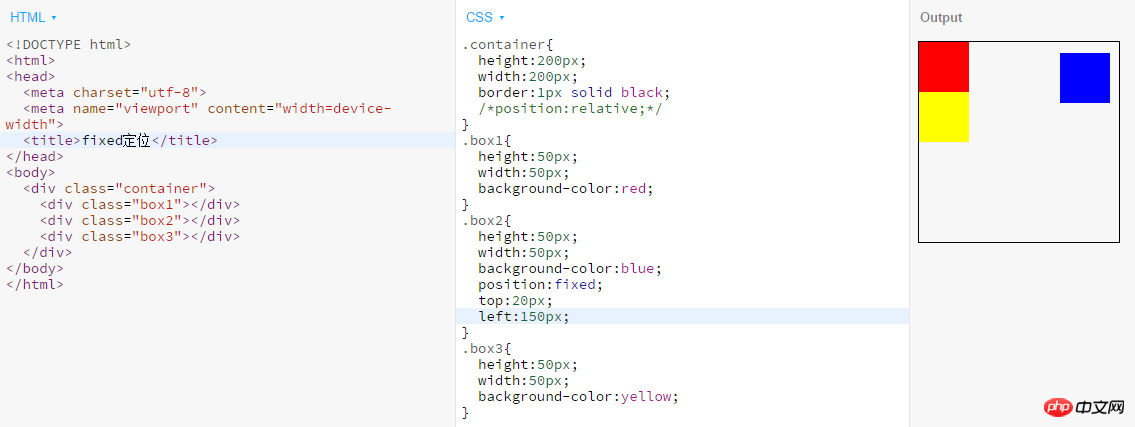
- fixed: im Wesentlichen eine absolute Positionierung, die keinen Platz für das Element reserviert. Geben Sie den Platz des Elements an, indem Sie seine Position relativ zum Bildschirmansichtsfenster angeben. Die Position des Elements ändert sich nicht, wenn der Bildschirm gescrollt wird. Es wird in der festen
- Navigation
oben auf vielen Websites, festen Anzeigen in der unteren rechten Ecke usw. verwendet.
Beispiel:

3. Was sind die Bezugspunkte für absolute, relative und feste Offsets?
Der Bezugspunkt des absoluten Versatzes ist: relativ zum nächstgelegenen übergeordneten Element, falls nicht, relativ zum Körperelement.
Der Bezugspunkt des relativen Versatzes ist: relativ zum Element ursprüngliche Position im normalen Stream; der Referenzpunkt des
festen Offsets ist: relativ zum Browserfenster.
Welche Rolle spielt der Z-Index?
Das Z-Index-Attribut wird verwendet, um die Stapelreihenfolge von Knoten mit einer höheren Stapelreihenfolge festzulegen in einer niedrigeren Stapelreihenfolge vor dem Knoten angezeigt werden.
Verwendung: Beispiel

1.z-index ist nur für positionierte Elemente gültig (Position: relativ||absolut||fest);
2. Z-Index kann nur Elemente derselben Ebene vergleichen
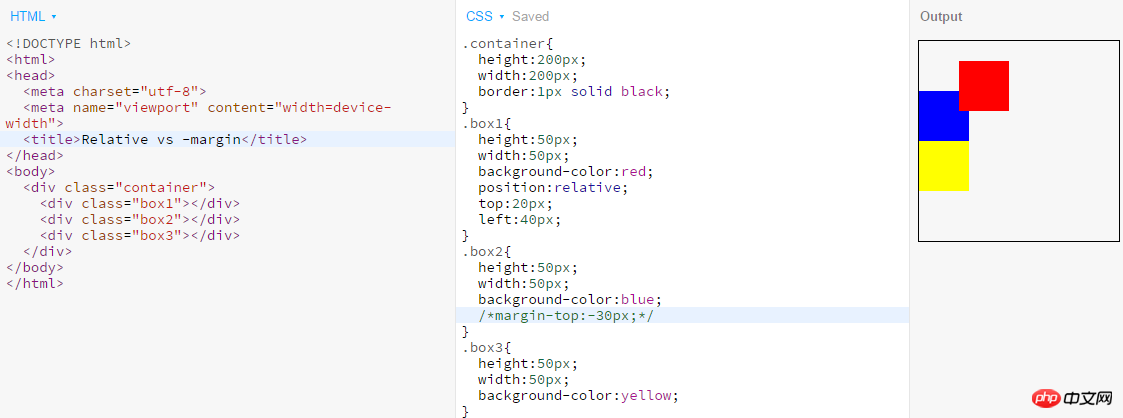
5. Sowohl position:relative als auch negative marge können die Position des Elements ausgleichen die beiden?
Sowohl position:relative als auch negativer Rand können die Position des Elements ausgleichen. Der Unterschied zwischen den beiden ist:
Negativer Rand führt dazu, dass sich das Element bewegt Wenn die Position verschoben wird, gibt es den Platz frei, den es vor der Verschiebung einnahm, und die unmittelbar darauf folgenden Elemente füllen diesen Platz.
Wenn die Elementposition verschoben wird Nach der relativen Positionierung bleibt es immer noch an dem Platz, den es ursprünglich eingenommen hat, und lässt keine anderen Elemente des Dokuments einfließen.
Beispiel:


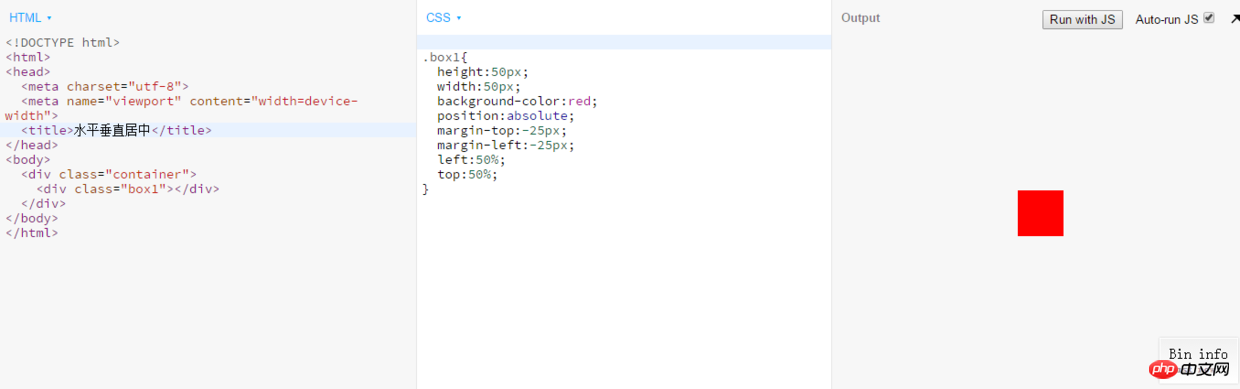
6. So erstellen Sie ein Element mit fester Breite und Höhe Die Seite vertikal und horizontal zentrieren?
kann absolute Positionierung und negativen Rand verwenden, Beispiel:

7. Was sind die Eigenschaften von schwebenden Elementen? Welche Auswirkungen hat es auf andere schwebende Elemente, gewöhnliche Elemente und Text?
Die Eigenschaften von schwebenden Elementen sind:
1 sind in einer Reihe Anzeige;
2.Inline-Elemente unterstützen Breite und Höhe
3 Breite, der Standardinhalt erweitert die Breite;
4. Brechen Sie die Ebene um eine halbe Ebene ab.
- Auswirkung auf andere schwebende Elemente: Das Element, das später schwimmt, wird niemals den oberen Rand des Elements überschreiten, das zuerst schwebte.
- Auswirkung auf gewöhnliche Elemente: Schwebende Elemente werden
- aus dem normalen Fluss des Dokuments
entfernt, wodurch sich die Position der Elemente daneben verschiebt, was sich auf das Layout auswirkt .
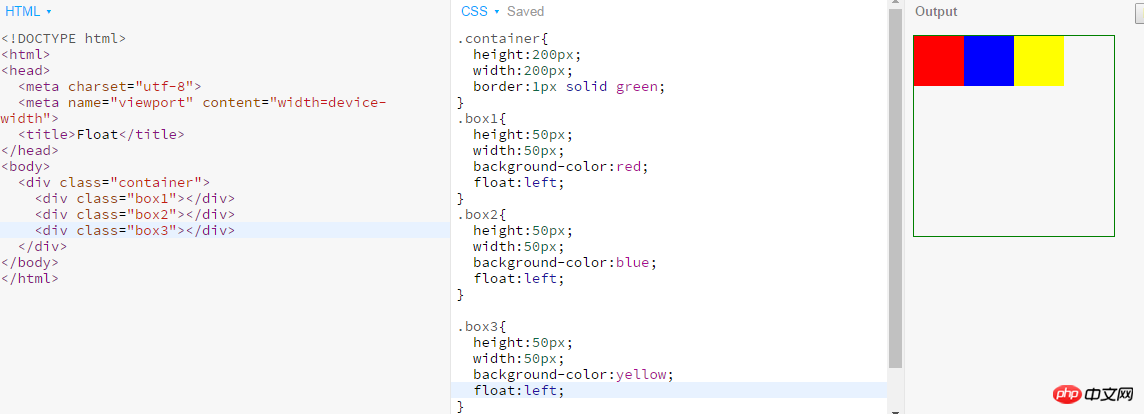
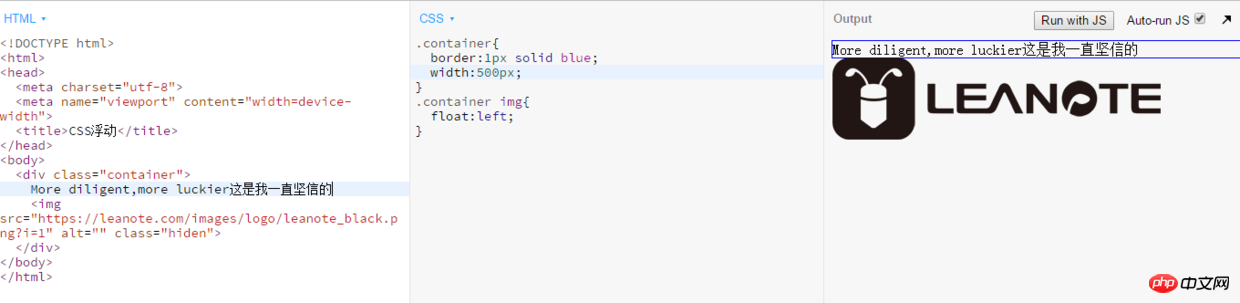
Auswirkung auf Text: Wenn sich das schwebende Element nach unten erstreckt, hat dies keinen Einfluss auf die Anzeige von normalem Text und der Text wird relativ zum schwebenden Element versetzt. Ein Teil des Texthintergrunds wird jedoch durch schwebende Elemente verdeckt. (Siehe Dahua - FLOAT Float-Beispiel:
 8.
8.
Floats löschen bedeutet: in Nicht-IE-Browsern (wie Firefox), wenn die Höhe des Containers automatisch ist und der Inhalt des Containers Es gibt schwebende Elemente (Float ist links oder rechts). In diesem Fall kann die Höhe des Containers nicht automatisch an die Höhe des Inhalts angepasst werden, was dazu führt, dass der Inhalt außerhalb des Containers überläuft und das Layout beeinträchtigt. Um dieses Phänomen zu verhindern, wird die durchgeführte CSS-Verarbeitung als CSS Clear Float bezeichnet.
Methoden zum Löschen von Floats:1. Verwenden Sie ein leeres Element mit dem Attribut
clearVerwenden Sie ein leeres Element wie <p class="clear"></p> nach dem Float-Element und weisen Sie das .clear{clear:both;}-Attribut in CSS zu, um das Float zu bereinigen. Sie können zum Reinigen auch <br class="clear"> oder <hr class="clear"> verwenden.
2. Verwenden Sie das CSS-Attribut overflow, um overflow:hidden; oder overflow:auto; zum Container des schwebenden Elements hinzuzufügen , es ist auch in IE6 erforderlich, z. B. die Containerbreite und -höhe für das übergeordnete Element festzulegen oder Zoom: 1 festzulegen.
3. Verwenden Sie CSSs
:after-Pseudoelement Zusätzlich: Ich habe nie ganz verstanden, wie man „clear:both“ verwendet, um Floats zu löschen, und es gibt auch die Methode Ich habe das falsch verstanden. Nach dem Löschen von Floats ist dies nicht der Fall. Dies ist mein eigenes Verständnis um mich zu kritisieren und zu korrigieren.
- Über Floating
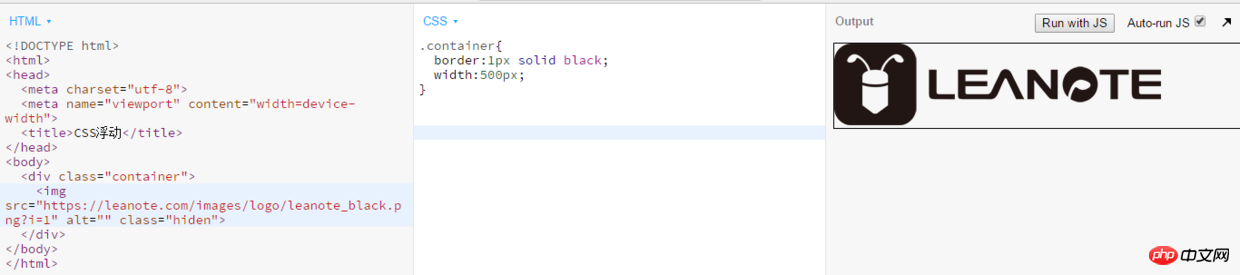
- Im folgenden Code:
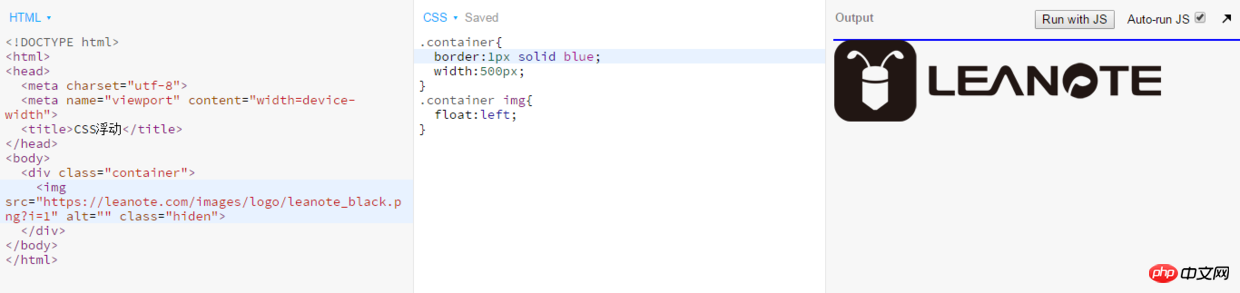
Hinzufügen eines Hintergrunds im übergeordneten Container
Bild, das Bild wird entsprechend dem normalen Ablauf gerendert
 Wenn Sie auf dieser Basis Float zum Hintergrundbild hinzufügen, ist der Effekt wie folgt:
Wenn Sie auf dieser Basis Float zum Hintergrundbild hinzufügen, ist der Effekt wie folgt:
 Wir können sehen, dass die Höhe des übergeordneten Elements zusammengebrochen ist und sich das Hintergrundbild außerhalb des Dokumentflusses befindet, sodass der übergeordnete Container p zu diesem Zeitpunkt seine Höhe wieder aufgefüllt hat Senden Sie eine SMS an den übergeordneten Container, um dessen Höhenänderung zu sehen
Wir können sehen, dass die Höhe des übergeordneten Elements zusammengebrochen ist und sich das Hintergrundbild außerhalb des Dokumentflusses befindet, sodass der übergeordnete Container p zu diesem Zeitpunkt seine Höhe wieder aufgefüllt hat Senden Sie eine SMS an den übergeordneten Container, um dessen Höhenänderung zu sehen
 Die Höhe des übergeordneten Containers wurde erweitert. Ist das möglich? Gibt es welche!
Die Höhe des übergeordneten Containers wurde erweitert. Ist das möglich? Gibt es welche!
Der Grund, warum das untergeordnete Element schwebt und das übergeordnete Element zusammenbricht, ist: Da die p-Höhe nicht im Voraus festgelegt wird, wird die p-Höhe durch die Höhe des darin enthaltenen untergeordneten Elements bestimmt. Das Schweben erfolgt außerhalb des Dokumentenflusses, daher wird die Höhe des Bildes nicht berechnet. Zu diesem Zeitpunkt entspricht dies in p der Höhe des Neutronenelements in p von 0.
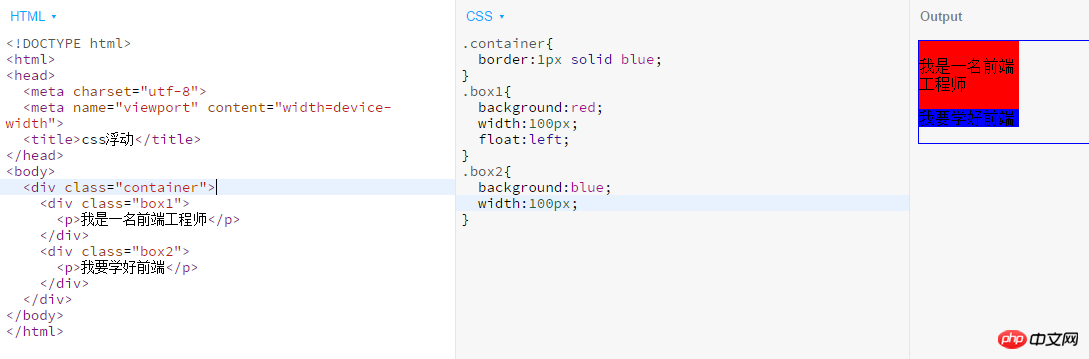
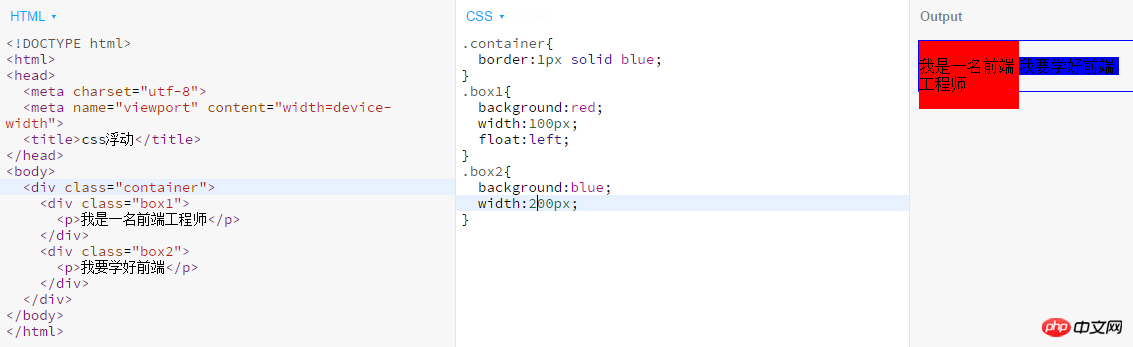
- Ein Problem, das mich schon seit langem beschäftigt. Hier ist der Code:

 Was ich nicht verstehe ist: Warum ist die Breite von Box2 in Fall 2 größer als die Breite von Box2 in Fall 1? Box2 in Fall 2 kann nach oben schweben , aber nicht im Fall 1?
Was ich nicht verstehe ist: Warum ist die Breite von Box2 in Fall 2 größer als die Breite von Box2 in Fall 1? Box2 in Fall 2 kann nach oben schweben , aber nicht im Fall 1?
Die Antwort lautet: Da die Breite in Fall 1 auf 100 Pixel begrenzt ist, kann der Text in Feld 2 nicht rechts umgeben werden, sondern nur nach unten. Für Fall 2 kann Box2 Box1 innerhalb dieser Breite umgeben, da die Breite 200 Pixel beträgt
- Verständnis von clear:both:
- Clear :both ;Tatsächlich verwenden wir Clear Float, um das äußere p zu öffnen. Nachdem wir also alle inneren p auf float gesetzt haben, werden wir feststellen, dass der Hintergrund des äußeren p nicht angezeigt wird gestreckt und zu klein, so dass der sichtbare Hintergrund auf eine Linie beschränkt ist.
Ein Beispiel ist wie folgt:
 Das ist alles, was ich zu CSS-Floating und -Positionierung zu sagen habe. Sollten Mängel auftreten, können Sie diese gerne beheben Mich.
Das ist alles, was ich zu CSS-Floating und -Positionierung zu sagen habe. Sollten Mängel auftreten, können Sie diese gerne beheben Mich.
Das obige ist der detaillierte Inhalt vonDetaillierte Anweisungen zum CSS-Floating und zur Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




