
CSS3s @SchlüsselFrames, die viele animierte -Bilder von Webseiten, Flash-Animationen und JAVAScripts ersetzen können.
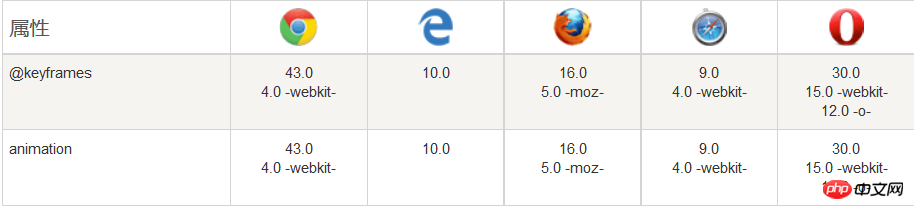
Die folgende Tabelle listet die @keyframes-Regeln und alle Animationseigenschaften auf:

Die Zahl in der Tabelle gibt die erste Browserversionsnummer an, die dieses Attribut unterstützt.
Die Nummer unmittelbar vor -webkit-, -ms- oder -moz- ist die erste Browserversionsnummer, die dieses Präfixattribut unterstützt.

Beispiel:
@keyframes myfirst{
from {background: red;}
to {background: yellow;}}
@-webkit-keyframes myfirst /* Safari 与 Chrome */{
from {background: red;}
to {background: yellow;}}
wenn @ Keyframes erstellt eine Animation und bindet sie an einen Selektor, andernfalls hat die Animation keine Wirkung.
Gibt an, dass mindestens zwei CSS3-Animationseigenschaften an einen Selektor gebunden sind:
Gibt den Namen der Animation an
Geben Sie die Dauer der Animation an
Zum Beispiel:
p{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */}Hinweis: Sie müssen den Namen der Animation und die Dauer der Animation definieren. Wenn die Dauer weggelassen wird, wird die Animation nicht ausgeführt, da der Standardwert 0 ist.
Beispiel: Hinweis: Dieses Beispiel ist in Internet Explorer 9 und früheren IE-Versionen nicht gültig.
p{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running; /* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:2s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}@keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}}
@-webkit-keyframes myfirst /* Safari and Chrome */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}}
Das obige ist der detaillierte Inhalt vonAnimieren von @keyframes mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




