
Die sogenannten statischen Ressourcen beziehen sich auf Dateien wie Bilder, js, CSS usw. Die offiziellen Anweisungen finden Sie hier.
Nehmen Sie ein kleines Projekt zur Veranschaulichung. Das Folgende ist die Verzeichnisstruktur des Projekts:
. ├── static │ ├── css │ │ ├── base.css │ │ ├── bootstrap.min.css │ │ └── font-awesome.min.css │ ├── font │ │ ├── FontAwesome.otf │ │ ├── fontawesome-webfont.eot │ │ ├── fontawesome-webfont.svg │ │ ├── fontawesome-webfont.ttf │ │ └── fontawesome-webfont.woff │ └── index.html └── proxy_server.py
Fügen Sie zwei statische Dateiverzeichnisse proxy_server.py und static/css in static/font < hinzu 🎜>Route:
app.router.add_static('/css/',
path='static/css',
name='css')
app.router.add_static('/font/',
path='static/font',
name='font')-Methode an: add_static
def add_static(self, prefix, path, *, name=None, expect_handler=None,
chunk_size=256*1024, response_factory=StreamResponse,
show_index=False, follow_symlinks=False):
"""Add static files view.
prefix - url prefix
path - folder with files
"""
# TODO: implement via PrefixedResource, not ResourceAdapter
assert prefix.startswith('/')
if prefix.endswith('/'):
prefix = prefix[:-1]
resource = StaticResource(prefix, path,
name=name,
expect_handler=expect_handler,
chunk_size=chunk_size,
response_factory=response_factory,
show_index=show_index,
follow_symlinks=follow_symlinks)
self.register_resource(resource)
return resource
: It ist das Präfix von prefix für statische Dateien, beginnend mit url. Es wird in der Adressleiste des Browsers nach dem Website-Host angezeigt. Es wird auch für / statische Seiten zum Verweisen auf index.html<🎜 verwendet >: Der Pfad zum statischen Dateiverzeichnis kann ein relativer Pfad sein. Der im obigen Code verwendete ist ein relativer Pfad – relativ zu dem Pfad, in dem sich
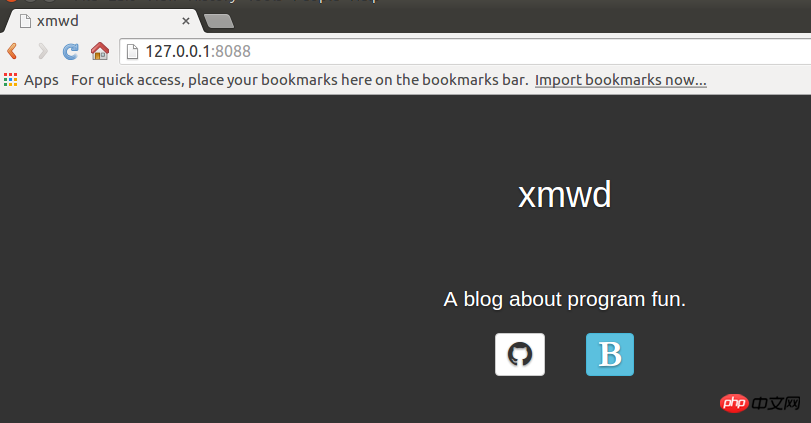
befindet. pathDas Folgende ist der Effekt der Seite: static/cssproxy_server.py
lädt
, und das Folgende ist der Code, der auf statische Ressourcen verweist: 
index.htmlDer hinzuzufügende Pfad
<!-- Bootstrap CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Base CSS --> <link href="css/base.css" rel="stylesheet"> <!-- FA CSS --> <link href="css/font-awesome.min.css" rel="stylesheet">
font/font-awesome.min.css Öffnen Sie die CSS-Datei im Browser: 
Sie können sehen, dass das Präfix der URL <🎜 ist >.
Wenn Sie das Präfix ändern: 
/css/ wird die Seite zu:
app.router.add_static('/css2017/',
path='static/css',
name='css') Ändern
Ändern
Der Referenzpfad des CSS in: 
Obwohl das Verzeichnis selbst immer noch index.html ist, wurde es als
<!-- Bootstrap CSS --> <link href="css2017/bootstrap.min.css" rel="stylesheet"> <!-- Base CSS --> <link href="css2017/base.css" rel="stylesheet"> <!-- FA CSS --> <link href="css2017/font-awesome.min.css" rel="stylesheet">
cssadd_staticCSS-Dateien können auch geöffnet werden: css2017 URL-Präfix wurde in
URL-Präfix wurde in
geändert.
Öffnen Sie die Datei  zu diesem Zeitpunkt direkt und sie wird als
zu diesem Zeitpunkt direkt und sie wird als /css2017/
angezeigt, da sich im Verzeichnis index.html kein Ordner
befindet. 
Jetzt verstehen Sie die grundlegende Verwendung der static-Methode von css2017. Sie können auch das tatsächliche Verzeichnis, in dem statische Ressourcen auf dem Server gespeichert sind, ausblenden, indem Sie die
add_staticDarüber hinaus können Sie durch Hinzufügen von das Verzeichnis Index prefix der statischen Ressourcen anzeigen – der Zugriff ist standardmäßig verboten:
Das obige ist der detaillierte Inhalt vonÜber die Methode von aiohttp zum Hinzufügen statischer Ressourcenpfade. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 Was sind die DDoS-Angriffstools?
Was sind die DDoS-Angriffstools?
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 MySQL-Ausnahmelösung
MySQL-Ausnahmelösung
 Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?




