 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text)
Detaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text)
Detaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text)
Mit der Entwicklung des Webs sind Front-End-Anwendungen immer komplexer geworden, und auch Back-End-basiertes Javascript(Node.js) ist entstanden Zu diesem Zeitpunkt wurden größere Erwartungen an Javascript gestellt, gleichzeitig wurde auch die Javascript-MVC-Idee populär. Javascript Template Engine Als wichtigster Teil der Daten- und Schnittstellentrennung hat es im vergangenen Jahr immer mehr Aufmerksamkeit in der Open-Source-Community auf sich gezogen und ist erschienen Twitter, Taobao, Sina Weibo, Sie sind auf großen Websites wie Tencent QQ Zone und Tencent Weibo zu sehen.
In diesem Artikel wird der einfachste Beispielcode verwendet, um die Prinzipien der vorhandenen Javascript-Vorlagen-Engine zu beschreiben, einschließlich der Funktionsimplementierungsprinzipien der neuen Generation der Javascript-Vorlagen-Engine artTemplate. Willkommen zur gemeinsamen Diskussion.
artTemplate-Einführung
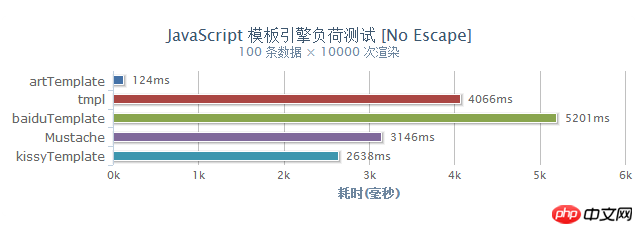
artTemplate ist eine neue Generation der Javascript-Template-Engine. Sie nutzt die Vorkompilierung, um einen qualitativen Leistungssprung zu erzielen, und nutzt die Funktionen der Javascript-Engine vollständig aus, um ihre Leistung zu steigern Sowohl Front-End als auch Back-End. Hervorragende Leistung auf beiden Seiten. Im Rendering-Effizienztest unter chrome war es das 25- bzw. 32-fache der bekannten Engines Moustache und Micro Tmpl.

Neben Performance-Vorteilen ist auch die Debugging-Funktion zu erwähnen. Der Vorlagen-Debugger kann die Vorlagenanweisung, die den Rendering-Fehler verursacht hat, genau lokalisieren. Dadurch wird das Problem behoben, dass beim Schreiben von Vorlagen keine Fehler behoben werden können, die Entwicklung wird effizienter und es wird vermieden, dass die gesamte Anwendung aufgrund eines einzelnen Vorlagenfehlers abstürzt.
artTemplate Alles in 1,7 KB (gzip)!
Grundprinzipien der Javascript-Vorlagen-Engine
Obwohl jede Engine unterschiedliche Implementierungsmethoden von Vorlagensyntax, Syntaxanalyse, Variablen-Zuweisung und String--Spleißen hat Es ist anders, aber das wichtigste Rendering-Prinzip ist immer noch die dynamische Ausführung von Javascript-Strings.
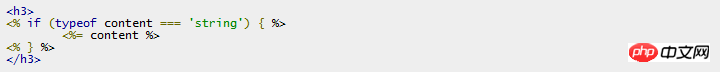
In Bezug auf die dynamische Ausführung von Javascript-Strings wird in diesem Artikel ein Vorlagencode als Beispiel verwendet:

Dies ist eine sehr einfache Methode zum Schreiben von Vorlagen, bei der „ " ist clo seTag (logisches Anweisungs-Abschluss-Tag), wenn auf openTag ein "=" folgt, wird der Inhalt der Variablen ausgegeben.
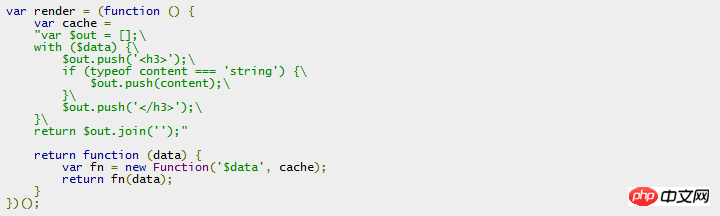
HTML-Anweisungen und Variablenausgabe-Anweisungen werden direkt ausgegeben, und die analysierte Zeichenfolge ist ähnlich:

Nach Abschluss der Syntaxanalyse , es wird normalerweise immer noch sein Rückgabemethode:

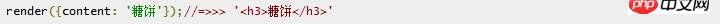
Rendering-Test:

im obigen r ender-Methode, Vorlagenvariablenzuweisung verwendet die with-Anweisung, String-Splicing verwendet die array Push-Methode, um die Leistung unter IE6 und 7 zu verbessern, jQuery Die von tmpl entwickelte Micro-Template-Engine Der Autor John ist dies. Ein typischer Vertreter dieses Ansatzes finden Sie unter: http://www.php.cn/
Aus der Prinzipimplementierung ist ersichtlich, dass bei der traditionellen Implementierung zwei Probleme zu lösen sind Javascript-Vorlagen-Engine:
1, Leistung: Die Vorlagen-Engine verlässt sich beim Rendern auf den Funktionskonstruktor. Funktionen wie eval, setTimeout und setInterval stellen eine Methode zur Verwendung von Text bereit Greifen Sie auf die Javascript-Parsing-Engine zu, aber die Leistung bei der Ausführung von Javascript ist auf diese Weise sehr gering.
2. Debuggen: Da es sich um eine dynamische Ausführungszeichenfolge handelt, kann der Debugger bei Auftreten eines Fehlers die Fehlerquelle nicht erfassen, was das Debuggen von Vorlagenfehlern äußerst mühsam macht. In einer Engine ohne Fehlertoleranz können lokale Vorlagen aufgrund von Datenanomalien sogar zum Absturz der gesamten Anwendung führen. Mit zunehmender Anzahl von Vorlagen steigen die Wartungskosten dramatisch.
Das Geheimnis der KunstTemplate-Effizienz
Vorkompilierung
Da im obigen Prinzip der Template-Engine-Implementierung den Template-Variablen Werte zugewiesen werden müssen, erfordert jedes Rendering eine dynamische Kompilierung von Javascript-Strings, um die Variablenzuweisungen abzuschließen. Der Kompilierungs- und Zuweisungsprozess von artTemplate wird jedoch vor dem Rendern abgeschlossen. Diese Methode wird als „Vorkompilierung“ bezeichnet. Der artTemplate-Vorlagen-Compiler extrahiert alle Vorlagenvariablen nach einigen einfachen Regeln und deklariert sie im Kopf der Rendering--Funktion . Diese Funktion ähnelt:

Diese automatisch generierte Funktion ähnelt einer handgeschriebenen JavaScript-Funktion. Bei gleicher Anzahl an Ausführungen werden sowohl die CPU- als auch die Speicherauslastung erheblich reduziert und die Leistung liegt nahe am Limit.
Es ist erwähnenswert, dass viele Funktionen von artTemplate auf einer vorkompilierten Implementierung basieren, wie z. B. Sandbox-Spezifikationen und benutzerdefinierte Syntax.
Schnellere Methode zum Hinzufügen von Zeichenfolgen
Viele Leute glauben fälschlicherweise, dass die Array-Push-Methode Zeichenfolgen schneller zusammenfügt als +=. Sie müssen wissen, dass dies nur für IE6 gilt -8 Browser. Tatsächliche Messungen zeigen, dass die Verwendung von += in modernen Browsern schneller ist als Array-Push. In der v8-Engine ist die Verwendung von += 4,7-mal schneller als die Array-Verkettung. Daher verwendet artTemplate zwei verschiedene String-Splicing-Methoden basierend auf den Eigenschaften der Javascript-Engine.
artTemplate Debug-ModusPrinzip
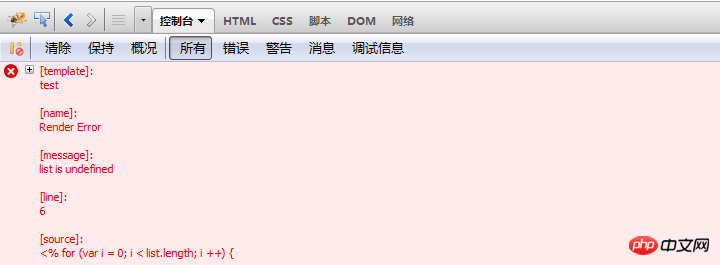
Front-End-VorlageDie Engine ist nicht wie die Back-End-Template-Engine, sondern eine dynamische Analyse Der Debugger kann die Fehlerzeilennummer nicht finden und artTemplate verwendet eine clevere Methode, um dem VorlagenDetaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text)ger zu ermöglichen, die Vorlagenanweisung zu lokalisieren, die den Renderfehler verursacht hat, zum Beispiel:

artTemplate unterstützt zwei Arten der Fehlererfassung: Renderfehler und Syntaxfehler.
1. Rendering-Fehler
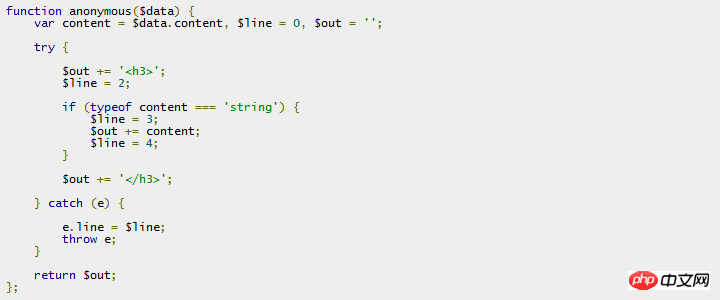
Rendering-Fehler werden im Allgemeinen durch Vorlagendatenfehler oder Variablenfehler verursacht. Nur wenn beim Rendern Fehler auftreten, wird der Debug-Modus aufgerufen und neu kompiliert .Vorlage, ohne die normale Effizienz der Vorlagenausführung zu beeinträchtigen. Der Vorlagen-Compiler zeichnet die Zeilennummer entsprechend dem Vorlagen-Neuzeilenzeichen auf. Die kompilierte Funktion ähnelt:

Wenn während der Ausführung ein Fehler auftritt, wird sofort eine Ausnahme ausgelöst template Entsprechend der entsprechenden Zeilennummer prüft der Template-Debugger dann die entsprechende Anweisung der Vorlage anhand der Zeilennummer und gibt sie auf der Konsole aus.
2. Kompilierungsfehler
Kompilierungsfehler sind im Allgemeinen Vorlagen-Grammatikfehler, wie z. B. unqualifizierte Verschachtelung, unbekannte Syntax usw. Da artTemplate keine vollständige lexikalische Analyse durchführt, kann es den Ort der Fehlerquelle nicht ermitteln. Es kann nur den Originaltext der Fehlermeldung und den Quellcode zur Beurteilung durch Entwickler ausgeben.
Open Source und Reduzierung der Ausgaben
artTemplate wird auf Basis der Open-Source-Lizenz veröffentlicht. Sowohl kommerzielle Unternehmen als auch Einzelpersonen können es kostenlos in Projekten verwenden.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



