
JavaScriptDetails zur visuellen Diagrammbibliothek MetricsGraphics.js
MetricsGraphics.js ist ebenfalls eine responsive Diagrammbibliothek, die auf JavaScript basiert. Ähnlich wie Chartist.js unterstützt auch MetricsGraphics.js fast alle Arten von Diagrammen, einschließlich Liniendiagramme, Säulendiagramme, Kreisdiagramme usw. Gleichzeitig basiert MetricsGraphics.js auf der visuellen Diagrammbibliothek D3, sodass Entwickler viele leistungsstarke Diagrammfunktionen anpassen können.
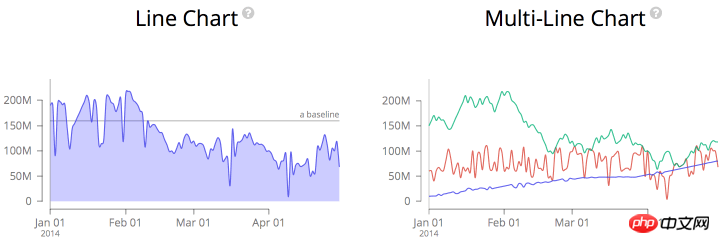
Werfen wir zunächst einen Blick auf die Renderings:


JavaScript-Code:
MG.data_graphic({
title: "Downloads",
description: "This graphic shows a time-series of downloads.",
data: [{'date':new Date('2014-11-01'),'value':12},
{'date':new Date('2014-11-02'),'value':18}],
width: 600,
height: 250,
target: '#downloads',
x_accessor: 'date',
y_accessor: 'value',
})Der Gesamteffekt von MetricsGraphics.js ist ziemlich gut, aber einige Ressourcen müssen umgangen werden, bevor sie normal verwendet werden können. Sie können jedoch auch den Quellcode herunterladen, um ihn auszuprobieren .
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




