 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte grafische Erläuterung der Kontokomponenten der WeChat-Applet-Anwendung
Detaillierte grafische Erläuterung der Kontokomponenten der WeChat-Applet-Anwendung
Detaillierte grafische Erläuterung der Kontokomponenten der WeChat-Applet-Anwendung
In diesem Artikel werden hauptsächlich relevante Informationen mit Bildern und Texten vorgestellt, die die Anwendungskontokomponenten des WeChat Mini-Programms erläutern. Freunde in Not können sich darauf beziehen
In diesem Artikel werden hauptsächlich die Komponenten des WeChat Mini-Programms erläutert.
Lassen Sie uns zunächst das neue Projekt erklären. Nun gibt es ein Sprichwort: Wenn Sie WeChat-Applet-Entwickler länger als drei Tage rekrutieren, können Sie nur WeChat-Ingenieure abwerben. Da die Technologie neu ist, werden wir sie gleich zu Beginn des Projektaufbaus erläutern.

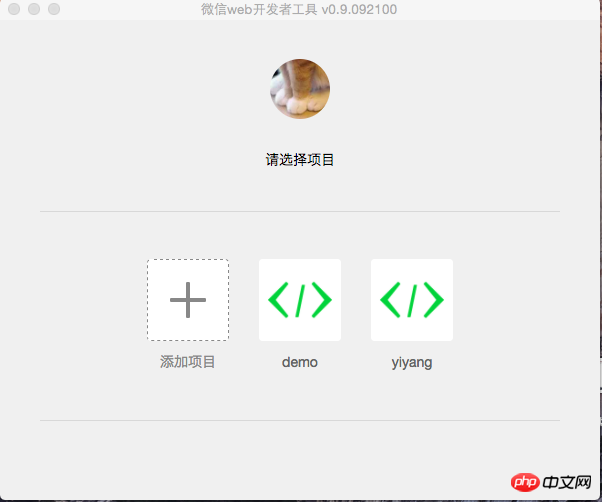
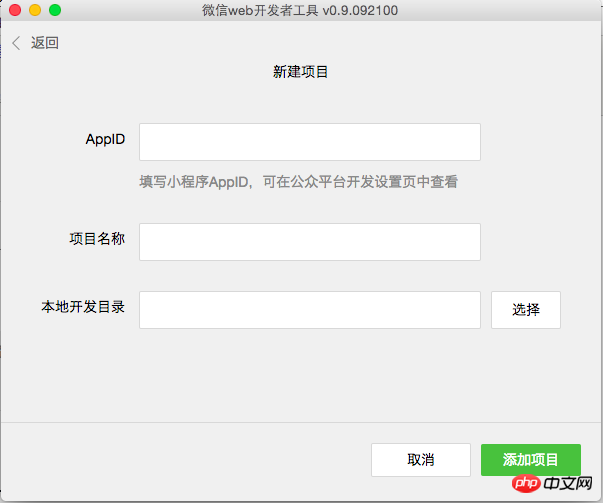
Öffnen Sie das WeChat-Webentwicklertool, wie oben gezeigt. Klicken Sie auf „Projekt hinzufügen“ und die neue Projektseite wird angezeigt, wie unten gezeigt:

Geben Sie die AppID nach Ihren Wünschen ein. ps: Es wird geschätzt, dass es nach der offiziellen Entwicklung Anforderungen geben wird. Geben Sie den Projektnamen ein, wählen Sie den Speicherpfad aus und fügen Sie dann das Projekt hinzu.

Das ist es, ein „Hallo Welt“ ist in Ordnung.
Wie die Alten sagten, sagt ein Bild mehr als tausend Worte, also schauen Sie sich einfach das Bild an

Okay, beginnen wir mit der Erklärung der Komponenten von WeChat Applet jetzt.
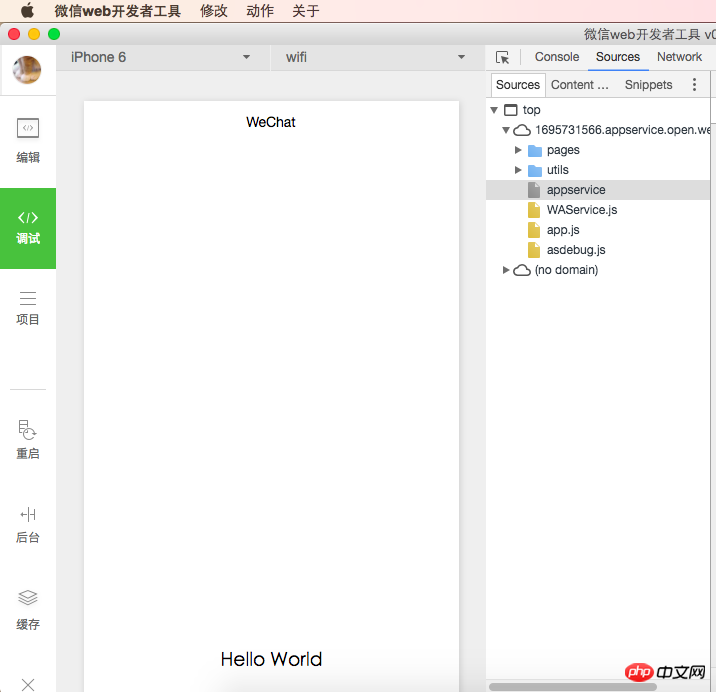
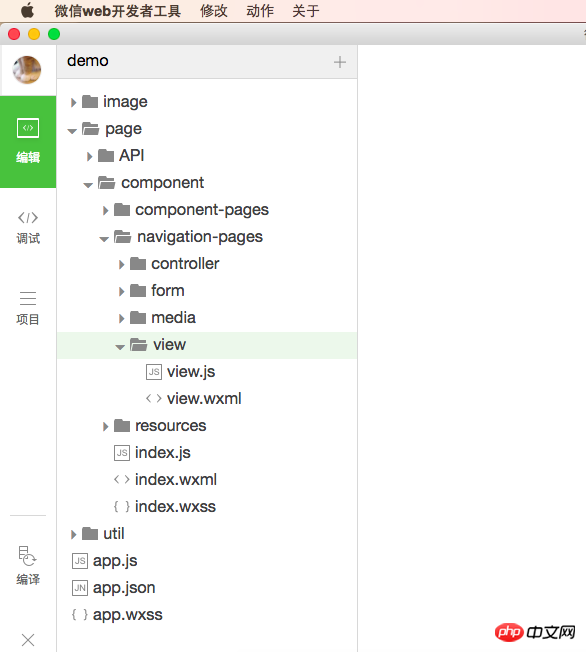
Laden Sie zunächst die offizielle Demodatei herunter. Geben Sie nach dem Import das Bild unten ein:

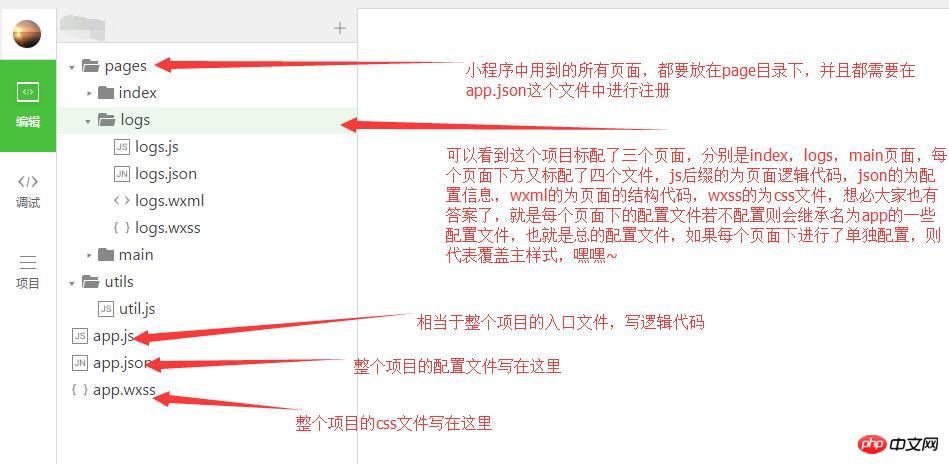
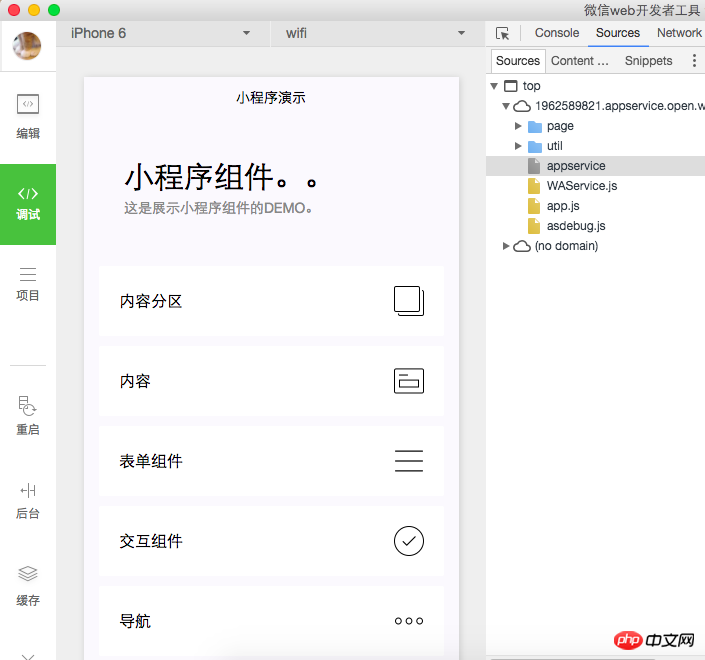
Hier sehen Sie einige Komponenten, die zu sehen sind. Wir öffnen den Quellcode und sind mit mehreren Schnittstellen vertraut. Die Eintragsdatei ist app.js, die vielen Frameworks ähnelt.

Hast du etwas Neues entdeckt? Oder zwei neue Dinge? Ha ha. . . Dateien, die mit wxml und wxss enden, aber wie ist das konkret zu interpretieren? wxml Ich weiß nicht, ob ich w-xml oder wx-xm sagen soll. Nachdem diese Datei geöffnet wurde, wird sie ähnlich dem XAML-Layout von WPF angeordnet. Was wxss betrifft, sollte es meiner Meinung nach WeChat-CSS sein, sogar unsere CSS-Datei. Auf diese Weise fühlen sich die Front-End-Studenten sehr vertraut, ähnlich wie bei der üblichen Schreibmethode für HTML (wxml), CSS (css) js (ähnlich der node.js-Schreibmethode, oder vielleicht auch nicht). entwickelt.
Da es eine ganze Reihe von Komponenten gibt, kann dieser Artikel sicherlich nicht alle vorstellen, daher werde ich zunächst einige vorstellen.
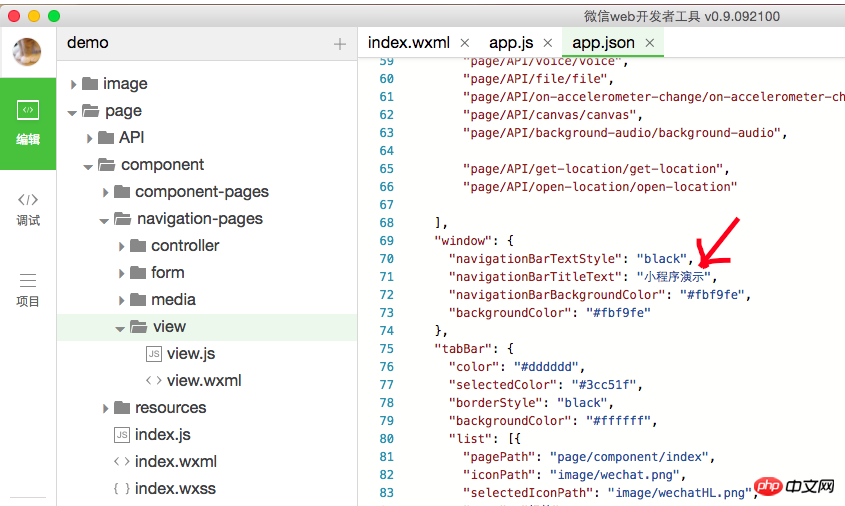
1. Schauen wir uns zunächst die Demo-Renderings und die kleine Programmdemonstration an. Fünf Wörter. Diese fünf Wörter ähneln der mobilen Entwicklung. Die Navigationsleiste ähnelt der IOS-Entwicklung und kann insgesamt eingerichtet werden. Wo ist es? Wie unten gezeigt:

Ich denke, dass diese Navigationsleiste auch dynamisch gesteuert werden kann, aber ich habe sie nicht über die API gesehen. Sie sollte befolgt werden durch offizielle Dokumente Es wird eine Erklärung geben.
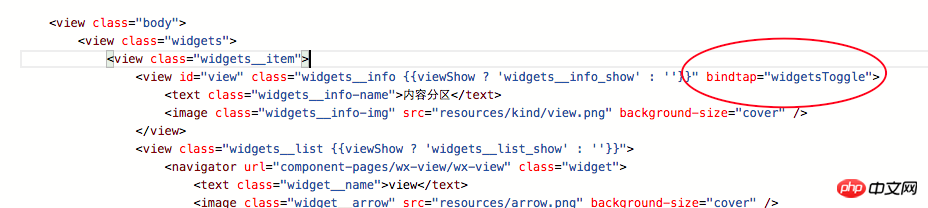
2. Ansichtselement, diese Ansicht ähnelt react native und ist wie p in der HTML-Entwicklung eine Blockebene. Sie können den Stil festlegen, wie im roten Kreis rechts im Bild dargestellt. Dies ist fast das gleiche Layout wie HTML und sogar die CSS-Syntax ist dieselbe. Ansichten und Ansichten können verschachtelt werden. Wie bei p können Sie Rand, Padding, Anzeige, Block, globale *-Stile usw. festlegen. Glauben Front-End-Freunde nicht, dass es keinen Druck gibt, diese Schnittstellenentwicklung durchzuführen?

Drei. Navigator Die folgenden beiden Bilder zeigen Falten und Anzeigen, die tatsächlich implementiert sind, um das Anzeigen und Ausblenden von Ansichten zu steuern, die die Navigatorgruppe enthalten, wie im folgenden Code erläutert wird.


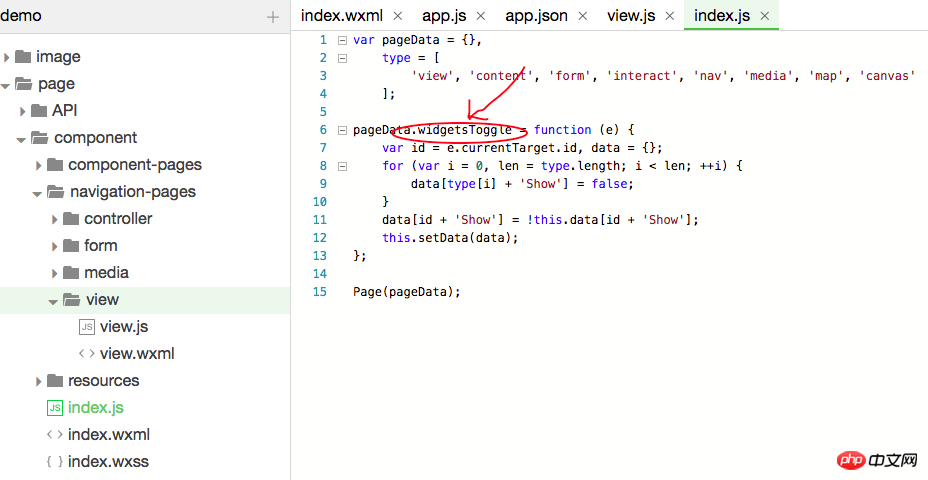
Klicken Sie auf die Inhaltspartition, um die übergeordnete Ansicht der drei Navigatoren anzuzeigen, und klicken Sie dann erneut, um sie auszublenden. Denken Sie darüber nach, wenn dies in HTML ist, sollte dies von js gesteuert werden, aber in der WeChat-Web-Applet-Entwicklung schauen Sie sich den Code an:

Es gibt „js“-Code Ja, aber wie sieht es mit der Bindung der „Click“-Methode aus? , aber der Schatten des Klicks wurde beim Umdrehen des Democodes nicht gefunden. Tatsächlich wird hier bei der Entwicklung des WeChat-Web-Applets die integrierte Bindungsmethode verwendet. Das Bindungsschlüsselwort lautet nicht click, sondern bindtap, wie unten gezeigt:

Das verwendete „WidgetsToggle“ ist das „Click“--Ereignis im Bild oben. Das Frontend wird über typeviewShow im Hintergrund angezeigt.
Vier. Text ähnelt label oder span in unserer HTML-Entwicklung und ist ein kleines Element auf Blockebene. Hier gibt es nicht viel Erklärung.
Fünf. Navigator, dies führt den Sprung auf unserer Seite durch, wobei das URL-Attribut auf den Sprung zu mehreren Zielseiten verweist.
Sechs. image Dies ist img, src ist dasselbe wie die HTML-Entwicklung.
Das ist alles für die heutige Erklärung. Ich werde morgen versuchen, einen Teil davon vorzustellen und dann die Benutzeroberfläche einer nativen App zu imitieren.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der Kontokomponenten der WeChat-Applet-Anwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



