
In diesem Artikel werden hauptsächlich die Verwendungsbeispiele der Methode drawImage() in HTML5 Canvas API vorgestellt. Die Methode drawImage() wird hauptsächlich zum Skalieren von Bildern verwendet. Oder zuschneiden, der Artikel gibt die Verwendung seiner Koordinaten und zugehörigen Parameter an, Freunde in Not können darauf verweisen
drawImage() ist eine sehr wichtige Methode, sie kann Bilder, Leinwände, Videos und skalieren oder zuschneiden.
hat drei Ausdrucksformen: Grammatik 1context.drawImage(img,dx,dy);
context.drawImage(img,dx,dy,dw,dw);
JavaScript CodeInhalt in die Zwischenablage kopieren
context.drawImage(img,sx,sy,sw,sh,dx,dy,dw,dh);

Bild automatisch vergrößert oder verkleinert. Die Version mit drei Parametern ist ein Standardformular und kann zum Laden von Bildern, Leinwänden oder Videos verwendet werden. Die Version mit fünf Parametern kann nicht nur Bilder laden, sondern das Bild auch auf eine bestimmte Breite und Höhe skalieren Zusätzlich zur Skalierung kann die Version auch zugeschnitten werden. Die Bedeutung der einzelnen Parameter finden Sie in der folgenden Tabelle.
| Parameter | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| img | |||||||||||||||||||||
| sx | Optional. Die x-Koordinatenposition, an der mit dem Scheren begonnen werden soll. | ||||||||||||||||||||
| sy | Optional. Die Y-Koordinatenposition, an der mit dem Scheren begonnen werden soll. | ||||||||||||||||||||
sBreite
| Optional. Die Breite des zugeschnittenen Bildes. | ||||||||||||||||||||
| sHöhe | Optional. Die Höhe des ausgeschnittenen Bildes. | ||||||||||||||||||||
| x | Platzieren Sie die x-Koordinatenposition des Bildes auf der Leinwand. | ||||||||||||||||||||
| y | Platzieren Sie die Y-Koordinatenposition des Bildes auf der Leinwand. | ||||||||||||||||||||
| Breite | Optional. Die Breite des zu verwendenden Bildes. (Bild strecken oder verkleinern) | ||||||||||||||||||||
| Höhe | Die Höhe des zu verwendenden Bildes. (Bild strecken oder verkleinern) |
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>drawImage()</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,200,50);
}
};
</script>
</body>
</html>
Laufergebnis: 
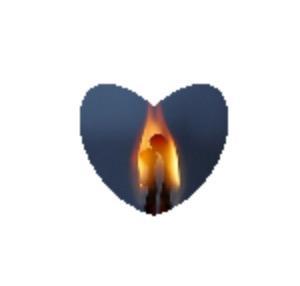
Erstellen Sie einen Fotorahmen: Hier kombinieren wir clip
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绘制心形相框</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.beginPath();
context.moveTo(400,260);
context.bezierCurveTo(450,220,450,300,400,315);
context.bezierCurveTo(350,300,350,220,400,260);
context.clip();
context.closePath();
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,348,240,100,100);
}
};
</script>
</body>
</html>
Laufergebnis: 
Das obige ist der detaillierte Inhalt vonTeilen von Codebeispielen für die Verwendung der Methode drawImage() in der HTML5-Canvas-API (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was sind die Grundkomponenten eines Computers?
Was sind die Grundkomponenten eines Computers?
 Was bedeutet DOS-Betriebssystem?
Was bedeutet DOS-Betriebssystem?
 Rangliste der Kryptowährungsbörsen
Rangliste der Kryptowährungsbörsen
 Checken Sie den virtuellen Standort auf DingTalk ein
Checken Sie den virtuellen Standort auf DingTalk ein
 Persönliche Bitcoin-Handelsplattform
Persönliche Bitcoin-Handelsplattform
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Was bedeutet Legacy-Startup?
Was bedeutet Legacy-Startup?




