 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Zusammenfassung der UI-Layouttechniken für die Entwicklung von WeChat-Miniprogrammen
Zusammenfassung der UI-Layouttechniken für die Entwicklung von WeChat-Miniprogrammen
Zusammenfassung der UI-Layouttechniken für die Entwicklung von WeChat-Miniprogrammen
Dieser Artikel stellt hauptsächlich relevante Informationen vor, die die UI-Layout-Fähigkeiten der WeChat Mini-Programmentwicklung zusammenfassen. Unabhängig davon, ob es sich um eine APP oder verschiedene Software handelt, steht die Benutzererfahrung immer noch an erster Stelle Für das UI-Layout des Programms können sich Freunde, die es benötigen, auf
Zusammenfassung der UI-Designspezifikationen des WeChat Mini-Programms beziehen:
WeChat Mini Program ist eine Marke Neues Antragsformular, WeChat Mini-Programm Die Programmplattform ist eine Plattform, die es Ihnen ermöglicht, Anwendungen zu verwenden, ohne sie herunterzuladen. Das WeChat-Applet verwirklicht den Traum, Anwendungen „zur Hand“ zu haben suchen. Es verkörpert auch das Konzept „Use and Go“, Benutzer müssen sich keine Sorgen über die Installation zu vieler Anwendungen machen. Anwendungen werden überall und jederzeit verfügbar sein, es besteht jedoch keine Notwendigkeit, sie zu installieren oder zu deinstallieren.
Zusammenfassung
Basierend auf den leichten und schnellen Eigenschaften von WeChat-Miniprogrammen haben wir Richtlinien und Vorschläge für die Gestaltung von Miniprogramm-Schnittstellen formuliert. Die Gestaltungsrichtlinien basieren auf der uneingeschränkten Achtung des Rechts des Benutzers auf Kenntnis und Betrieb. Ziel ist es, ein benutzerfreundliches, effizientes und konsistentes Benutzererlebnis innerhalb des WeChat-Ökosystems zu schaffen und gleichzeitig die Anpassungsfähigkeit und Unterstützung für unterschiedliche Bedürfnisse zu maximieren, um eine Win-Win-Situation zwischen Benutzern und Anbietern von Miniprogrammdiensten zu erreichen.
Freundlich und höflich
Um zu verhindern, dass Benutzer bei der Nutzung von Miniprogrammdiensten in WeChat von der komplexen Umgebung abgelenkt werden, sollte beim Entwerfen von Miniprogrammen darauf geachtet werden, die Auswirkungen von zu reduzieren Beeinflussen Sie die Ziele des Benutzers durch irrelevante Designelemente, zeigen Sie den Benutzern höflich die vom Programm bereitgestellten Dienste und leiten Sie die Benutzer zu einer benutzerfreundlichen Bedienung an.
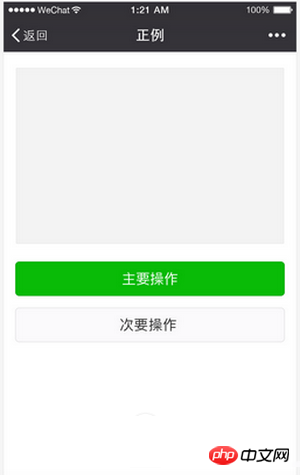
Markieren Sie die wichtigsten Punkte
Jede Seite sollte einen klaren Fokus haben, damit Benutzer den Inhalt der Seite jedes Mal, wenn sie eine neue Seite aufrufen, schnell verstehen können Punkte: Versuchen Sie, andere ablenkende Elemente auf der Seite zu vermeiden, die die Entscheidungen und Vorgänge der Benutzer beeinflussen könnten.
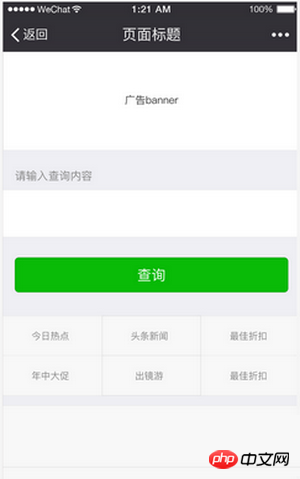
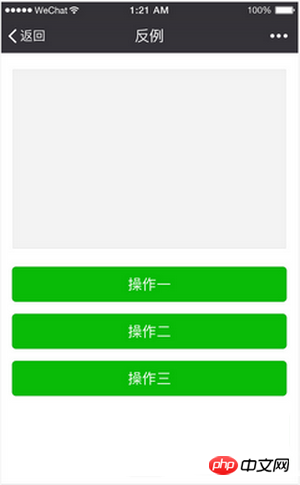
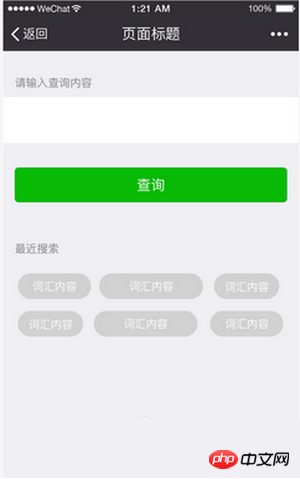
Gegenbeispiel
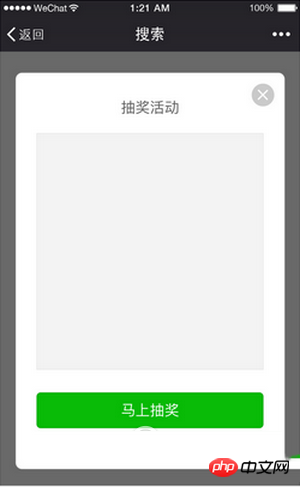
Das Thema dieser Seite ist
Abfrage, aber es werden viele Geschäftseinträge hinzugefügt, die nicht mit der Abfrage zusammenhängen, was nicht mit den Erwartungen des Benutzers übereinstimmt und leicht beschädigt werden kann dazu führen, dass Benutzer verloren gehen.
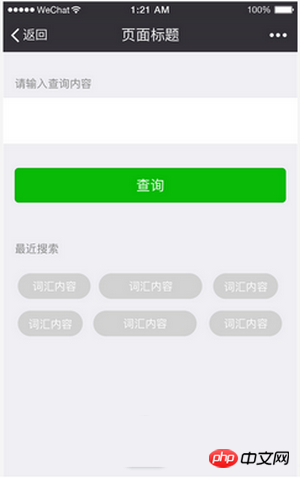
 Korrekturanweisungen
Korrekturanweisungen
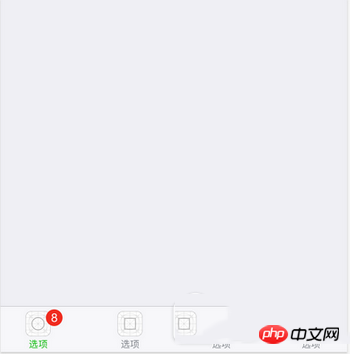
Entfernen Sie alle Inhalte, die für die Benutzerziele nicht relevant sind, klären Sie das Seitenthema und ermöglichen Sie Technologie und Seitenkontrollen
🎜> Stellen Sie Hilfeinhalte bereit, die für die Ziele des Benutzers hilfreich sind, z. B. aktuelleSuchwörter , häufig verwendete Suchbegriffe usw.
Gegenbeispielanzeige
Korrekturanzeige 
Klarer Prozess 
Klar und deutlich 
sicheres
angenehmes Erlebnis zu bieten. Klar und einfach zu kommen und zu gehenDie Navigation ist der wichtigste Faktor, um sicherzustellen, dass Benutzer sich beim Surfen und Springen auf der Webseite nicht verlaufen. Die Navigation muss den Benutzern sagen, wo ich bin, wohin ich gehen kann, wie ich zurückkomme usw. Zunächst einmal verfügen alle Seiten aller Miniprogramme im WeChat-System über eine eigene von WeChat bereitgestellte Navigationsleiste, mit der das Problem, wo ich mich befinde und wie ich zurückkomme, einheitlich gelöst werden kann. Das konsistente Erlebnis in der Navigation auf WeChat-Ebene hilft Benutzern, ein einheitliches Erlebnis und eine interaktive Wahrnehmung innerhalb von WeChat zu schaffen, ohne dass beim Wechsel zwischen Miniprogrammen und WeChat Lernkosten hinzukommen oder die Nutzungsgewohnheiten geändert werden müssen. WeChat-Navigationsleiste
Die WeChat-Navigationsleiste wird direkt
vom Client übernommenAbgesehen von der Farbe der Navigationsleiste müssen und können Entwickler den Inhalt nicht anpassen . . Allerdings müssen Entwickler die Sprungbeziehung zwischen den einzelnen Seiten des Miniprogramms angeben, damit das Navigationssystem vernünftig funktionieren kann. Die WeChat-Navigationsleiste ist in Navigationsbereich, Titelbereich und Bedienbereich unterteilt. Der Navigationsbereich steuert den Programmseitenprozess. Derzeit ist die Navigationsleiste in zwei Grundfarben unterteilt: Dunkel und Hell.
Navigationsbereich (iOS) Der Navigationsbereich hat normalerweise nur eine Operation, nämlich die Rückkehr zur vorherigen Ebenenschnittstelle.
Navigationsbereich (Android) Wie bei iOS gibt es nur einen Navigationsbereich, der zur vorherigen Seite zurückkehrt .-Vorgang und das Klicken auf die mit dem Android-Telefon gelieferte Hardware-Return-Taste haben ebenfalls den gleichen Effekt.
 Benutzerdefinierte Farbregeln für die WeChat-Navigationsleiste (iOS und Android)
Benutzerdefinierte Farbregeln für die WeChat-Navigationsleiste (iOS und Android)
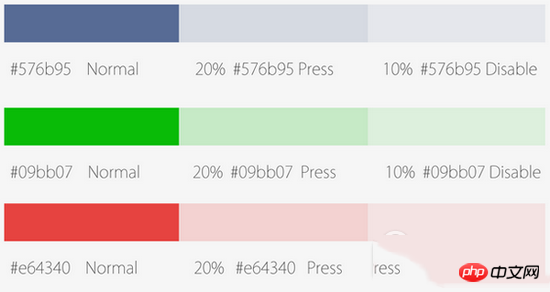
Die Navigationsleiste des Miniprogramms unterstützt die grundlegende Funktion zur Anpassung der Hintergrundfarbe. Die ausgewählte Farbe muss unter der Voraussetzung angepasst werden Um der Benutzerfreundlichkeit gerecht zu werden, sind die beiden von WeChat bereitgestellten Sätze von Hauptnavigationsleistensymbolen harmonisch aufeinander abgestimmt. Es wird empfohlen, sich auf die folgenden Farbauswahleffekte zu beziehen:
Beispiele für Farbauswahlschemata
 In-Page-Navigation
In-Page-Navigation
Entwickler können Gestalten Sie die Seite entsprechend ihren eigenen funktionalen Anforderungen. Und sorgen Sie für eine konsistente Navigation zwischen verschiedenen Seiten. Aufgrund der begrenzten Bildschirmgröße des Mobiltelefons sollte die Navigation auf der Miniprogrammseite jedoch so einfach wie möglich sein. Wenn es sich nur um eine allgemeine lineare Navigation handelt, wird empfohlen, nur die WeChat-Navigationsleiste zu verwenden.
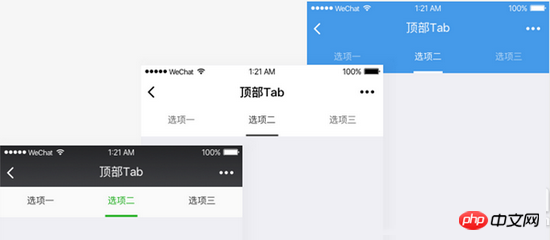
Entwickler können der Miniprogrammseite Tags
Paging(Tab-Navigation) hinzufügen. Die Tab-Paging-Leiste kann oben oder unten auf der Seite fixiert werden, sodass Benutzer einfacher zwischen verschiedenen Tabs wechseln können. Die Anzahl der Etiketten darf nicht weniger als 2 betragen und das Maximum darf 5 nicht überschreiten. Um den anklickbaren Bereich sicherzustellen, wird empfohlen, dass die Anzahl der Etiketten 4 Elemente nicht überschreitet. Eine Seite sollte nicht mehr als einen Satz Tab-Paginierungsleisten enthalten. Unter anderem kann die Miniprogramm-Homepage den von WeChat bereitgestellten nativen unteren Tab-Paging-Stil auswählen. Dieser Stil wird nur auf der Miniprogramm-Homepage verwendet. Während der Entwicklung können Sie den Symbolstil, die Beschriftungskopie, die Kopierfarbe usw. anpassen. Spezifische Einstellungen finden Sie in der Entwicklungsdokumentation.
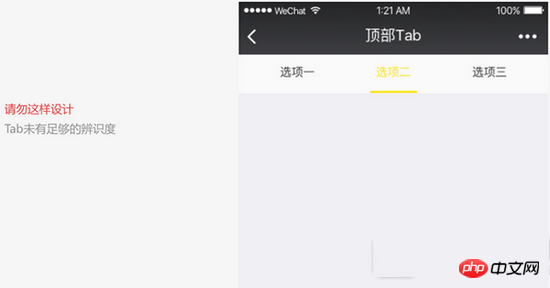
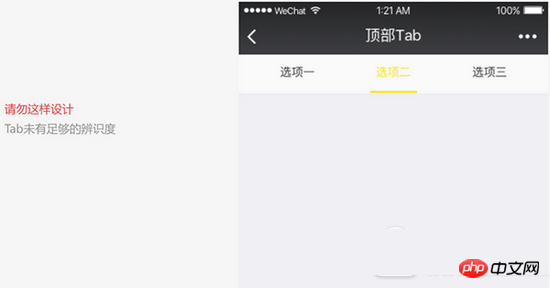
 Die Farbe der Seitenleiste der oberen Registerkarte kann angepasst werden. Bei der benutzerdefinierten Farbauswahl ist es wichtig, darauf zu achten, dass die Benutzerfreundlichkeit, Sichtbarkeit und Bedienbarkeit der Beschriftungen der Paginierungsleiste erhalten bleibt.
Die Farbe der Seitenleiste der oberen Registerkarte kann angepasst werden. Bei der benutzerdefinierten Farbauswahl ist es wichtig, darauf zu achten, dass die Benutzerfreundlichkeit, Sichtbarkeit und Bedienbarkeit der Beschriftungen der Paginierungsleiste erhalten bleibt.

 Reduzieren Sie das Warten und geben Sie rechtzeitig Feedback
Reduzieren Sie das Warten und geben Sie rechtzeitig Feedback
Zu langes Warten auf der Seite führt zu schlechten Emotionen bei den Benutzern. Verwenden Sie also die vom WeChat-Miniprogrammprojekt bereitgestellte Technologie, die die Wartezeit erheblich verkürzen konnte. Auch wenn Ladevorgänge und Wartezeiten unweigerlich auftreten, muss rechtzeitig Feedback gegeben werden, um die schlechte Wartelaune des Benutzers zu lindern.
Laden der Startseite
Die Startseite des Miniprogramms ist eine der Seiten, auf denen das Miniprogramm Markenmerkmale bis zu einem gewissen Grad in WeChat-Inhalten anzeigt. Auf dieser Seite werden die Markenmerkmale und der Ladestatus
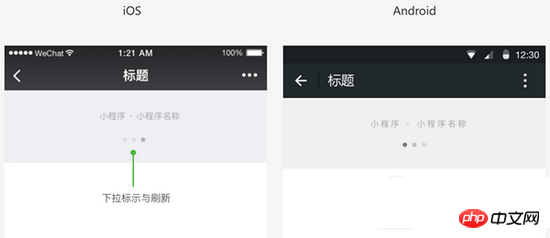
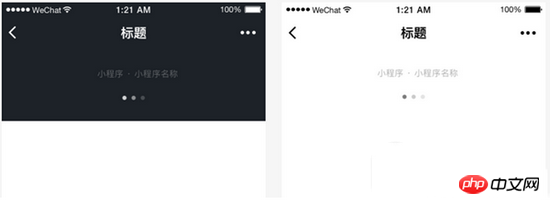
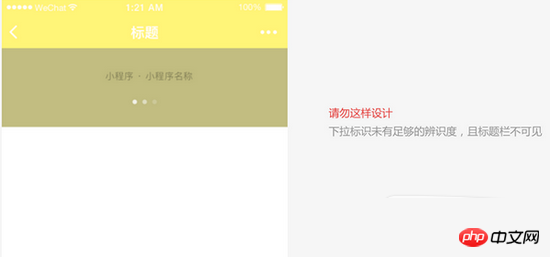
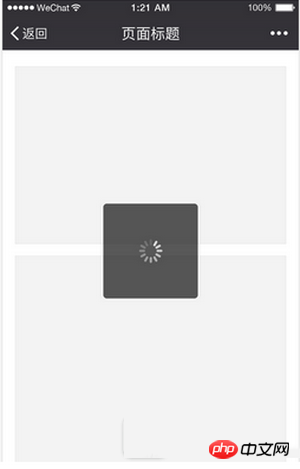
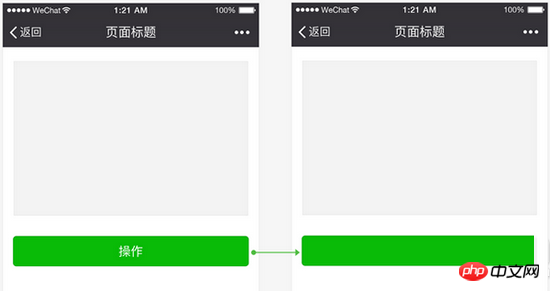
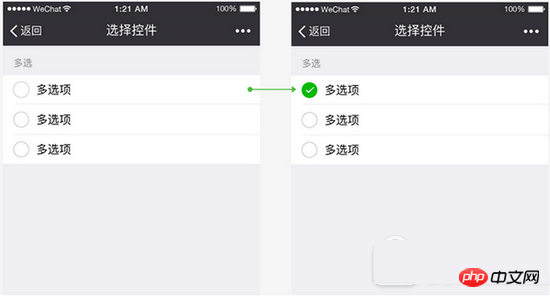
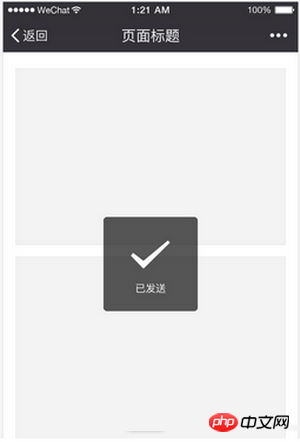
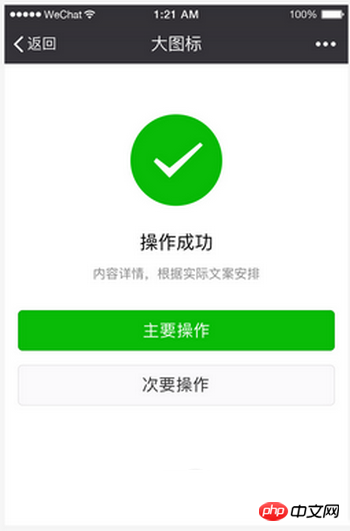
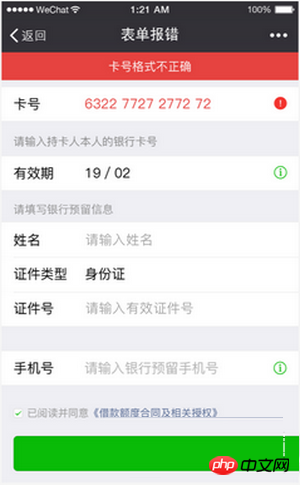
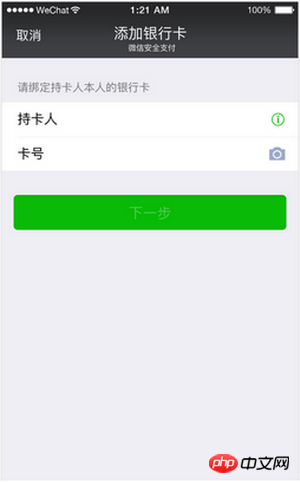
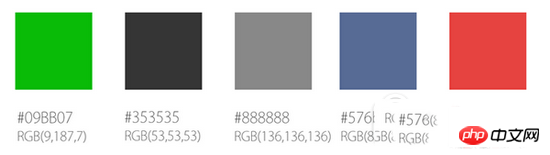
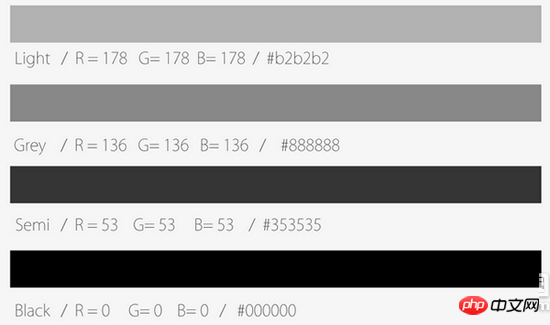
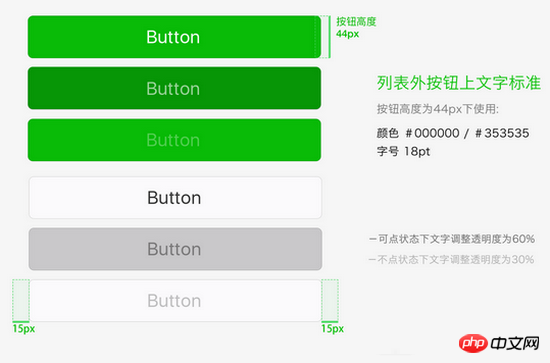
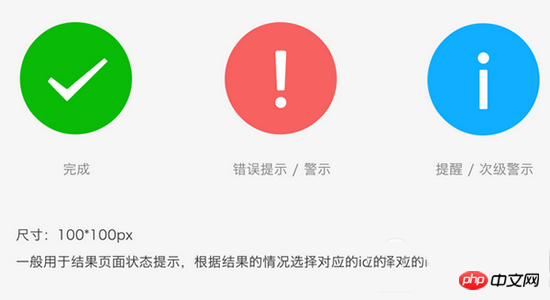
des Miniprogramms hervorgehoben. Mit Ausnahme der Anzeige des Markenlogos auf der Startseite werden alle anderen Elemente auf der Seite, wie z. B. Ladefortschrittsanzeigen, einheitlich von WeChat bereitgestellt, können nicht geändert werden und erfordern keine Entwicklerentwicklung. Laden der Seiten-Pulldown-Aktualisierung Innerhalb des WeChat-Applets bietet WeChat Standardfunktionen und -stile für das Laden der Seiten-Pulldown-Aktualisierung. Entwickler können Seiten, die aktualisiert werden müssen, über Dropdown-Interaktionen anpassen. WeChat stellt Standardfunktionen und -stile für solche Interaktionen bereit. Stilistisch wurden die Farben des Aktualisierungssymbols und des Dropdown-Logos gebündelt und in zwei Sätze dunkler und heller Schemata unterteilt. Bei deren Verwendung sollten Entwickler auf die Harmonie und Einheitlichkeit des Headertextes achten , Dropdown-Logo und Aktualisierungssymbol. Wenn der Benutzer eine Dropdown-Interaktion auf dieser Art von Seite durchführt, wird die Standardladeanimation der WeChat-Applet-Seite angezeigt. Entwickler müssen keine eigenen Stile entwickeln Zwei Sätze von Dropdown-Stilen, dunkel und hell WeChat-Dropdown-Eingabeaufforderungen werden verwendet, um zu geben Benutzer sind eindeutig Eigentümer des Miniprogramms zur Verhinderung von Betrug und Betrug. Das Logo bietet hier zwei Sätze dunkler und heller Lösungen. Die Textfarbe kann nicht angepasst werden, wenn die Hintergrundfarbe angepasst wird. Die Farbschemata für iOS und Android sind die gleichen wie unten gezeigt. WeChat-Dropdown-Label falscher Anwendungsfall Bitte vermeiden Sie die folgenden falschen Anwendungsfälle, um die Sichtbarkeit der Informationen und die Benutzerfreundlichkeit der Seite sicherzustellen In-Page-Lade-Feedback Entwickler können den Ladestil von Seiteninhalten im Miniprogramm anpassen. Unabhängig davon, ob es lokal oder vollständig verwendet wird, wird empfohlen, den benutzerdefinierten Ladestil so prägnant wie möglich zu gestalten und einfache Animationen zu verwenden, um Benutzer über den Ladevorgang zu informieren. Entwickler können auch den von WeChat bereitgestellten einheitlichen Seitenladestil verwenden, wie im Beispiel in der Abbildung gezeigt. Modales Laden Der modale Ladestil deckt die gesamte Seite ab, da der spezifische Ladeort oder Inhalt nicht klar angegeben werden kann, was zu Verwirrung beim Benutzer führen kann . Angst, sollte daher mit Vorsicht angewendet werden. Verwenden Sie kein modales Laden, außer für bestimmte globale Vorgänge. Teilweises Lade-Feedback Das heißt, Feedback wird nur lokal auf der Seite gegeben, die das Laden auslöst. Dieser Feedback-Mechanismus ist gezielter und die Seitenänderungen sind klein. Es handelt sich um von WeChat empfohlene Feedback-Methoden. Zum Beispiel: Feedback zum Laden Hinweise Wenn die Ladezeit lang ist, sollte ein Abbruchvorgang bereitgestellt und verwendet werden Der Fortschrittsbalken zeigt den Ladefortschritt an. Während des Ladevorgangs sollte der Animationseffekt erhalten bleiben; das Laden ohne Animationseffekte kann leicht den Eindruck erwecken, dass die Benutzeroberfläche hängen bleibt. Verwenden Sie nicht mehr als eine Ladeanimation gleichzeitig auf derselben Seite. Ergebnisrückmeldung Neben der rechtzeitigen Rückmeldung während des Wartens des Benutzers muss auch eine klare Rückmeldung zu den Ergebnissen der Operation gegeben werden. Abhängig von der tatsächlichen Situation können unterschiedliche Ergebnis-Feedback-Stile ausgewählt werden. Für lokale Operationen auf der Seite kann im Operationsbereich direktes Feedback gegeben werden. Für Operationsergebnisse auf Seitenebene können Popup-Eingabeaufforderungen (Toast), modale Dialogfelder oder Ergebnisseiten zur Anzeige verwendet werden. Feedback zu Teiloperationsergebnissen auf der Seite Für Teiloperationen auf der Seite kann im Operationsbereich direktes Feedback gegeben werden, z. B. wie unten dargestellt vor und nach dem Klick auf das Multi -Steuerung auswählen. Für häufig verwendete Steuerelemente stellt das WeChat Design Center eine Steuerelementbibliothek bereit, und die darin enthaltenen Steuerelemente bieten vollständiges Betriebsfeedback. Ergebnisse globaler Vorgänge auf der Seite – Popup-Eingabeaufforderung (Toast) Die Popup-Eingabeaufforderung (Toast) eignet sich für einfache Erfolgsmeldungen und verschwindet automatisch nach 1,5 Sekunden , unterbricht den Prozess nicht, hat weniger Auswirkungen auf Benutzer und eignet sich für Vorgangserinnerungen, bei denen der Erfolgsstatus nicht hervorgehoben werden muss. Bitte beachten Sie, dass dieses Formular nicht für Fehlererinnerungen gilt. Seite globale Operationsergebnisse – modales Dialogfeld Für den Operationsergebnisstatus, der dem Benutzer klar bekannt sein muss, kann ein modales Dialogfeld sein Wird zur Aufforderung verwendet und es können Anweisungen für die nächsten Schritte enthalten sein. Seite globales Operationsergebnis – Ergebnisseite In Situationen, in denen das Operationsergebnis das Ende des aktuellen Prozesses ist, können Sie die Operationsergebnisseite dazu verwenden Feedback geben. Diese Methode ist die stärkste und klarste Möglichkeit, den Benutzer darüber zu informieren, dass der Vorgang abgeschlossen wurde, und kann basierend auf der tatsächlichen Situation Hinweise für den nächsten Schritt geben. Ausnahmen sind kontrollierbar und es gibt einen Weg, sich zurückzuziehen Beim Entwerfen von Aufgaben und Prozessen werden abnormale Zustände und Prozesse oft leicht übersehen, und diese Ausnahmen In Situationen, in denen Benutzer am meisten frustriert sind und Hilfe benötigen, muss der Gestaltung abnormaler Zustände besondere Aufmerksamkeit geschenkt werden. Beim Auftreten von Ausnahmen sollten Benutzer über die erforderlichen Statusaufforderungen informiert und über Lösungen informiert werden aus. Es muss verhindert werden, dass der Benutzer in einem abnormalen Zustand auf einer bestimmten Seite hängen bleibt und nirgendwo hingehen kann. Die in 2.2 erwähnten Popup-Fenster und Ergebnisseiten können als Erinnerung an einen abnormalen Status verwendet werden. Darüber hinaus sollte auf Formularseiten, insbesondere auf Seiten mit vielen Formularelementen, deutlich auf die Fehlerelemente hingewiesen werden, damit Benutzer diese ändern können. Abnormaler Status – Formularfehler Wenn das Formular einen Fehler meldet, geben Sie oben im Formular die Fehlerursache an und identifizieren Sie das Fehlerfeld, um den Benutzer zur Änderung aufzufordern Praktisch und elegant Von der physischen Tastatur und Maus im PC-Zeitalter bis zu den Fingern im mobilen Zeitalter, obwohl die Eingabegeräte stark vereinfacht sind, ist die Genauigkeit von Fingerbedienungen sind viel ungenauer als die von Tastatur und Maus. Um sich an diese Änderung anzupassen, müssen Entwickler während des Designprozesses die Funktionen von Mobiltelefonen vollständig nutzen, um Benutzern eine praktische und elegante Bedienoberfläche zu bieten. Eingabe reduzieren Da der Tastaturbereich des Mobiltelefons klein und dicht ist, ist die Eingabe schwierig und es kann leicht zu Eingabefehlern kommen. Daher wird beim Entwerfen der Miniprogrammseite die Benutzereingabe minimiert und die vorhandene Schnittstelle oder andere einfach zu bedienende Auswahlsteuerungen, um das Benutzereingabeerlebnis zu verbessern. Reduzieren Sie Eingaben und nutzen Sie Schnittstellen geschickt Im Bild unten wird beispielsweise beim Hinzufügen einer Bankkarte die Kameraerkennungsschnittstelle verwendet, um die Benutzereingaben zu unterstützen. Darüber hinaus hat das WeChat-Team auch verschiedene WeChat-Miniprogrammschnittstellen wie die geografische Standortschnittstelle geöffnet. Durch die vollständige Nutzung dieser Schnittstellen wird die Effizienz und Genauigkeit der Benutzereingaben erheblich verbessert und so das Erlebnis optimiert. Zusätzlich zur Verwendung von Schnittstellen sollten Benutzer, wenn sie manuelle Eingaben vornehmen müssen, versuchen, den Benutzern die Möglichkeit zu geben, Entscheidungen statt Tastatureingaben treffen zu können. Einerseits ist die Erinnerung leicht zu merken, und es ist für Benutzer in der Regel einfacher, eine Auswahl unter begrenzten Optionen zu treffen, als sich ausschließlich auf die Eingabe aus dem Gedächtnis zu verlassen. Andererseits gilt die dichte Ein-Tasten-Eingabe auf Mobilgeräten immer noch Telefontastaturen können leicht zu Eingabefehlern führen. Im Bild beispielsweise hilft die Bereitstellung von Shortcut-Optionen für den Suchverlauf bei der Suche durch Benutzer, die Suche zu beschleunigen und unnötige Tastatureingaben zu reduzieren oder zu vermeiden. Vermeiden Sie Fehlbedienungen Da wir die Benutzeroberfläche von Mobiltelefonen durch Berühren des Bildschirms mit unseren Fingern steuern, ist die Genauigkeit von Fingerklicks weitaus geringer als die einer Maus. Daher müssen wir beim Entwerfen von Steuerelementen, die auf der Seite angeklickt werden müssen, dies tun Berücksichtigen Sie den Bereich der heißen Zone vollständig, um zu vermeiden, dass anklickbare Bereiche zu klein oder zu dicht sind, was zu Fehlfunktionen führen kann. Wenn die ursprünglich auf dem Computerbildschirm verwendete Schnittstelle einfach und ohne Anpassung direkt auf das Mobiltelefon übertragen wird, kann es häufig zu solchen Problemen kommen. Da die Bildschirmauflösungen von Mobiltelefonen unterschiedlich sind, ist die optimale Klickpixelgröße nicht ganz konsistent, aber in physische Größe umgerechnet liegt sie ungefähr zwischen 7 mm und 9 mm. In der von WeChat bereitgestellten Standardkomponentenbibliothek berücksichtigen verschiedene Steuerelemente den Seitenklickeffekt und die Anpassung an verschiedene Bildschirme. Daher wird erneut empfohlen, für das Design Standardsteuerelementgrößen zu verwenden oder zu imitieren. Nutzung von Schnittstellen zur Verbesserung der Leistung Das WeChat Design Center hat eine Reihe von Web-Standard-Steuerungsbibliotheken eingeführt, darunter die Sketch-Design-Steuerungsbibliothek und die Photoshop-Design-Steuerungsbibliothek In Zukunft werden die Komponenten des Mini-Programms verbessert. Diese Steuerelemente berücksichtigen vollständig die Eigenschaften mobiler Seiten und stellen gleichzeitig deren Benutzerfreundlichkeit und Betriebsleistung auf mobilen Seiten sicher. Das WeChat-Entwicklungsteam verbessert und erweitert ständig die Benutzeroberfläche des WeChat-Mini-Programms Durch die Bereitstellung der öffentlichen WeChat-Bibliothek kann die Verwendung dieser Ressourcen den Benutzern nicht nur schnellere Dienste bieten, sondern auch die Leistung der Seite erheblich verbessern, was die Benutzererfahrung unsichtbar verbessert. Einheitlich und stabil Zusätzlich zu den verschiedenen oben genannten Prinzipien wird empfohlen, dass mit WeChat verbundene Miniprogramme auch immer auf die Einheit und Kontinuität zwischen verschiedenen Seiten achten und dies versuchen Verwenden Sie sie auf verschiedenen Seiten. Ein einheitliches Seitenerlebnis und durchgängige Schnittstellenelemente tragen dazu bei, Nutzungsziele mit den geringsten Lernkosten zu erreichen und die durch Seitensprünge verursachten Unannehmlichkeiten zu reduzieren. Aus diesem Grund können Miniprogramme bei Bedarf die von WeChat bereitgestellten Standardkontrollen nutzen, um Einheitlichkeit und Stabilität zu erreichen. Visuelle Spezifikationen Um Designern das Design zu erleichtern, stellt WeChat eine Reihe grundlegender Steuerbibliotheken für Webdesign und Miniprogramme bereit, die auch für Entwickler bequem aufzurufen sind. Schriftartenspezifikationen Die Verwendung von Schriftarten in WeChat stimmt mit den Systemschriftarten überein, auf denen es ausgeführt wird: 20, 18, 17, 16, 14, 13, 11 (pt). , und die Verwendungsszenarien sind wie folgt: Schriftfarbe Hauptinhalt Schwarz, Nebeninhalt Grau ; Zeitstempel ist derselbe wie der Formular-Standardwert. Hellgrau; große Absätze sind halbschwarz; die Farbe für Links, Grün ist das Vervollständigungswort Farbe, Rot ist die falsche Farbe. Durch Drücken und Deaktivieren wird die Transparenz auf 20 % bzw. 10 % reduziert Spezifikationen Formulareingabe visuelle Spezifikationen Nutzungsgrundsätze Verwendung, wenn die Schaltflächenhöhe 44 Pixel beträgt: Farbe #000000 / #353535 Schriftgröße 18pt Textstandard für Schaltflächen außerhalb der Liste Verwenden Sie diese Option, wenn die Schaltflächenhöhe gleich ist 25px: Farbe #000000 / #353535 Schriftgröße 14pt Grundsätze zur Verwendung von Symbolen Hinweis: Wenn Sie eine schöne Benutzeroberfläche erstellen möchten, folgen Sie der API ist unerlässlich!























Das obige ist der detaillierte Inhalt vonZusammenfassung der UI-Layouttechniken für die Entwicklung von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24

