
In diesem Artikel wird hauptsächlich das WeChat-Applet Canvas API ausführlicher erläutert und Informationen zu Beispielcodes bereitgestellt. Freunde in Not können sich auf

Zeichnung beziehen Eine wesentliche Technologie für jede mobile Anwendung. Sie ist im Grunde dieselbe wie bei Android und anderen mobilen Entwicklungen. Sie schafft einen Kontext und bietet Ihnen eine Grundlage, auf die Sie zurückgreifen können. Die kleinen Beispiele finden Sie auf der offiziellen Website sind relativ ähnlich. Probieren Sie es selbst aus. Ich weiß nicht, ob es sich um einen Fehler handelt oder ob der Computer es noch nicht testen kann. html
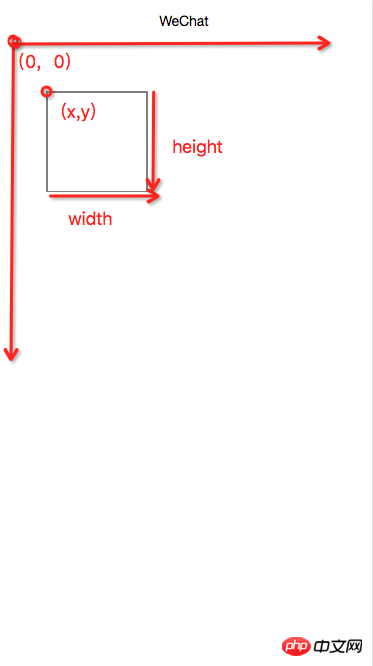
Der Bildschirm ist wie eine mathematische Koordinatenachse, und im vierten Quadranten, mit der oberen linken Ecke des Bildschirms als Punkt, ist die X-Achse nach rechts positiv und nach links negativ. Die Y-Achse ist positiv nach unten und negativ (das ist das Gegenteil von Mathematik), mit dem Punkt als Basispunkt. Zeichnen Sie ein Rechteck 50 Meter über und unter dem Punkt, 100 Meter breit und 100 Meter hoch, um die grundlegende Verwendung von Leinwand zu demonstrieren
Das WeChat-Applet stellt zwei APIs bereit
wx.createContext() erstellt das Zeichnungskontext-Kontextobjekt und gibt es zurück
getActions ruft die Zeichnungsaktionen ab, die im aktuellen Kontext gespeichert sind, entsprechend die Aktionen in wx.drawCanvas(object)
clearActions löscht die aktuell gespeicherten Zeichnungsaktionen
wx.drawCanvas(object ) draw
canvasId Canvas-Identifikation, die eingehende Cavas-ID , die Identifikation kann hier eine Zahl oder String
Aktionen Zeichenaktion Array sein. Der von wx.createContext erstellte Kontext ruft die Methode getActions auf, um das Zeichenaktionsarray zu exportieren .
Sie können beim Zeichnen viele Beispiele verformen, zeichnen, verschieben und formatieren. Hier ist ein Beispiel zur Einführung von
wxml
<!--画布 canvas-id 为画布标识,当绘制时通过canvas-id找到画布 --> <canvas canvas-id="identify"/>
js
Page({
data:{
text:"Page canvas"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//第一步创建个上下文容器
var context = wx.createContext();
//第二步绘制这里我们绘制个矩形
//x, y, widht, height
context.rect(50, 50, 100, 100);
//绘制的样式进行描边绘制,fill为填充位置
context.stroke();
/**
* 调用wx.drawCanvas,通过canvasId指定在哪张画布上绘制,通过actions指定绘制行为
*
* 注意convasId可以为数字表示也可以用字符串表示,就是一个绘制对象的标识,并且可以指定多个
* actions 是从context上下文中获取的绘制行为,即为第二步操作
*/
wx.drawCanvas({
//画布标识,传入<canvas/>的cavas-id
canvasId: 'identify',
//获取绘制行为, 就相当于你想做到菜context.getActions()就是食材
actions: context.getActions(),
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Vielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihr Unterstützung dieser Seite!
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung des Beispielcodes der WeChat-Applet-Canvas-API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Was sind die Anwendungsbereiche von Mongodb?
Was sind die Anwendungsbereiche von Mongodb?
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python




