
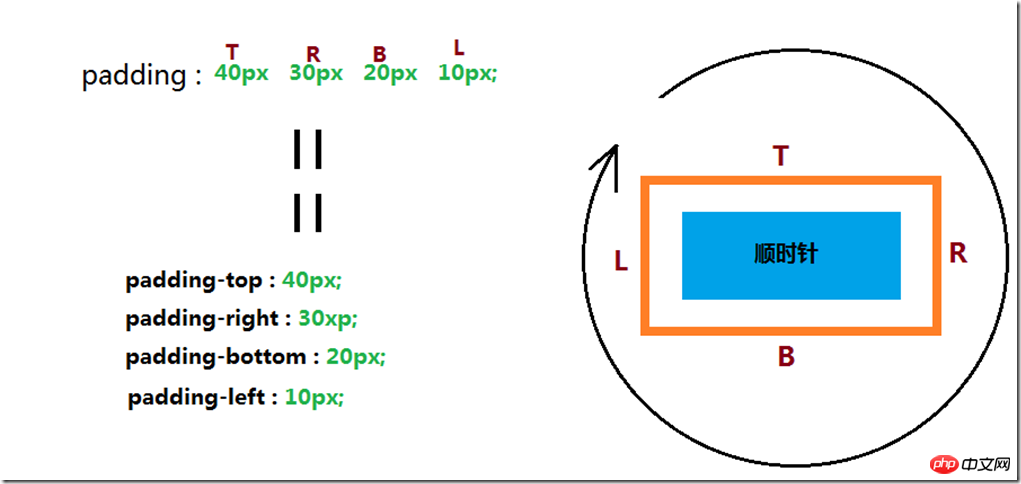
Auffüllung: [ Standardwert : Betrachten Sie jedes einzelne -Attribut gilt für : alle Elemente, außer table-row-group | >er-group |. table-column-group |. table-column-group | 🎜>AnimationSexiness Berechneter Wert: Sehen Sie sich jedes unabhängige Attribut an Verwandte Attribute: [ Polsterung oben ] ||. Werte: Wenn alle vier Parameterwerte angegeben sind, werden sie auf die vier Seiten in der Reihenfolge oben, rechts, unten und links angewendet. . Erweiterung : margin,b Abkürzung des Füllwerts Auffüllung: 20px; == Auffüllung: 20px 20px 20px 20px; Auffüllung: 20px 10px; Auffüllung: 20px 10px 30px == Auffüllung: 20px 10px 30px 10px; Wenn zwei Seiten gleich sind, wird letzteres weggelassen; wenn 4 Seiten gleich sind, wird nur eine festgelegt
Wenn zwei vorhanden sind, ist das erste für oben und unten und das zweite für links und rechts.
Nicht ersetzte Inline-Elemente können dieses Attribut verwenden, um die inneren Patches auf der linken und rechten Seite festzulegen. Wenn Sie die inneren Patches auf der oberen und unteren Seite festlegen möchten, müssen Sie dies tun Stellen Sie zunächst sicher, dass das Objekt als Blockebene oder Inline-Blockebene angezeigt wird. Die entsprechende Skriptfunktion von

20px 10px 20px 10px;
Das obige ist der detaillierte Inhalt vonEinführung in das Auffüllen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Gründe für übermäßigen Datenverkehr auf ausländischen Website-Servern
Gründe für übermäßigen Datenverkehr auf ausländischen Website-Servern
 Verwendung von strncpy
Verwendung von strncpy
 Einführung in Standard-Tags in PHP
Einführung in Standard-Tags in PHP
 Linux-Befehl „Datei suchen'.
Linux-Befehl „Datei suchen'.
 Win7 meldet, dass auf Anwendungsdaten nicht zugegriffen werden kann
Win7 meldet, dass auf Anwendungsdaten nicht zugegriffen werden kann
 Was ist ^quxjg$c
Was ist ^quxjg$c
 Was ist Cloud-Space?
Was ist Cloud-Space?
 Windows kann zum Hinzufügen eines Druckers nicht geöffnet werden
Windows kann zum Hinzufügen eines Druckers nicht geöffnet werden




