
Bei Verwendung von Berichtssoftware befindet sich normalerweise ein Verzeichnisbaum auf der linken Seite des Benutzersystems. Durch Klicken auf den Berichtsknoten wird der Bericht im WennRahmen auf der rechten Seite angezeigt. und es wird auch übergeben, wenn darauf geklickt wird. Einige Parameter werden an die Webseite übergeben, wie z. B. Zeit und Benutzerinformationen. Wie aktiviere ich den Bericht auf der Webseite, um die übergebenen Parameter abzurufen? Im Folgenden finden Sie eine kurze Einführung in die Verwendung der Berichtssoftware FineReport.
Spezifischer Implementierungsprozess
Fügen Sie beim Generieren der Berichtsseite onload hinzu Ereignis : Rufen Sie zuerst die Parameter in der URL ab und pfropfen Sie sie dann auf die Quelle des Iframes oder weisen Sie die vollständige Berichts-URL durch Spleißen der erhaltenen Parameter der Quelle des Iframes zu.
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function autoLoad(){
//返回从问号 (?) 开始的 URL(查询部分)
var paraString = location.search;
//多个参数用&分隔,将参数字符串转为数组,使每个参数值存于一个数组元素中
var paras = paraString.split("&");
//每个数组元素中"="后面的值即参数值
var reportName = paras[0].substr(paras[0].indexOf("=") + 1);
var area = paras[1].substr(paras[1].indexOf("=") + 1);
var province = paras[2].substr(paras[2].indexOf("=") + 1);
var city = paras[3].substr(paras[3].indexOf("=") + 1);
//使用获取的参数值拼接出最终的url
var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&area=" + area + "&province=" + province + "&city=" + city;
//url中可能包含中文或特殊字符因此需要进行编码转换,注意需要先引入finereport.js
reportURL = FR.cjkEncode(reportURL);
//将新的报表路径赋给报表所在iframe的src
document.getElementById("reportFrame").src = reportURL;
}
//加载网页时调用autoLoad方法
window.onload = autoLoad;
</script>
</head>
<body>
<iframe id="reportFrame" width="900" height="400"></iframe>
</body>
</html>Speichern Sie den Code als geturlpara.html im Ordner page_demo unter dem Projekt.
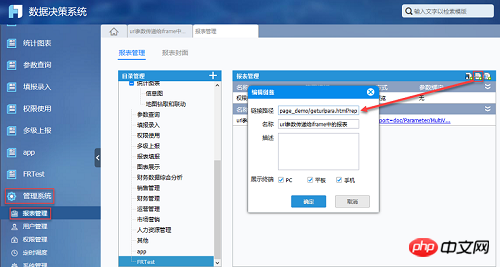
Melden Sie sich als Administrator bei der Entscheidungsplattform an, klicken Sie auf Verwaltungssystem > Berichtsverwaltung, klicken Sie auf Link hinzufügen, der Linkpfad lautet: page_demo/geturlpara.html?report=doc/ Parameter/MultiValue/MultiValue .cpt&area=East China&province=Jiangsu&city=Wuxi, der Name lautet: Der URL-Parameter wird im Iframe an den Bericht übergeben, wie unten gezeigt:

Aktualisieren Sie fs auf diese Weise, und Sie können sehen, dass sich links im Verzeichnisbaum ein zusätzlicher Knoten befindet. Nachdem Sie auf den Knoten geklickt haben, wird der Bericht angezeigt An die Webseite übergebene Parameter können im Iframe der rechten Webseite angezeigt werden.
Effekt anzeigen
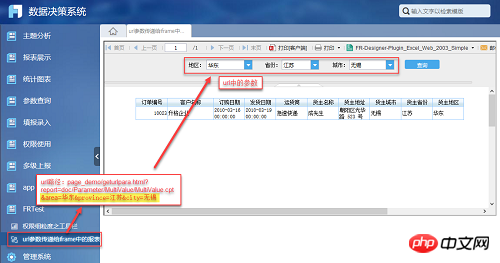
Klicken Sie wie unten gezeigt auf „URL-Parameter werden an den Bericht übergeben“. iframe“-Knoten auf der linken Seite, d. h. wenn Sie den entsprechenden Link öffnen, wird im mittleren Bereich die entsprechende Webseite angezeigt:

Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Abrufen der Parameter in der URL und deren Übergabe an den Bericht im Iframe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mom.exe-Initialisierungsfehler
Mom.exe-Initialisierungsfehler
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?
 Quantitativer Handel mit digitalen Währungen
Quantitativer Handel mit digitalen Währungen
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++




