
ReinesJavaScriptBeispielcode der Diagrammkomponente dhtmlxChart
dhtmlxChart ist ebenfalls ein JavaScript- Basierend auf der Diagrammanwendungskomponente, die dem zuvor freigegebenen xCharts ähnelt. dhtmlxChart bietet auch einen sehr umfangreichen Diagrammtyp. Es sollte gesagt werden, dass es im Vergleich zu xCharts mehr Diagrammtypen bietet, einschließlich Kreisdiagrammen, Radardiagrammen. Diskrete Punktdiagramme und komplexere Diagrammtypen. dhtmlxChart bietet eine Open-Source-Version, aber die kommerzielle Version kostet mehr als 49 US-Dollar, was etwas teuer ist.
Zitieren Sie die zugehörigen jsSkript- und CSS-Dateien von dhtmlx auf der Seite, um die Installation:
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/> <script src="../../../codebase/dhtmlx.js"></script>
XML, JSON, CSV und JSArray unterstützen, am Beispiel von XML:
window.onload = function(){
var barChart = new dhtmlXChart({
view:"bar",
container:"chartp",
value:"#sales#",
gradient:"falling",
color:"#b9a8f9",
radius:0,
alpha:0.5,
border:true,
width:70,
xAxis:{
template:"#year#"
},
yAxis:{
start:0,
end:100,
step:10,
template:function(obj){
return (obj%20?"":obj)
}
}
})
barChart.load("../common/data.xml");
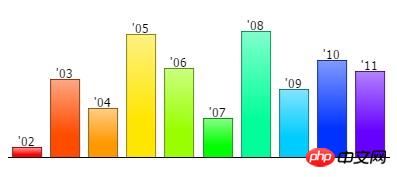
}window.onload = function(){
var barChart1 = new dhtmlXChart({
view:"bar",
container:"chart1",
value:"#sales#",
label:"'#year#",
barWidth:35,
radius:0,
gradient:"rising"
})
barChart1.parse(dataset,"json");
barChart1.attachEvent("onItemClick",function(id){alert(id)})
var barChart2 = new dhtmlXChart({
view:"bar",
container:"chart2",
value:"#sales#",
label:"'#year#",
color:"#66ccff",
gradient:"rising",
barWidth:25,
padding:{
top:50,
bottom:0,
right:50,
left:50
}
});
barChart2.parse(dataset,"json");
}
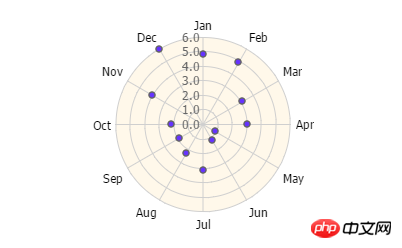
var chart = new dhtmlXChart({
container:"chartp",
view:"radar",
value:"#companyA#",
disableLines:true,
item:{
borderWidth:0,
radius:2,
color: "#6633ff"
},
xAxis:{
template:"#month#"
},
yAxis:{
lineShape:"arc",
bg:"#fff8ea",
template:function(value){
return parseFloat(value).toFixed(1)
}
}
});
chart.parse(companies,"json");

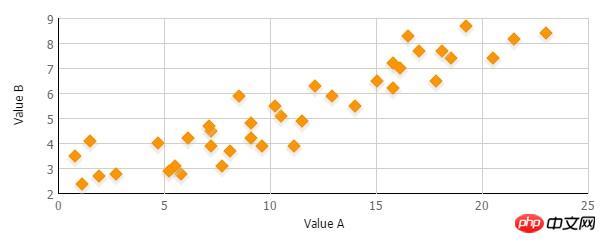
chart = new dhtmlXChart({
view:"scatter",
container:"chartp",
value:"#b#",
xValue: "#a#",
yAxis:{
title:"Value B"
},
xAxis:{
title:"Value A"
},
tooltip:{
template:"#a# - #b#"
},
item:{
radius:5,
borderColor:"#f38f00",
borderWidth:1,
color:"#ff9600",
type:"d",
shadow:true
}
});
chart.parse(scatter_dataset,"json");
Das obige ist der detaillierte Inhalt vonBeispielcode der reinen JavaScript-Diagrammkomponente dhtmlxChart. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




