 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Detaillierte grafische und textliche Erläuterung von Beispielen für die Entwicklung benutzerdefinierter Menüsprungseiten und den Erhalt von Benutzerinformationen für öffentliche WeChat-Konten
Detaillierte grafische und textliche Erläuterung von Beispielen für die Entwicklung benutzerdefinierter Menüsprungseiten und den Erhalt von Benutzerinformationen für öffentliche WeChat-Konten
Detaillierte grafische und textliche Erläuterung von Beispielen für die Entwicklung benutzerdefinierter Menüsprungseiten und den Erhalt von Benutzerinformationen für öffentliche WeChat-Konten
In diesem Artikel werden hauptsächlich relevante Informationen zur Entwicklung öffentlicher WeChat-Konten vorgestellt.Benutzerdefiniertes MenüÜberspringen Sie die Seite und erhalten Sie detaillierte Erläuterungen zu Beispielen für Benutzerinformationen. Freunde in Not können sich auf
Entwickeln beziehen benutzerdefinierte Menüs für öffentliche WeChat-Konten
Bitte lesen Sie diesen Artikel, bevor Sie mit der Konfigurationsentwicklung fortfahren
Bitte lesen Sie in der Entwicklerdokumentation der WeChat-Plattform nach, „Webseitenautorisierung zum Erhalten eines Basisbenutzers“. Informationen" "Schnittstelle Beschreibung
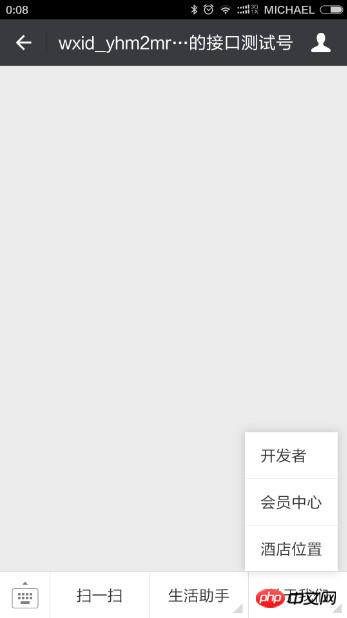
Bei der Entwicklung öffentlicher WeChat-Konten wird häufig ein Menü definiert, und dann klickt der Benutzer auf das Menü, um die persönliche Center-Funktion des Benutzers aufzurufen, was normalerweise der Fall ist Wird in den Mitgliedsdiensten jedes öffentlichen Kontos verwendet.
Wie navigiert der Benutzer zur persönlichen Center-Seite im benutzerdefinierten WeChat-Menü?
Die erste Möglichkeit besteht darin, die OpenID des Benutzers durch den Klick des Benutzers zu erhalten. Um die OpenID des Benutzers durch den Klicksprung des Benutzers zu erhalten, müssen Sie die OpenID des Benutzers dynamisch im Menü binden oder WeChat ausfüllen Die Sprung-URL des Menüs. Der Beamte gibt zwei Linktypen an
Einer ist der Link mit Scope snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
Der andere ist der Link, dessen Geltungsbereich snsapi_userinfo ist
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
Der Unterschied zwischen diesen beiden Links ist wie folgt
应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
Viele Meinungen im Internet gehen davon aus, dass die URL des Links direkt als URL im Ansichtstyp im benutzerdefinierten WeChat-Menü verwendet wird (Sie Ich muss beim Eingeben der URL den Domänennamen und die App-ID für den Rückruf der Webseitenautorisierung konfigurieren. Ich habe diese Methode ausprobiert, bin aber fehlgeschlagen.
{ "type":"view", "name":"会员中心", "url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你配置接收微信认证的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },Das Rückgabeergebnis ist dass die Menüerstellung fehlgeschlagen ist
Die Menüerstellung ist fehlgeschlagen errcode:{40033} errmsg:{invalid char<a href="http://www.php.cn/code/8209.html" target ="_blank">set<code>创建菜单失败 errcode:{40033} errmsg:{invalid char<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>. please check your request, <a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> <a href="http://www.php.cn/wiki/137.html" target="_blank">include</a> uxxxx will create fail! hint: [91..gA0792vr23]} Bitte überprüfen Sie Ihre Anfrage, wenn
uxxxx erstellt einen Fehlerhinweis: [91..gA0792vr23]}
Ich habe versucht, die folgende Adresse urlEncoding, aber immer noch die gleiche Fehlermeldung erhalten.
Später habe ich über einen Weg nachgedacht
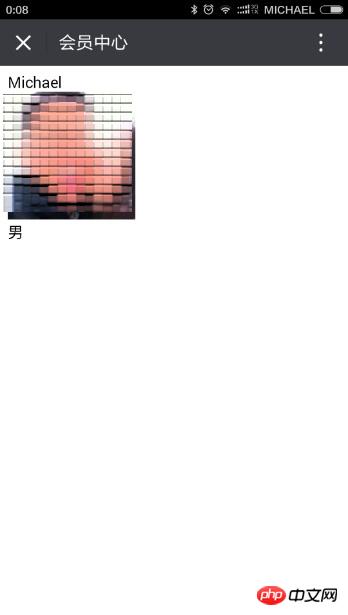
Geben Sie Ihre eigene URL in das benutzerdefinierte Menü ein, leiten Sie den Benutzer in der ausgefüllten URL zur snsapi_base-URL um und konfigurieren Sie dann die Erfassung in snsapi_base Der Benutzer openid und andere Benutzerinformationen gelangen schließlich zu einer Seite, bei der es sich um die übliche Mitgliedercenterseite handelt.
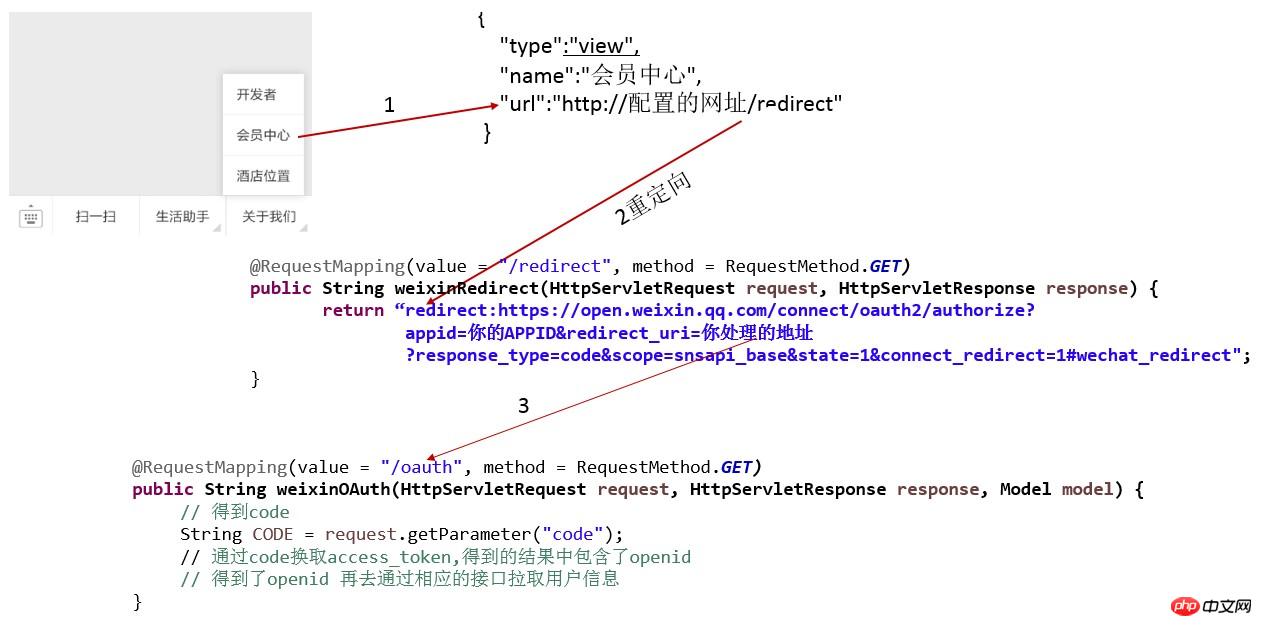
Der Prozess ist wie folgt
Bitte beachten Sie den Code{ "type":"view",
"name":"会员中心",
"url":"http://配置的网址/redirect"}
Verwenden Sie die URL, um zu<🎜 zu springen > Rufen Sie dann eine Weiterleitung in der Verarbeitungsmethode aufhttp://konfigurierte URL/Weiterleitung
//类上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你的服务器处理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
}redirect_uri=你的服务器处理地址中的地址
你的服务器地址/oauth
@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//换取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一个模拟发送http请求的类
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
//有了用户的opendi就可以的到用户的信息了
//地址为https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
//得到用户信息之后返回到一个页面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
}


Das obige ist der detaillierte Inhalt vonDetaillierte grafische und textliche Erläuterung von Beispielen für die Entwicklung benutzerdefinierter Menüsprungseiten und den Erhalt von Benutzerinformationen für öffentliche WeChat-Konten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52

