 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Entwicklungsgrundlagen – Ressourcensammlung zur Spieleentwicklung (Grafiken und Texte)
HTML5-Entwicklungsgrundlagen – Ressourcensammlung zur Spieleentwicklung (Grafiken und Texte)
HTML5-Entwicklungsgrundlagen – Ressourcensammlung zur Spieleentwicklung (Grafiken und Texte)
HTML5Obwohl es immer noch viele Probleme im Implementierungsprozess gibt, ist Cross-Plattform der allgemeine Trend. Wie können wir hervorragende HTML5-Spiele entwickeln? Diese Ressourcen sollten hilfreich sein:
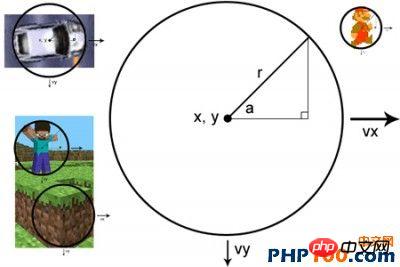
Skookum: Wenn Sie in der High School nicht gut Physik gelernt haben oder viele grundlegende physikalische Prinzipien vergessen haben, können Sie auf dieser Website nachlesen, welche grundlegenden physikalischen Prinzipien bei der Entwicklung von HTML5-Spielen befolgt werden müssen.

Michalbe Blog: Dies ist eine Tutorialreihe, die Ihnen erklärt, wie Sie Doodle Jump ganz einfach kopieren können. Das Tutorial ist in fünf Teile gegliedert, und einige Entwickler sagen, es sei sehr gut, und Interessierte können einen Blick darauf werfen.

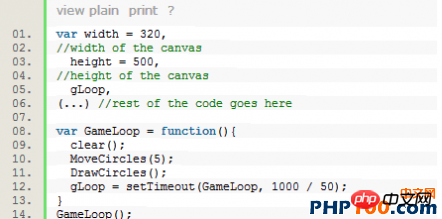
Eresto: Dies ist eine Rede von Ernesto Jimenez, in der er Ihnen die fünf Schlüssel zur HTML 5-Spieleentwicklung erklärt, über die Einstellungen der Spiellinks und die Einstellungen des Canvas-Fensters. Es gibt Codebeispiele.
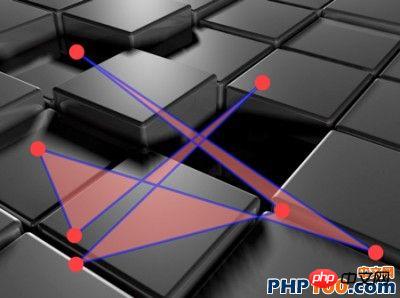
script-Lessen: Dieses Tutorial ist für Anfänger geeignet und enthält eine Schritt-für-Schritt-Anleitung und Code. In jedem Kapitel werden nach und nach neue Inhalte hinzugefügt. Im ersten Abschnitt beschreiben wir, wie Sie 7 Scheitelpunkte verwenden, um ein Objekt zu erstellen, diese sieben Scheitelpunkte dann zu verbinden, diese Scheitelpunkte als Ganzes zu verschieben und schließlich das erstellte Objekt mit einer durchscheinenden Farbe zu füllen.

Im Folgenden finden Sie HTML5-Spieleentwicklungstools
Konstruieren: Wenn Sie nichts über JS oder HTML5 wissen, ist dieses Tool besser für Sie geeignet. Tatsächlich ist dies ein Spieltool, das für Spieleentwickler geeignet ist. Es gibt kostenlose und kostenpflichtige Versionen.

Jukebox: Dies ist keine Jukebox-CD, sondern eine von Zynga entwickelte Spielmusik- und Soundkomponente. Sie konzentriert sich auf Leistung und geräteübergreifende Planung. Sie konnte ursprünglich von Github heruntergeladen werden nicht zugänglich. Bleiben Sie dran, um zu sehen, wann der Zugriff wiederhergestellt werden kann. Freunde, die mehr wissen möchten, können hier nachschauen.

Spaceport: Ein kostenloses plattformübergreifendes Handyspiel Framework, das mit ActionScript 3 entwickelt wurde und auch frühere Flash-Spiele importieren kann. Nach der Registrierung können Sie das SDK herunterladen, das angeblich in kurzer Zeit komplexe Spiele entwickeln kann.

Spiel-Engine:
Öffnen Sie Ressourcen zum HTML5-Framework und zu JS-Engines auf Github, von Cocos2d-html5 bis zu canvas.js. Es stehen Dutzende Engines zur Auswahl, und am Ende der TabelleHinweis als Referenz.
GameSalad: Dies ist ein Drag-and-Drop-Tool, das problemlos HTML5-Spiele entwickeln kann. Es erfordert keineProgrammiererfahrung und es behauptet, ein Spiel in wenigen Tagen entwickeln zu können sogar ein paar Stunden. Jedenfalls habe ich es geglaubt.

Das obige ist der detaillierte Inhalt vonHTML5-Entwicklungsgrundlagen – Ressourcensammlung zur Spieleentwicklung (Grafiken und Texte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



